0.背景
scnuoj是jnoj的更新版本,因为jnoj已经很长时间不维护了,所以scnuoj团队对jnoj进行了简单的改进。前面几篇文章已经搭建过jnoj了:
JNOJ部署教程(2)—一键部署版 – 每天进步一点点 (longkui.site)
这篇文章尝试在windows上部署运行scnuoj,这样如果以后有时间的话可以二开。
scnuoj的github地址:GitHub – scnu-socoding/scnuoj: 华南师范大学软件学院在线评测系统
注:本文是windows环境,网上用的linux环境,所以一些指令不会完全一样。
1.环境搭建
scnuoj是yii2框架(php)开发的,所以在此之前,你要在电脑上搭建php环境,并安装yii2框架的支持。
简单来说,windows运行这个环境需要:
Linux + NGINX + MariaDB + PHP(7.4 或更高版本)。
需要到的 PHP 插件包括 php-curl, php-xml, php-fpm, php-mysql。
关于环境的搭建可以参考我前面写的几篇文章:
phpstudy搭建php环境 – 每天进步一点点 (longkui.site)
vscode+phpstudy配置php环境 – 每天进步一点点 (longkui.site)
windows下安装composer – 每天进步一点点 (longkui.site)
yii2——windows下搭建yii2框架的安装与运行(1) – 每天进步一点点 (longkui.site)
本文选用php7.4.3(phpstudy)+vscode+MariaDB(8.0.12)
2.代码下载与调试运行
git地址:GitHub – scnu-socoding/scnuoj: 华南师范大学软件学院在线评测系统
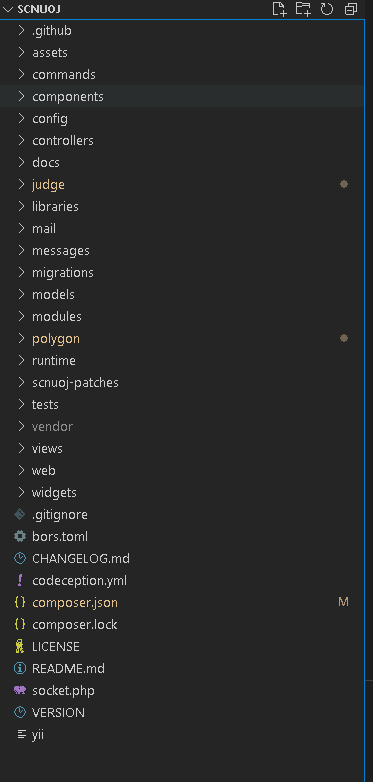
下载完毕后的目录如下:

下载完毕后,先配置数据库信息,打开config/db.php
<?php
return [
'class' => 'yii\db\Connection',
'dsn' => 'mysql:host=localhost;dbname=scnuoj',
'username' => 'socoding',
'password' => 'socoding',
'charset' => 'utf8',
// Schema cache options (for production environment)
'enableSchemaCache' => !YII_DEBUG,
'schemaCacheDuration' => 60,
'schemaCache' => 'cache',
];
把这里面的原始信息替换掉,host表示mysql的主机地址,dbname表示数据库名,username表示数据库用户名,password表示数据库密码。
注:保证mysql已经加入到windows的path中,不然下面的操作会因为没有权限而失败。
下面开始创建数据库及字段,
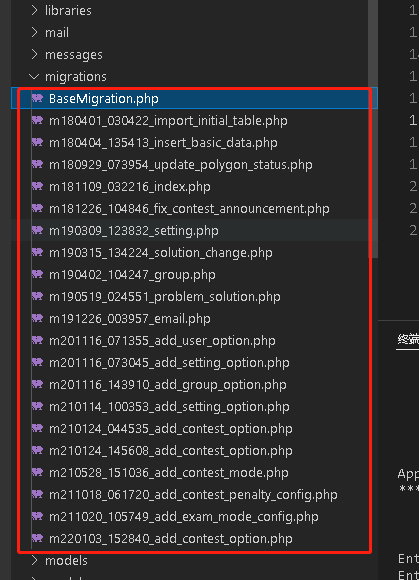
数据库和字段的配置文件在 /migrations 文件下:

这些文件会创建数据库和相应的字段。
有两种方法可以生成这些数据库表名、字段名。推荐方法二:
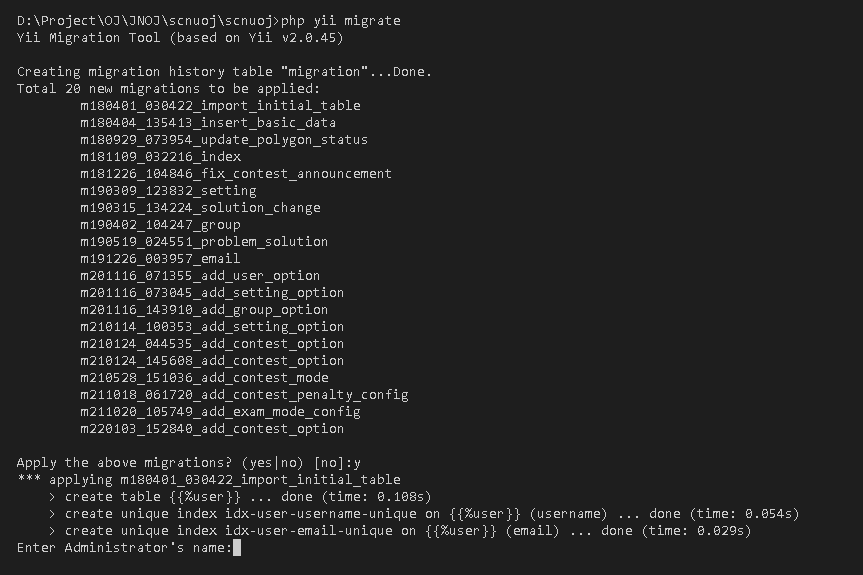
方法一:在scnuoj目录下,执行 php yii migrate
会看到下面的图像:

然后输入admin的用户名和密码、邮件等。(windows下不推荐方法一)
方法二:
我们打开commands/InstallController.php。找到如下代码:
echo "\nRun: ./yii migrate";
echo "\n================================================\n";
passthru("./yii migrate");将其中的passthru改成:
echo "\nRun: ./yii migrate";
echo "\n================================================\n";
passthru("php yii migrate");
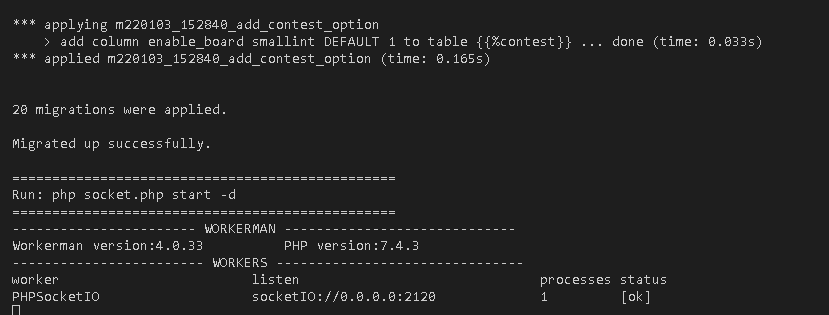
然后执行:php yii install
同理,配置自定义admin的账号密码后,会看到下面的图像:

然后我们在vscode中新开一个cmd窗口,来启动项目:
php yii serve --port=8880这里选择了8880端口来运行项目,然后就可以看到下面的运行界面:

3.后记
本文在windows环境下搭建了scnuoj项目,可以成功运行项目,但是还没有测试其他功能,后面的文章中会继续测试和更改。