0.背景
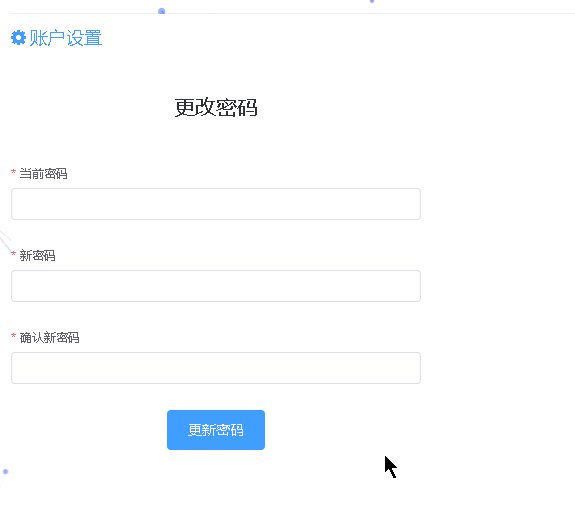
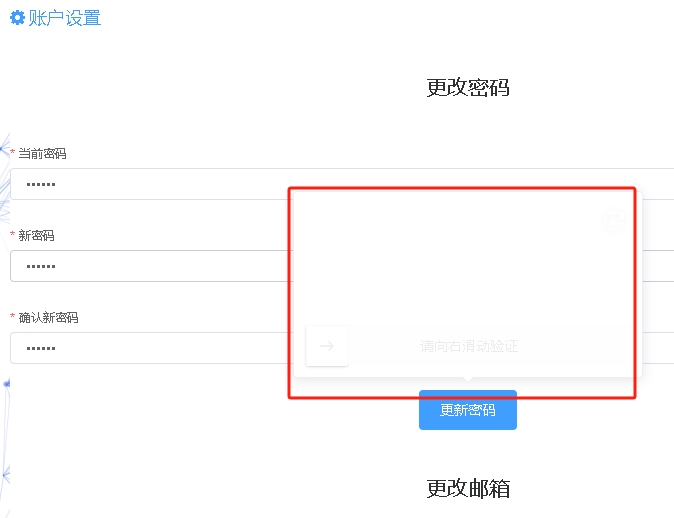
HOJ默认版本中,用户修改密码界面,点击“修改密码”,出现如下界面:

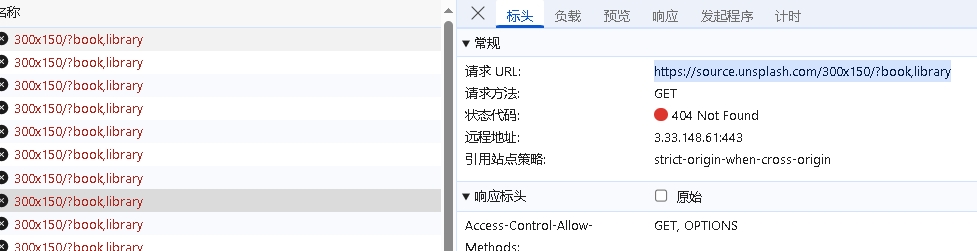
然后控制台报错:

可以看到,请求的api地址出现问题了。
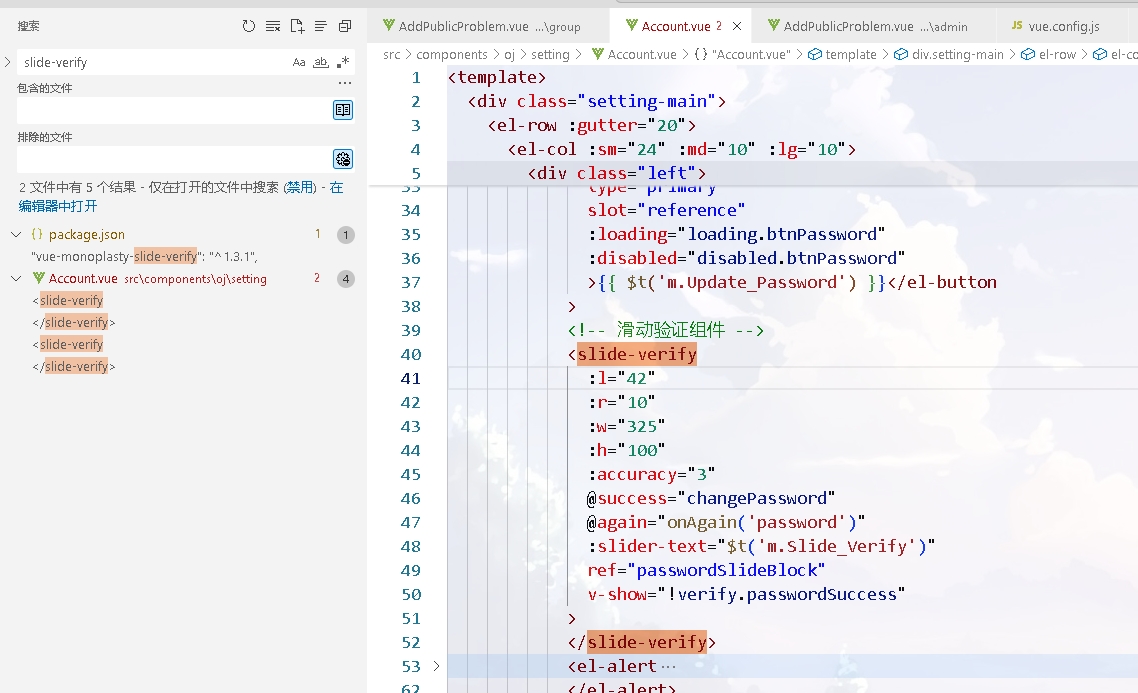
https://source.unsplash.com/300x150/?book,library查看前端代码,发现使用了slide-verify这个组件,

在package.json的版本号是
"vue-monoplasty-slide-verify": "^1.3.1",这个有个小问题,如果是纯内网部署的话这个功能就用不了,再加上现在出现了404问题,
我们换一个组件,vue-drag-verify2 – npm
npm i vue-drag-verify2 -S
官方样例使用方式:vue-drag-verify
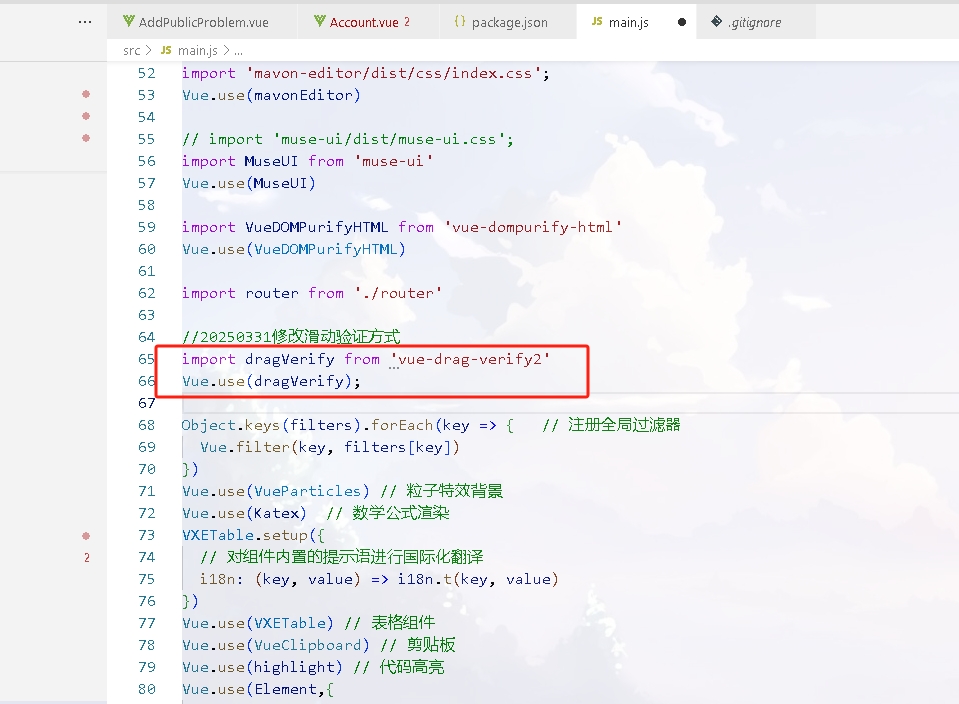
安装完毕后在main.js中加入如下代码
import dragVerify from 'vue-drag-verify2'
Vue.use(dragVerify);
然后打开Account.vue,找到原来的滑动验证代码注释掉,增加如下代码
<drag-verify
ref="passwordSlideBlock"
text="请滑动到右侧"
successText="验证成功"
handlerIcon="el-icon-d-arrow-right"
successIcon="el-icon-circle-check"
@passcallback="changePassword"
@passfail="onAgain('password')"
v-show="!verify.passwordSuccess"
>
</drag-verify>
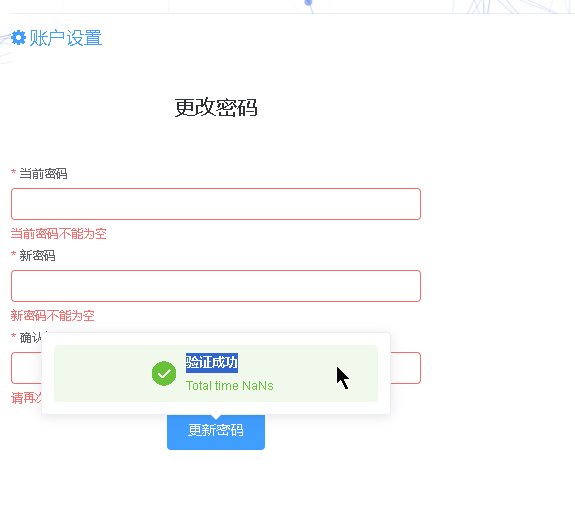
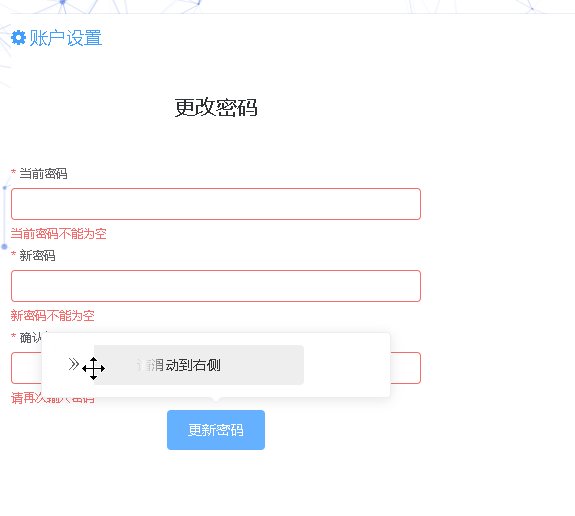
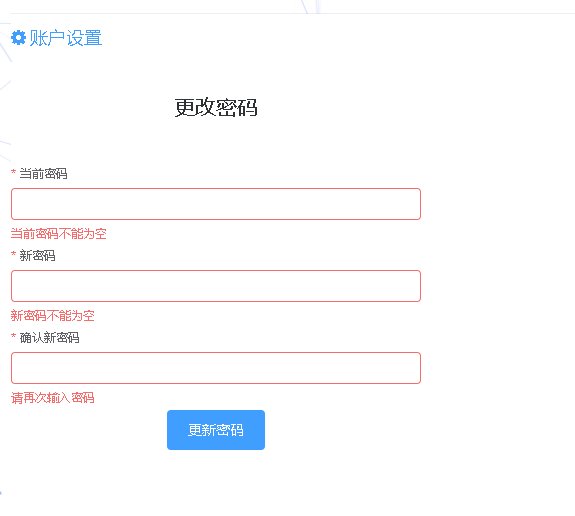
重新保存后运行,效果如下