1.下载
首先去tomcat官网:Apache Tomcat® – Welcome!
往下找到最小的版本,点击64位下载。

下载后解压如下:

二、IDEA配置tomcat
我们复制一下上面的目录

然后打开IDEA,点击”编辑配置“

点击 左侧的”+“号,然后点击”添加新配置“

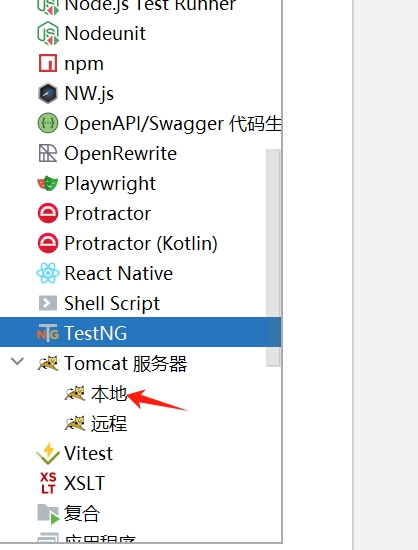
往下拉,找到”Tomcat服务器“,选择本地。

点击”配置“,新增一个tomcat

点击”+“号,添加应用程序服务器

点击右侧文件夹图标,选择tomcat主目录

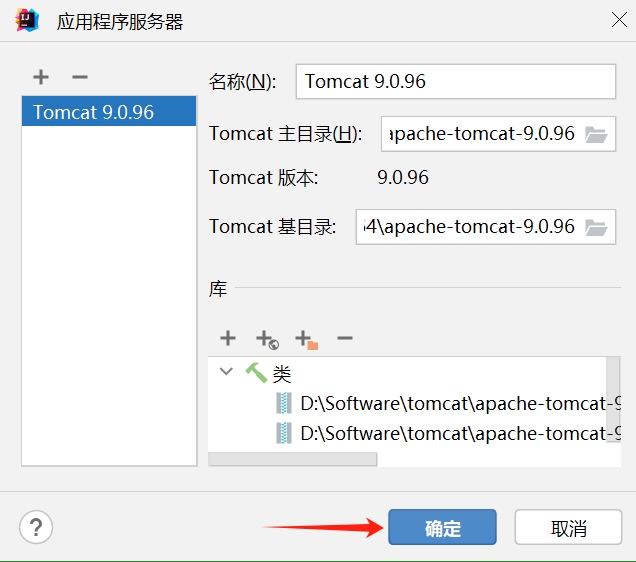
我们选择刚才tomcat的主目录

选择了以后,点击确定。

再点击确定即可。

三、部署
部署完tomcat后,我们部署一下项目。

点击”+“号,选择”工件“

我们先选择第一个,然后点击确定

最后点击应用和确定

然后点击DEBUG就可以愉快的跑项目 了。
