上一篇文章
已引入了Home组件Vue3.0 简单商城—购物主页组件编写 – 每天进步一点点
已经完成了简单Home组件,Home组件下面有四个子组件,这篇文章介绍一下商品列表组件的具体实现方法。

1.商品列表组件
商品列表通过v-for循环所有的商品,在此处模拟后台请求的数据参考如下:
products: [
{
id:'1001',
name: '草莓',
price: 37,
description: '新鲜的大草莓',
image: 'https://img0.baidu.com/it/u=1884825130,1214737831&fm=253&fmt=auto&app=138&f=JPEG?w=200&h=200'
},
{
id:'1002',
name: '苹果',
price: 15,
description: '新鲜的苹果',
image: 'https://img0.baidu.com/it/u=3289470460,166095271&fm=253&fmt=auto&app=120&f=JPEG?w=183&h=183'
},
{
id:'1003',
name: '西瓜',
price: 30,
description: '新鲜的大西瓜',
image: 'https://img2.baidu.com/it/u=3734188370,3061921446&fm=253&fmt=auto&app=138&f=JPEG?w=200&h=200'
},
{
id:'1004',
name: '香蕉',
price: 8.5,
description: '新鲜的香蕉',
image: 'https://img0.baidu.com/it/u=3106970920,4028332390&fm=253&fmt=auto&app=120&f=JPEG?w=193&h=193'
},
{
id:'1005',
name: '哈密瓜',
price: 17,
description: '新鲜的哈密瓜',
image: 'https://img1.baidu.com/it/u=3415357883,3105635612&fm=253&fmt=auto&app=138&f=JPEG?w=200&h=200'
}
]
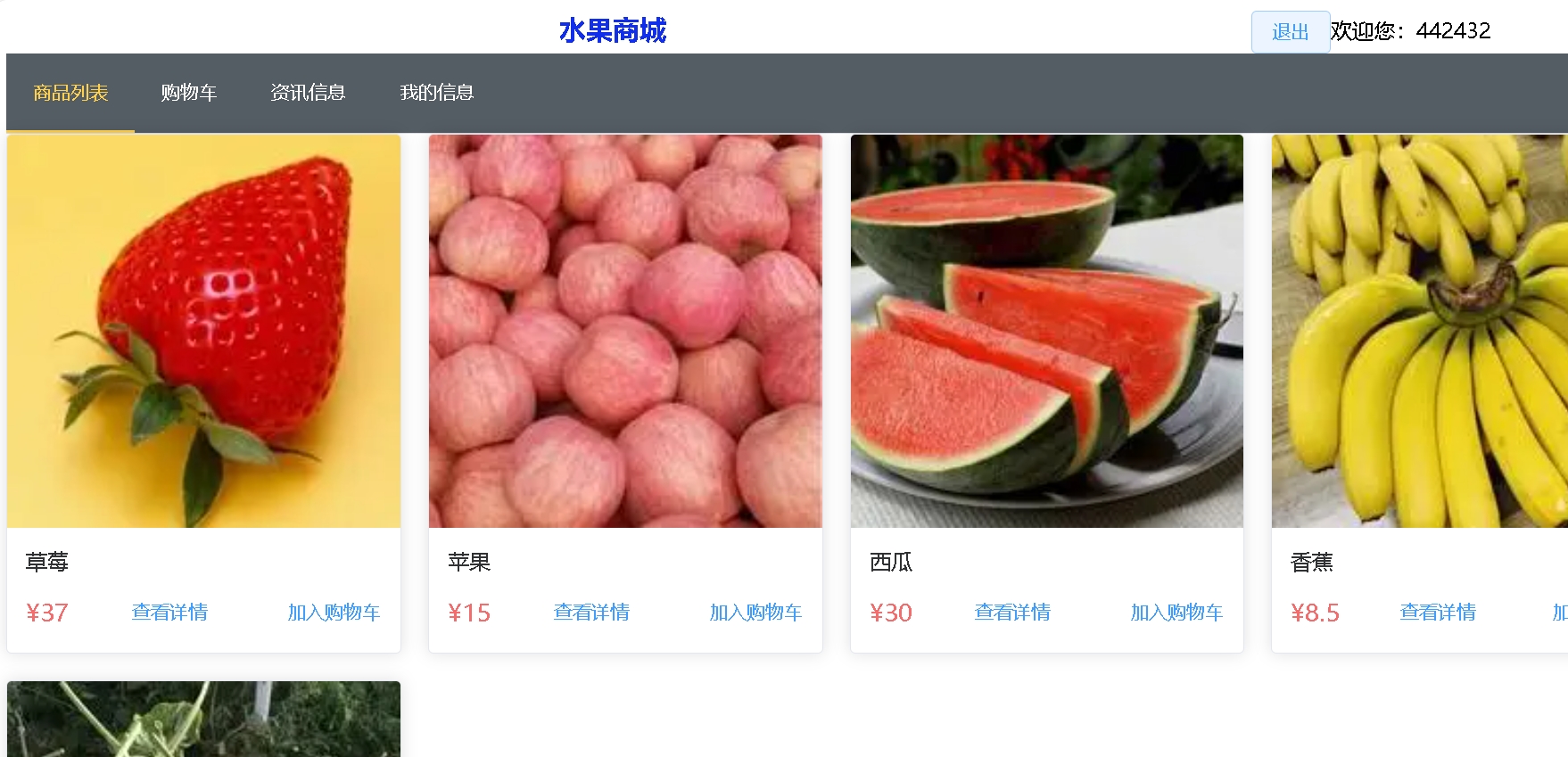
我们修改商品列表组件
<template>
<div>
<el-row :gutter="20">
<el-col :span="6" v-for="(product, index) in products" :key="index">
<el-card :body-style="{ padding: '0px' }" class="product-card">
<img :src="product.image" class="image" />
<div style="padding: 14px">
<span>{{ product.name }}</span>
<div class="bottom">
<span class="price">¥{{ product.price }}</span>
<el-button type="text" class="button">查看详情</el-button>
<el-button type="text" class="button">加入购物车</el-button>
</div>
</div>
</el-card>
</el-col>
</el-row>
</div>
</template>
<script>
// import homeApi from "../../api/homeApi";
export default {
data() {
return {
products: [
{
id:'1001',
name: '草莓',
price: 37,
description: '新鲜的大草莓',
image: 'https://img0.baidu.com/it/u=1884825130,1214737831&fm=253&fmt=auto&app=138&f=JPEG?w=200&h=200'
},
{
id:'1002',
name: '苹果',
price: 15,
description: '新鲜的苹果',
image: 'https://img0.baidu.com/it/u=3289470460,166095271&fm=253&fmt=auto&app=120&f=JPEG?w=183&h=183'
},
{
id:'1003',
name: '西瓜',
price: 30,
description: '新鲜的大西瓜',
image: 'https://img2.baidu.com/it/u=3734188370,3061921446&fm=253&fmt=auto&app=138&f=JPEG?w=200&h=200'
},
{
id:'1004',
name: '香蕉',
price: 8.5,
description: '新鲜的香蕉',
image: 'https://img0.baidu.com/it/u=3106970920,4028332390&fm=253&fmt=auto&app=120&f=JPEG?w=193&h=193'
},
{
id:'1005',
name: '哈密瓜',
price: 17,
description: '新鲜的哈密瓜',
image: 'https://img1.baidu.com/it/u=3415357883,3105635612&fm=253&fmt=auto&app=138&f=JPEG?w=200&h=200'
}
]
};
},
methods: {},
mounted() {
//homeApi.methods.getWeather(101120201);
},
};
</script>
<style >
.product-card {
margin-bottom: 20px;
}
.image {
width: 100%;
display: block;
}
.bottom {
margin-top: 13px;
line-height: 12px;
display: flex;
justify-content: space-between;
align-items: center;
}
.price {
font-size: 18px;
color: #f56c6c;
}
.button {
padding: 0;
min-height: auto;
}
</style>
效果如下图: