vue中路由传参主要有下面几种。
第一种:query字符串写法
比如上一篇文章中,在student组件中给studentA传递参数,假设参数有两个id=1和name=2,那么可以写成下面这样
Student组件:
<template>
<div>
<span>我是student组件</span>
<br>
<ul>
<li>
<router-link to='/stu/stuA?id=1&name=2'>点击查看studentA</router-link>
</li>
<li>
<router-link to='/stu/stuB'>点击查看studentB</router-link>
</li>
</ul>
<div>
<router-view></router-view>
</div>
</div>
</template>
<script>
export default{
name:'Student',
}
</script>
参数接收用直接 this.&route即可
<template>
<div>
<span>我是teacherA组件!!!!!</span>
</div>
</template>
<script>
export default{
name:'StudentA',
mounted() {
console.log(this.$route);
},
}
</script>
效果:

第二种:query对象形式
<template>
<div>
<span>我是student组件</span>
<br>
<ul>
<li>
<router-link to='/stu/stuA?id=1&name=2'>点击查看studentA</router-link>
</li>
<li>
<router-link :to="{
path:'/stu/stuB',
query:{
id:12,
name:'kk'
}
}
">点击查看studentB</router-link>
</li>
</ul>
<div>
<router-view></router-view>
</div>
</div>
</template>
<script>
export default{
name:'Student',
}
</script>
接收参数的形式跟上面一样,效果类似。
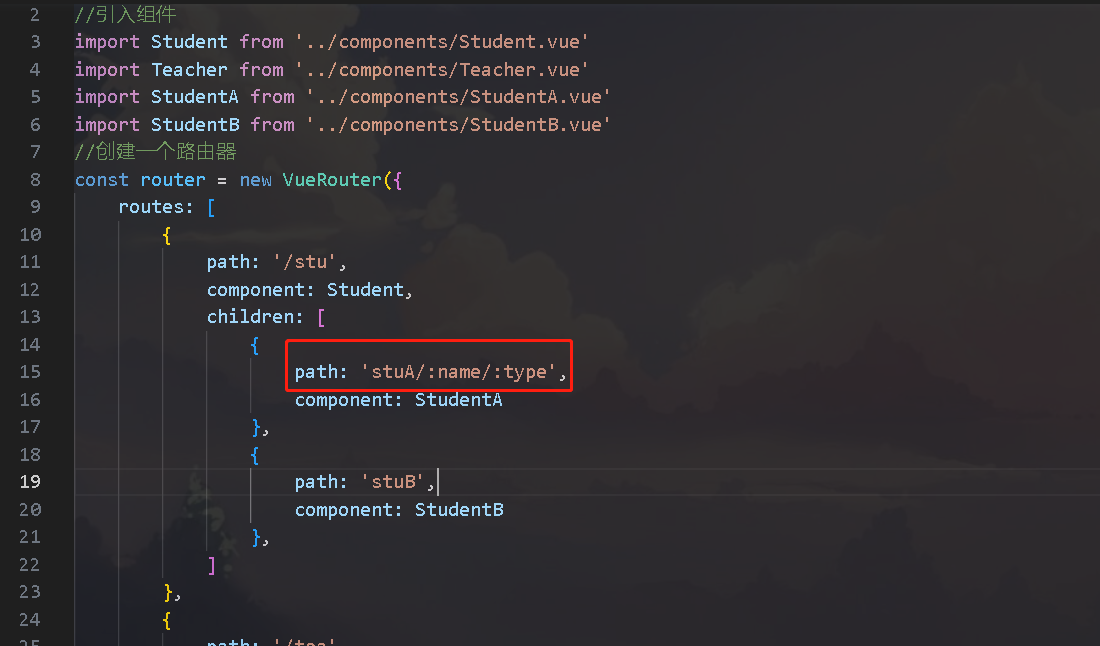
第三种:params传参
首先要去路由配置里面,修改路由配置

我们把路由参考上面的方式配置,这样就可以通过param传参了,上面表示要传两个参数。
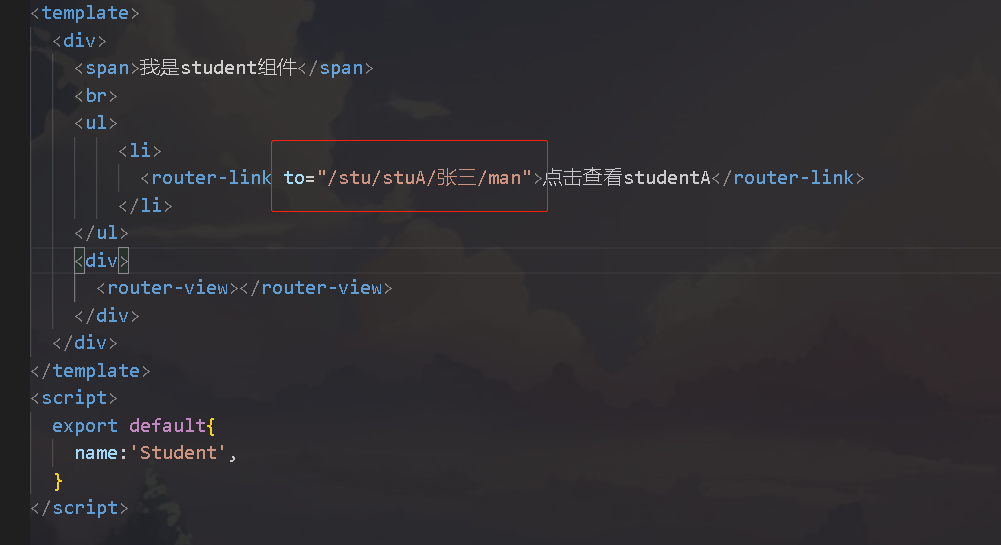
我们修改要跳转的路由:

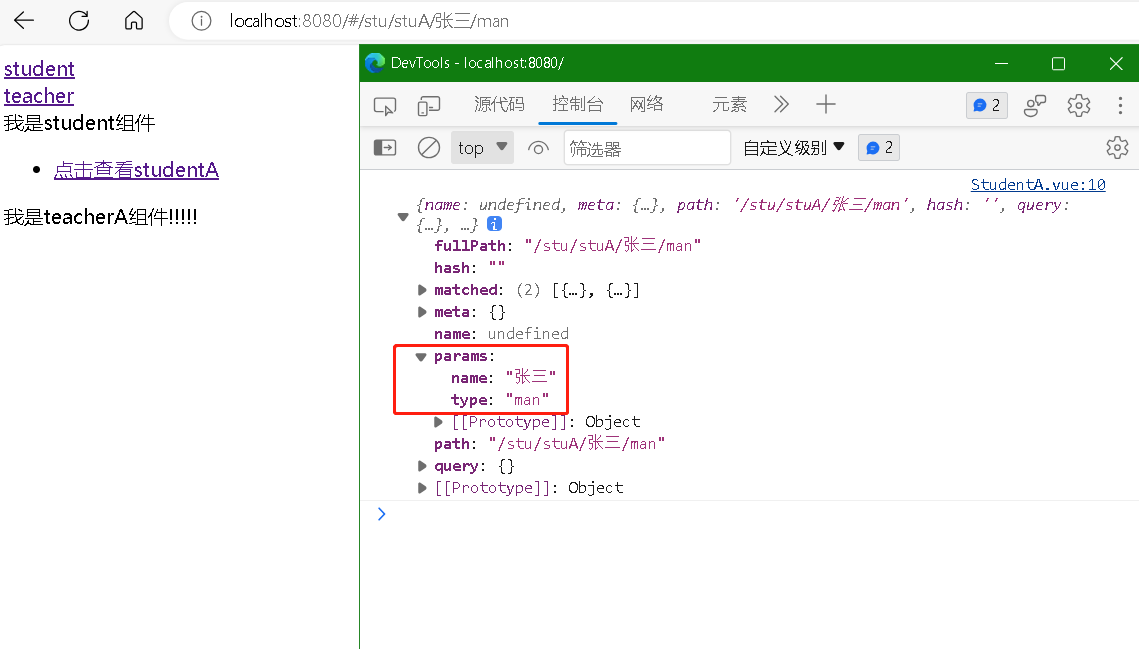
这样的话,我们传递的name就是张三,type就是man
然后去这个组件里,打印我们传递的参数
console.log(this.$route);
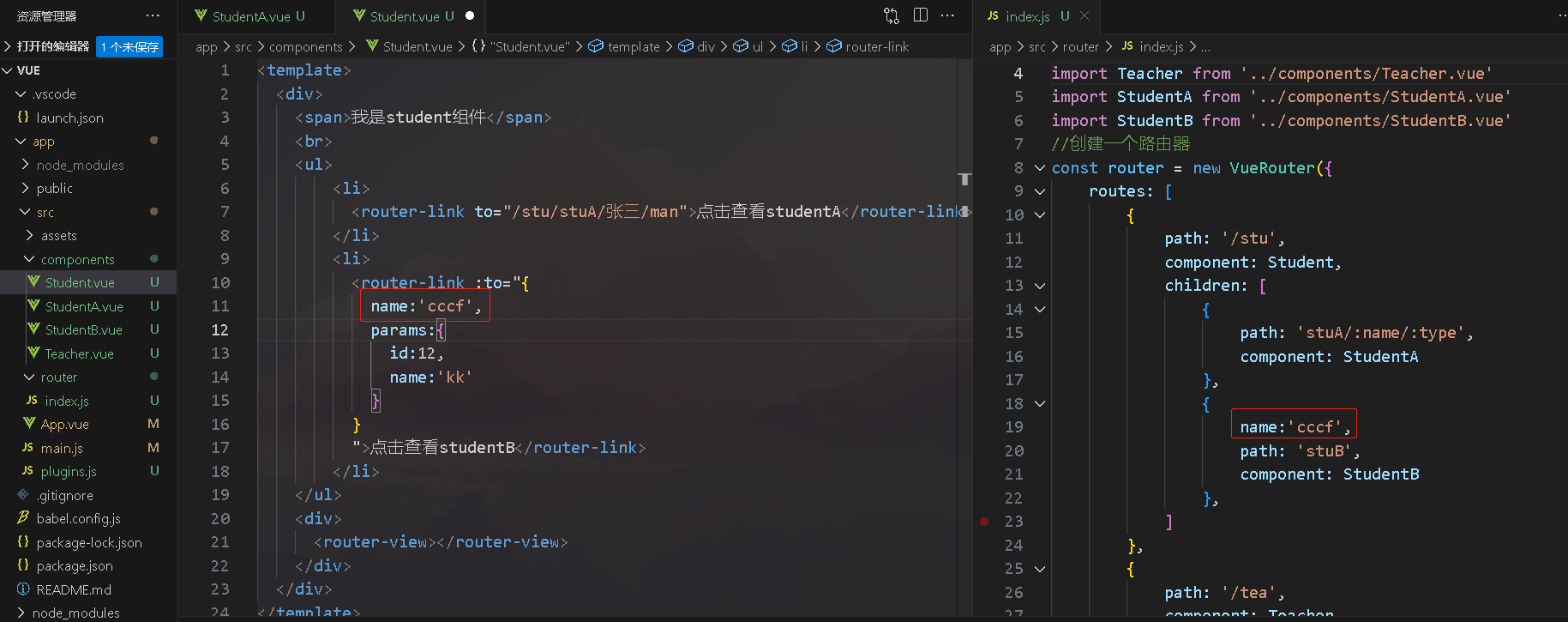
第四种:params对象形式
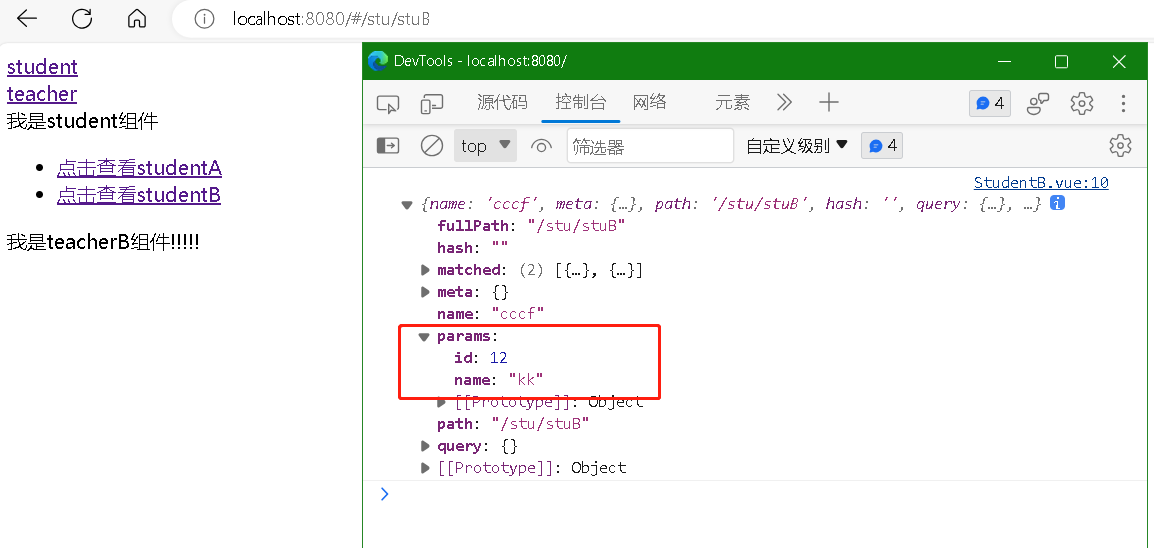
params也支持对象形式,但是跳转时必须使用name,而不能使用path

这样我们去相应的组件打印路由信息, 可以看出,已经有参数正常传递了

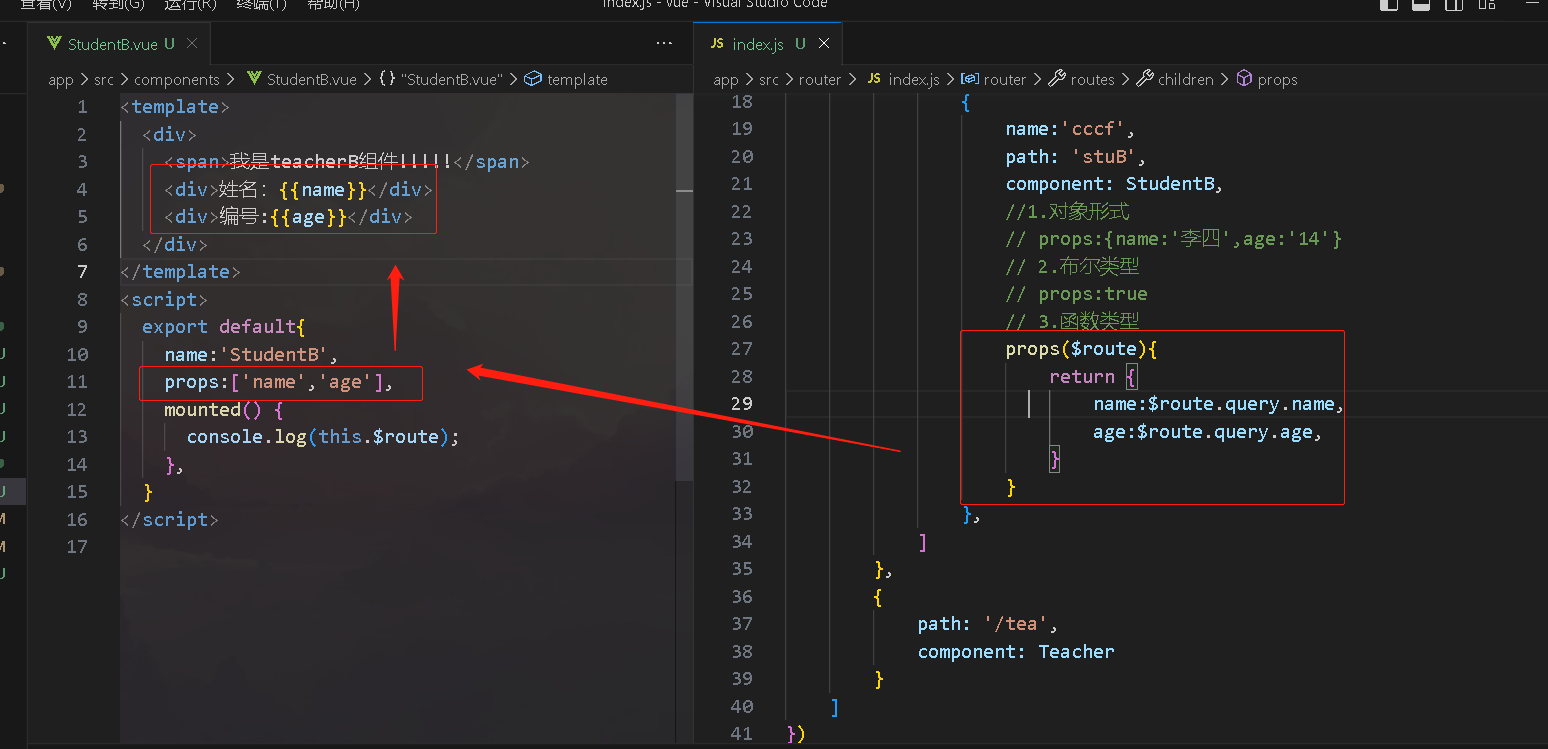
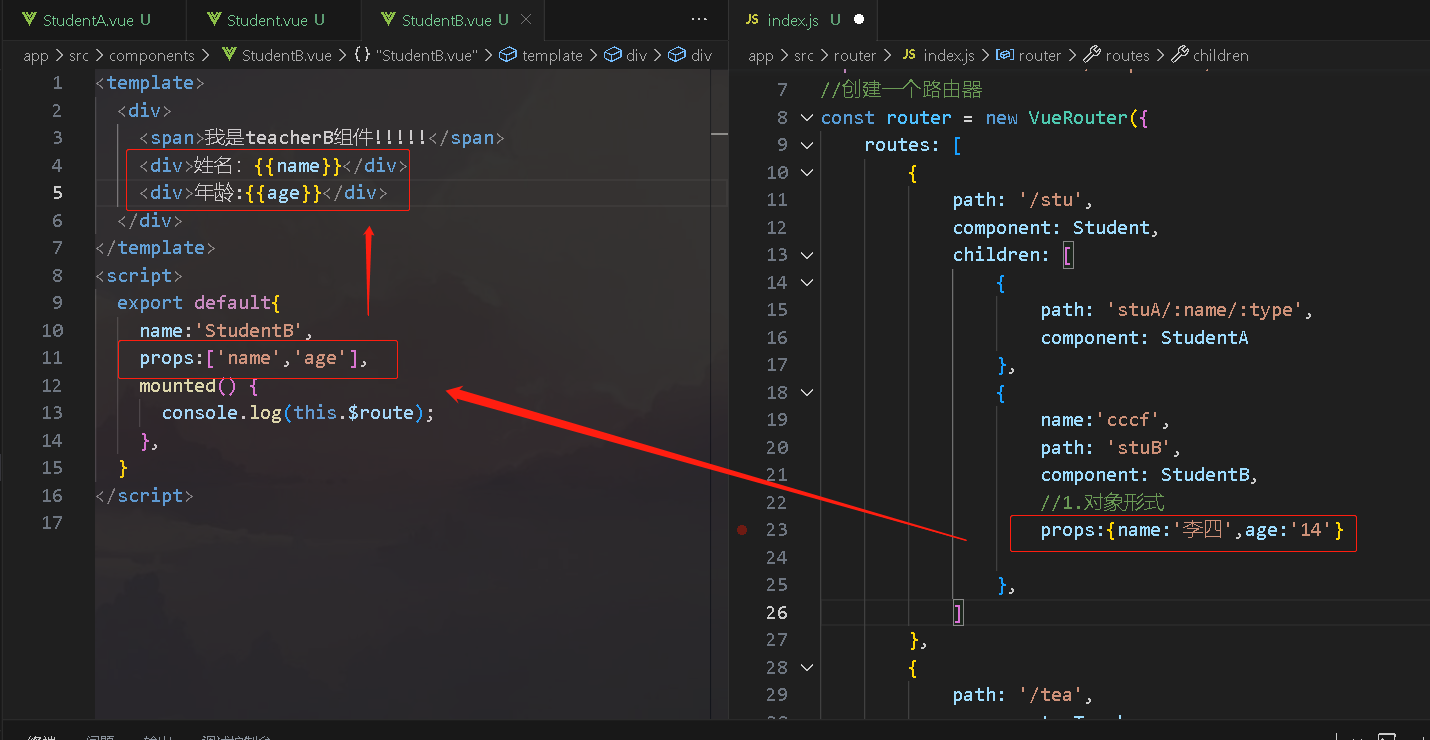
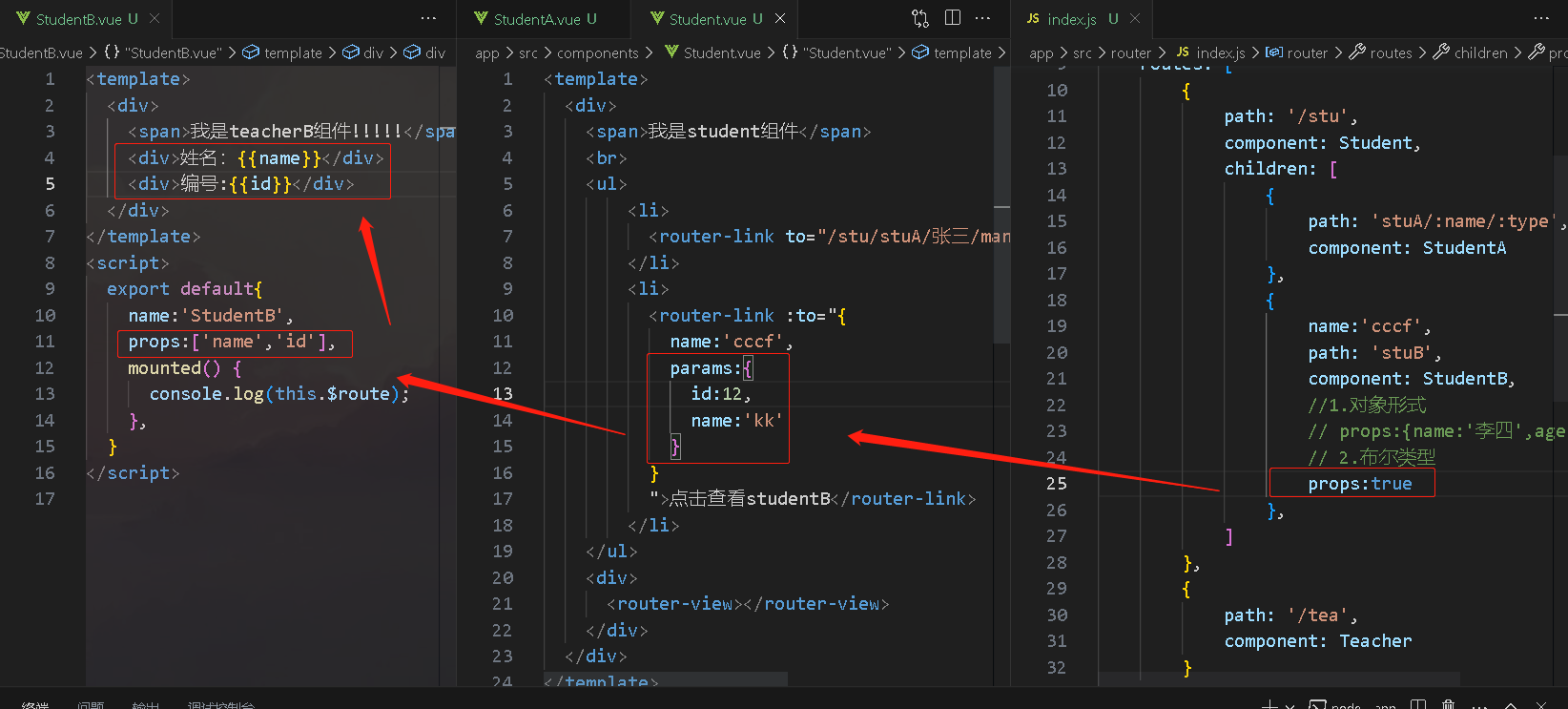
第五种:props传参
1.对象形式
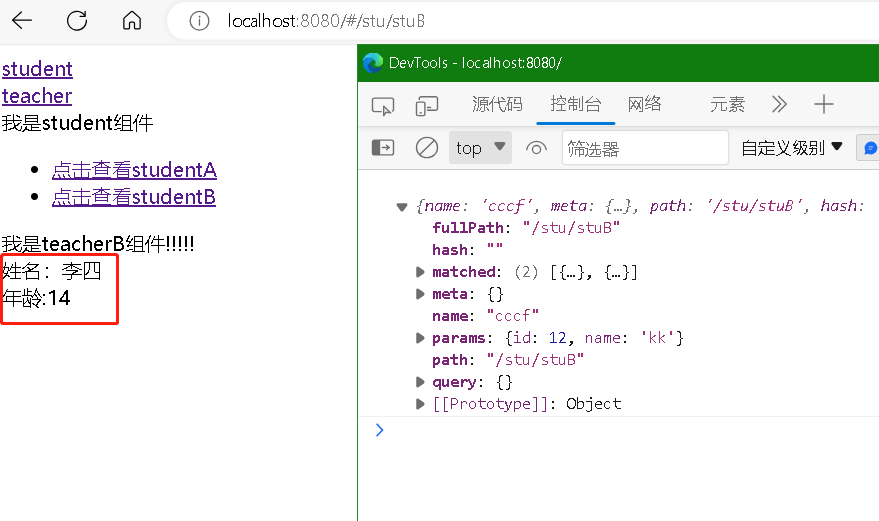
我们可以把想要传递的参数以对象形式进行传输,在接收数据的地方声明props即可。


2.布尔类型
如果布尔值为真,则把该路由收到的所有params参数,以props的形式传给要传的组件。

这种写法的问题是必须以params的方式传输。
3.函数类型
函数类型有返回值决定。强大之处在于,这个函数是回调函数,可以传递route,我们可以根据route的内容来决定到底传什么数据给其他组件。