vue中的自定义指令就是把原生的dom一些操作进行封装。
1.函数形式
需求:我们定义一个v-mult指令,和v-text类似,但是会将绑定的值翻倍。
在vue中,用directives自定义函数,比如下面这样:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>vue测试</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
</head>
<body>
<div id="root">
<div>当前的n值是:<span v-text="n"></span></div>
<div>翻倍后的n值是:<span v-mult="n"></span></div>
<button @click="n++">点我n+1</button>
</div>
<script type="text/javascript">
new Vue({
el: '#root',
data:{
n:1,
},
// 自定义指令
directives:{
//函数形式
mult(element,binding){
console.log(element,binding)
//element 是真实的dom元素,bingding是绑定对象
element.innerText = binding.value *2
}
}
})
</script>
</body>
</html>
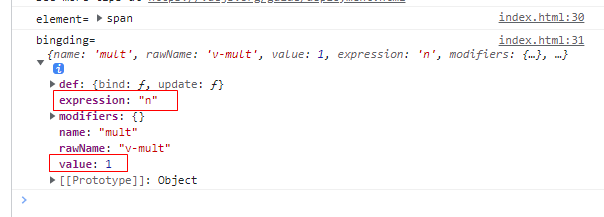
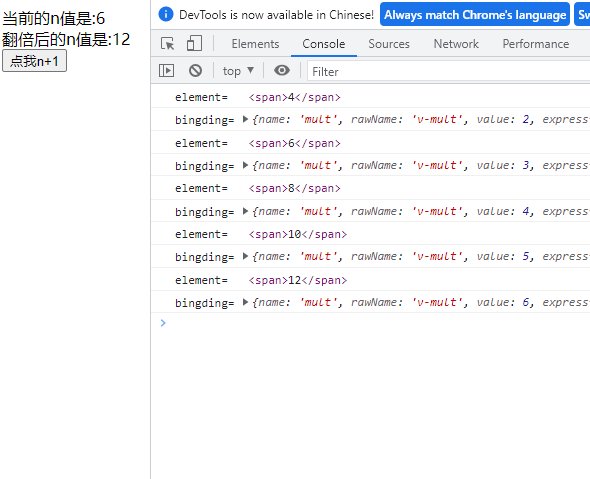
这个地方需要说明的是,打印的element和bingding

element是原生的dom元素,而bingding是绑定对象。bingding中比较重要的就是expression和value
上面代码中的
element.innerText = binding.value *2
的含义是把绑定的值乘以2,然后赋值给当前绑定的dom元素的值。
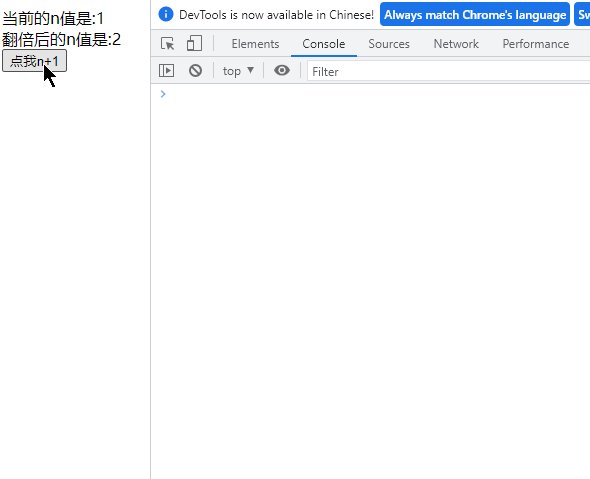
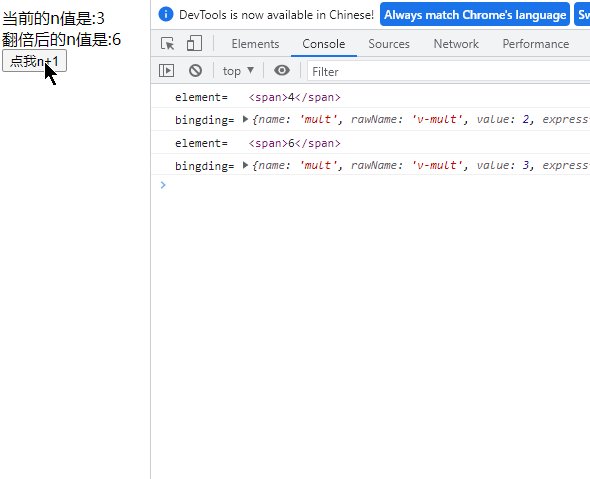
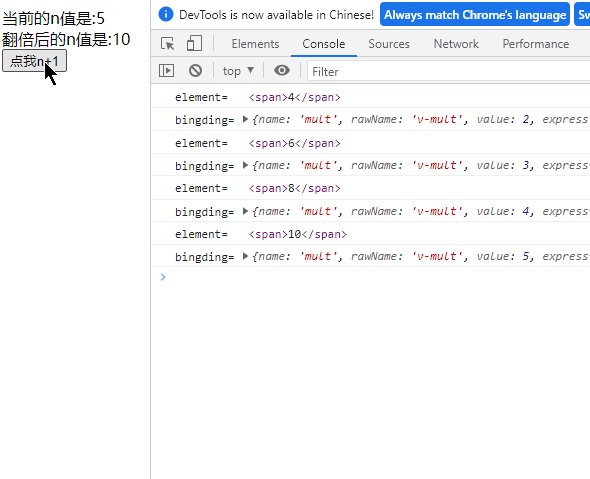
程序运行后如下:

当指令所在模板被重新解析时,所绑定的自定义指令就会被调用。
2.对象式
需求:定义一个v-fbind指令,和v-bind功能类似,但是可以让其所绑定的input元素默认获取焦点。
参考代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>vue测试</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
</head>
<body>
<div id="root">
<div>当前的n值是:<span v-text="n"></span></div>
<div>翻倍后的n值是:<span v-mult="n"></span></div>
<button @click="n++">点我n+1</button>
<input type="text" v-fbind:value="n">
</div>
<script type="text/javascript">
new Vue({
el: '#root',
data:{
n:1,
},
// 自定义指令
directives:{
//函数形式
mult(element,binding){
// console.log("element=",element)
// console.log("bingding=",binding)
//element 是真实的dom元素,bingding是绑定对象
element.innerText = binding.value *2
//什么是时候会被调用,指令所在的模板被重新解析时
},
//对象形式
fbind:{
//当指令与元素成功绑定时,执行。
bind(element,binding){
element.value= binding.value
},
//指令所在元素被插入元素时,调用
inserted(element,binding){
console.log("inserted执行")
element.focus()
},
//指令所在的模板被重新解析时,调用
update(element,binding){
console.log("update执行")
element.value= binding.value
//element.focus() //更新时,也获取焦点
},
}
}
})
</script>
</body>
</html>
效果图:

对象这种写法里面有三个固定函数,bind、inserted、update函数。
bind函数表示当指令与元素成功绑定时执行。
inserted函数表示指令所在元素被插入元素时,调用。
update函数指令所在的模板被重新解析时,调用。