0.背景
上传附件的一个功能,返回的附件URL太长,比如 upload/images/st/20220320图片.png。想把返回的URL进行裁剪只显示最后的文件名称。于是想到了angular中的自定义管道。
1.过程
选择合适的位置进行管道创建,一般大项目都有自定义管道的位置。我们找到要创建的位置,使用下面的指令进行管道创建
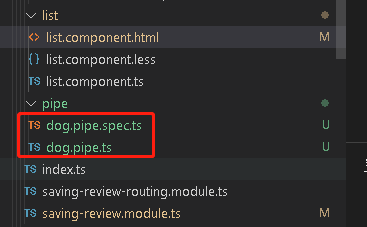
ng g pipe pipe/dog说明,第一个pipe 表明是要创建管道,第二个pipe是文件夹名称,dog是我给管道起的名字。创建好后,你就会看到自动生成了下面这两个文件:

我们打开dog.pipe.ts文件,把我们管道的功能进行填写。参考下面的代码,中间的功能可以随便填写
import { Pipe, PipeTransform } from '@angular/core';
@Pipe({
name: 'dog' //管道名称
})
export class DogPipe implements PipeTransform {
//将附件URL进行 裁剪
transform(value: any, args?: any): any {
//下面是管道内的方法,value是参数。
// args 可以为空,
if (value == null) {
return null
}
let realName = ""
realName = value.slice(value.lastIndexOf("/") + 1)
return realName
}
}
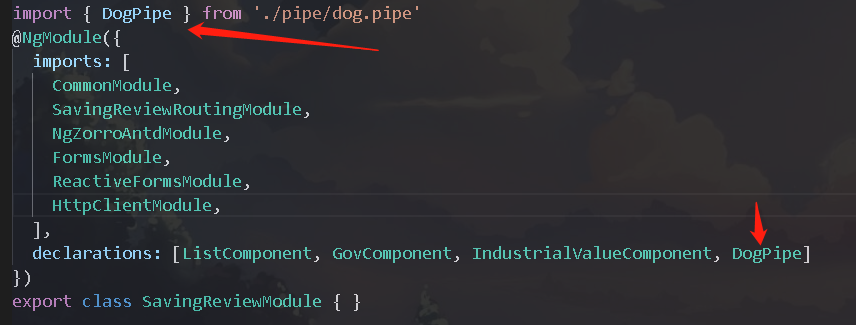
然后在xxxx.module.ts中,引入我们刚创建的管道。如果你是全局的,那么就是app.module.ts,如果你是自定义的module,那么就是你自定义的名称. xxx .module.ts

然后我们在HTML页面引用刚才的管道
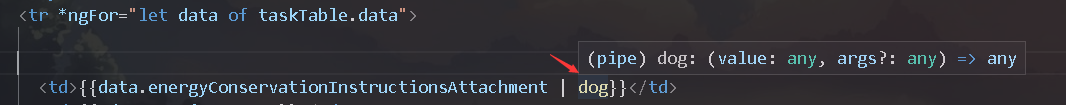
<td>{{data.energyConservationInstructionsAttachment | dog}}</td>
类似于下面这样,我们把鼠标放到管道上,可以看到提示的代码。

最后,页面上显示的数据,就是我们经过管道裁剪的数据了。