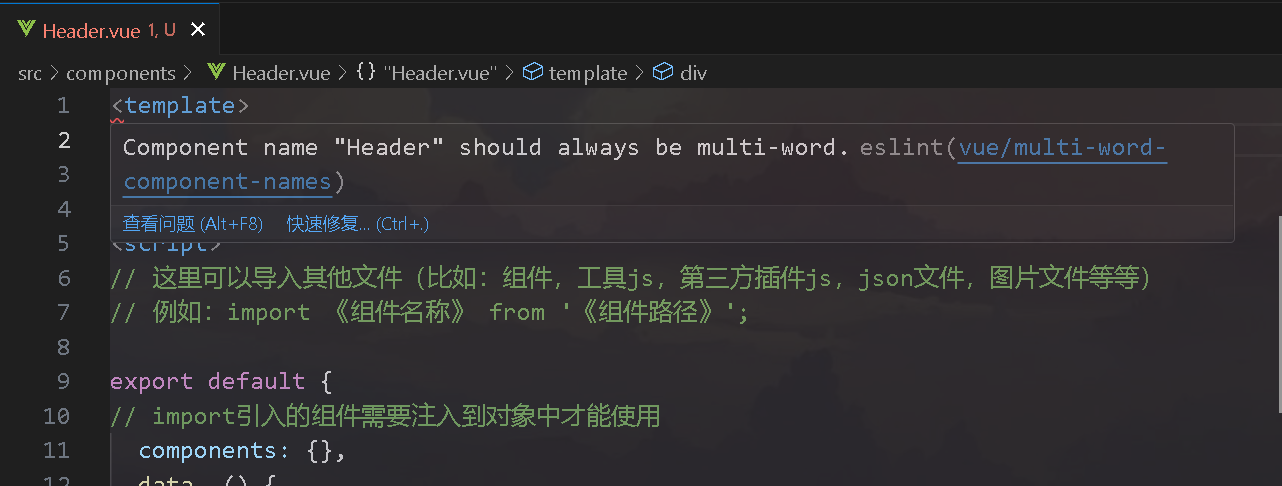
使用Vue3创建一个组件时,出现下面的报错:
Component name “Header” should always be multi-word.eslintvue/multi-word-component-names

这句话翻译过来就是”组件Header应该采用驼峰名命方式“
解决办法有两种:
1.把组件名称改成驼峰形式。
2.取消驼峰明明规则限制。
对于第二种,我们需要修改一些配置:
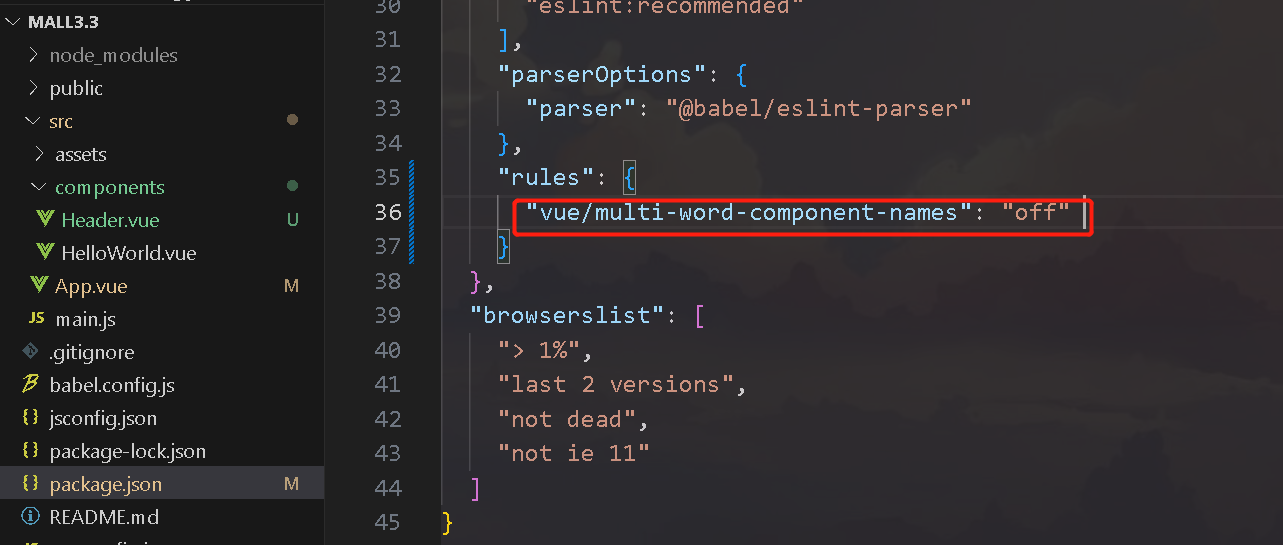
我们打开package.json,找到rules,在里面添加如下代码:
"vue/multi-word-component-names": "off"

加上这个配置,驼峰名命的规则就关闭了。