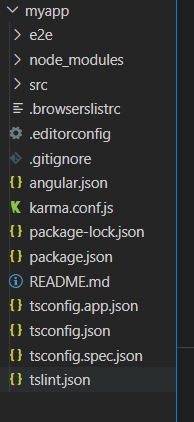
一般安装完angular后,文件目录如下:

层次结构可以表示如下:
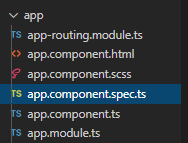
其中比较重要的是package.json 还有src里面的app。这里面有这样几个文件,

app.component.html、app.component.scss、app.component.ts是一个组件。”组件“可以认为是把原来的一个小界面小功能进行封装,然后在主页面中直接调用即可,这样就可以完成”高内聚,低耦合”,让后端程序员也可以快速的上手前端的工作。
app.module.ts是根模块,是告诉angular如何来组装应用。app.module.ts模块解析如下:
// 这个文件是angualr根模块,告诉angular如何来组装应用
//浏览器解析模块
import { BrowserModule } from '@angular/platform-browser';
// angular核心模块
import { NgModule } from '@angular/core';
//路由模块
import { AppRoutingModule } from './app-routing.module';
// 根组件
import { AppComponent } from './app.component';
//@NgMoudle装饰器,接受一个元数据对象,告诉angular如何编译和启动应用
@NgModule({
declarations: [ //配置当前项目运行的组件
AppComponent
],
imports: [ //配置当前项目运行依赖的其他模块
BrowserModule,
AppRoutingModule
],
providers: [], //配置项目所需要的服务
bootstrap: [AppComponent] //指定应用的主视图(称为根组件),通过引导根appmoudle来启动应用,这里一般些的是根组件
})
//根模块不需要导入任何东西,因为其他组件不需要导入根模块
export class AppModule { }
app.component.ts是根组件,组件解释如下:
//引入核心模块里面的Compoent
import { Component } from '@angular/core';
@Component({
selector: 'app-root', //这个组件的名称
templateUrl: './app.component.html', //html
styleUrls: ['./app.component.scss'] //css样式文件
})
export class AppComponent {
title = 'myapp'; //定义属性
}
返回目录:前端