0.前言
开发需要用到nginx。简单学习一下nginx的配置。
1.下载
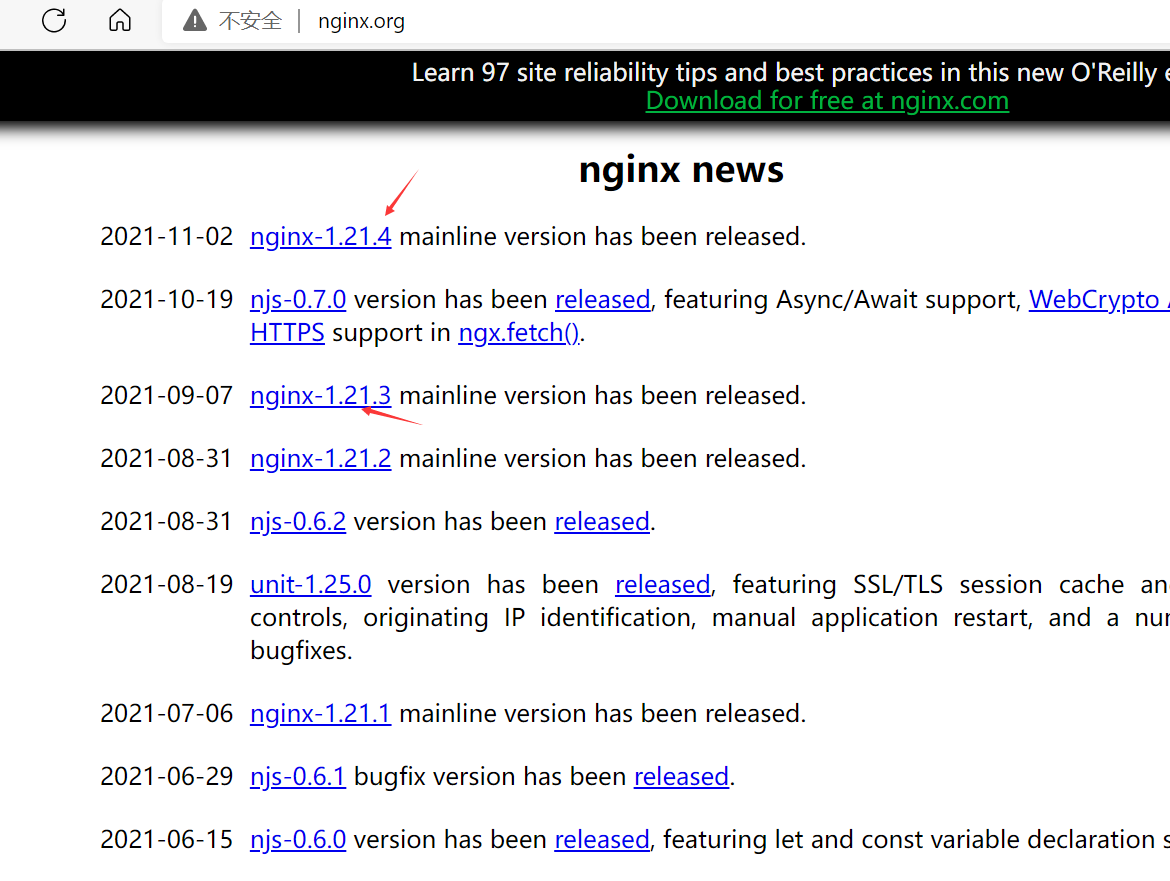
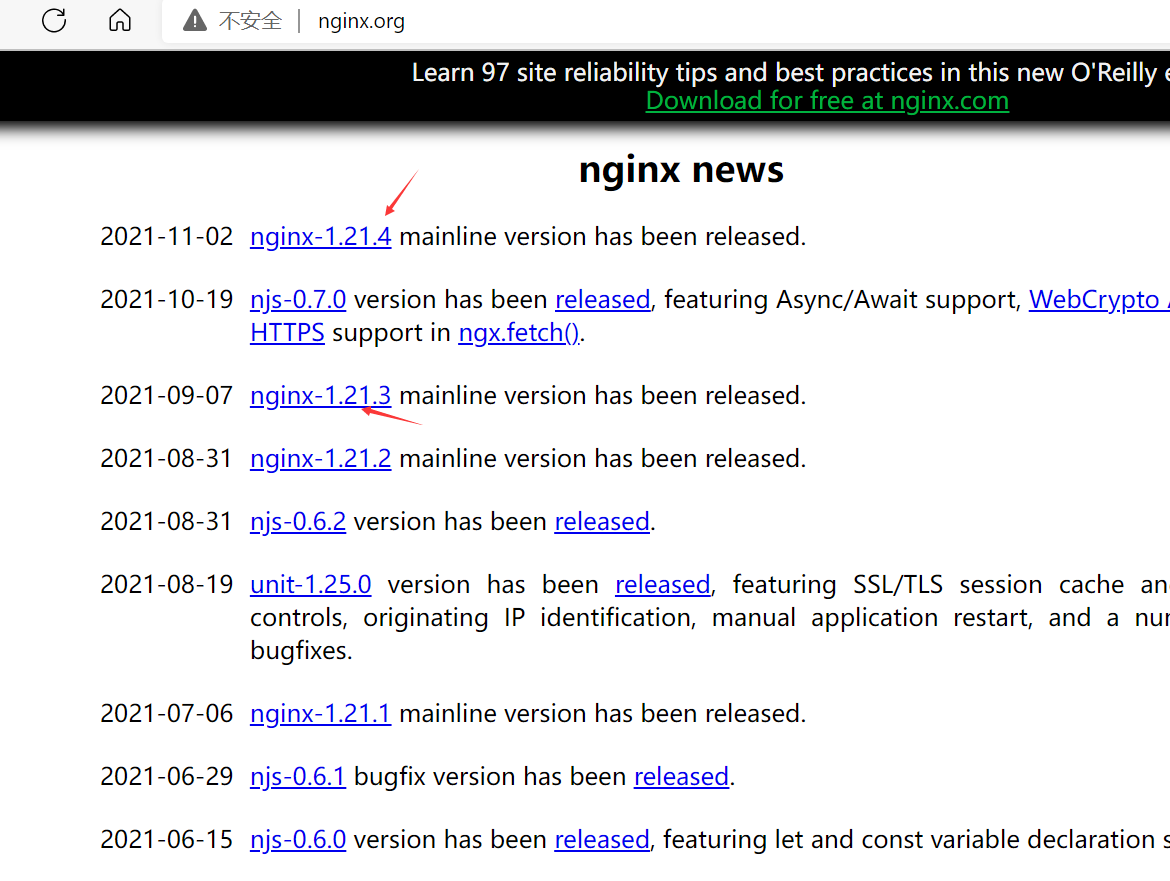
我们打开nginx的官网,nginx news。找到下面的这样的版本进行点击。

我们下载其中一个版本,我这里选择的是nginx-1.21.4版本。

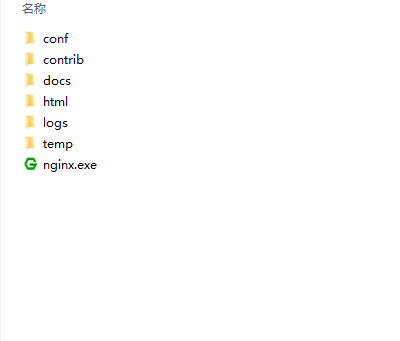
解压后的文件如下:

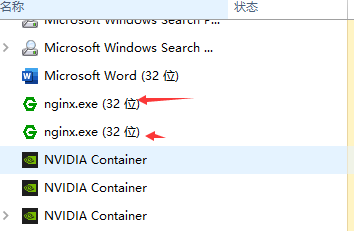
然后,我们点击nginx.exe。这个时候会一闪而过,判断有没有正常启动打开任务管理器查看就行。

然后打开浏览器,访问http://localhost就能看到下面的网页

开发需要用到nginx。简单学习一下nginx的配置。
我们打开nginx的官网,nginx news。找到下面的这样的版本进行点击。

我们下载其中一个版本,我这里选择的是nginx-1.21.4版本。

解压后的文件如下:

然后,我们点击nginx.exe。这个时候会一闪而过,判断有没有正常启动打开任务管理器查看就行。

然后打开浏览器,访问http://localhost就能看到下面的网页