0.基础环境搭建
开发鸿蒙应用需要nodejs和npm包管理,此处不做详述。
nodejs:16.19.1(版本不要太低,不然后面很多东西会安装失败,如果你用的是nvm,nvm的版本至少要1.1.9以上)
华为鸿蒙官网:华为HarmonyOS智能终端操作系统官网 | 应用设备分布式开发者生态
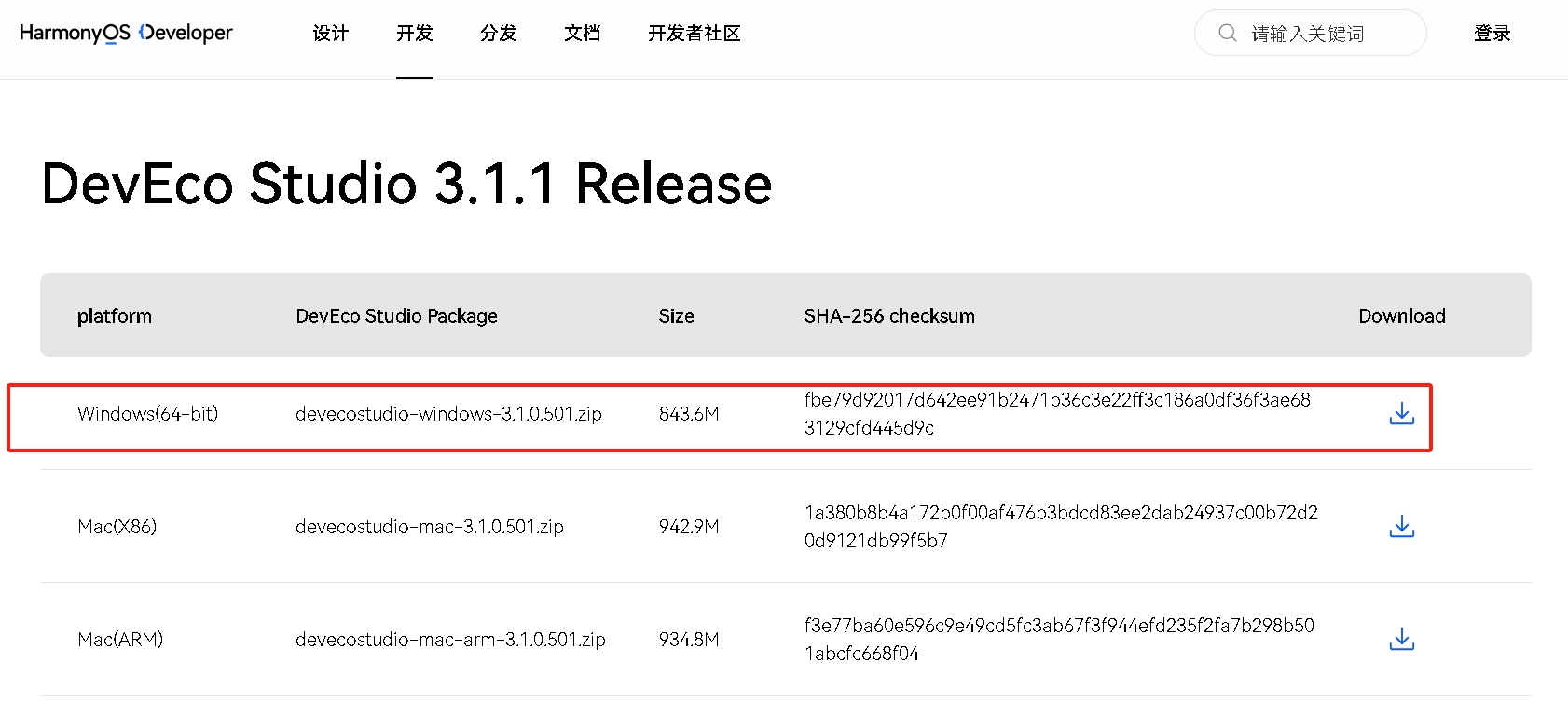
华为鸿蒙IDE下载:HUAWEI DevEco Studio和SDK下载和升级 | HarmonyOS开发者
打开上面的网址后,往下拖,找到下载位置(也可以点击一开始的立即下载)

下载完毕后进行解压,然后双击运行。
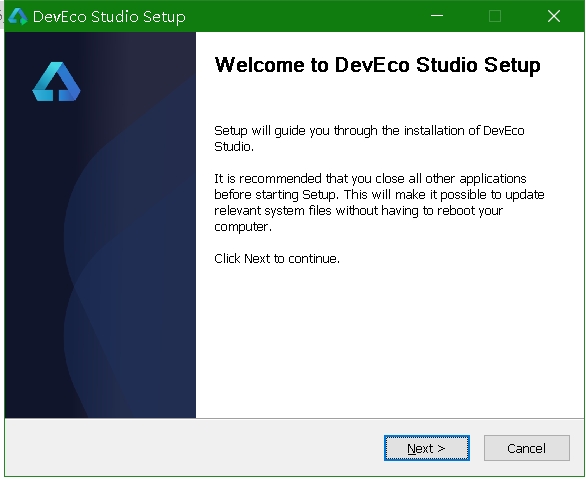
第一步选择 “Next”

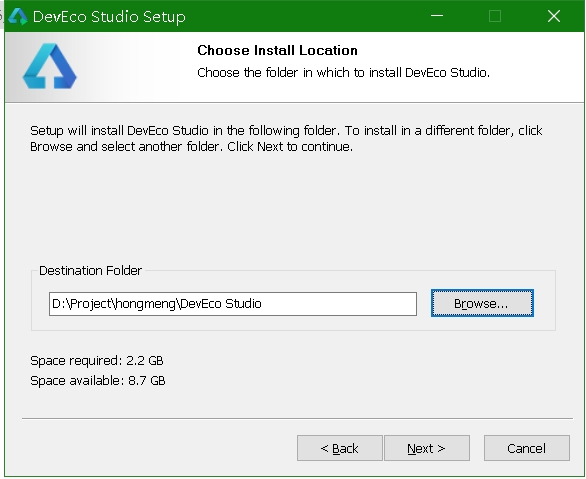
第二步选择安装空间。

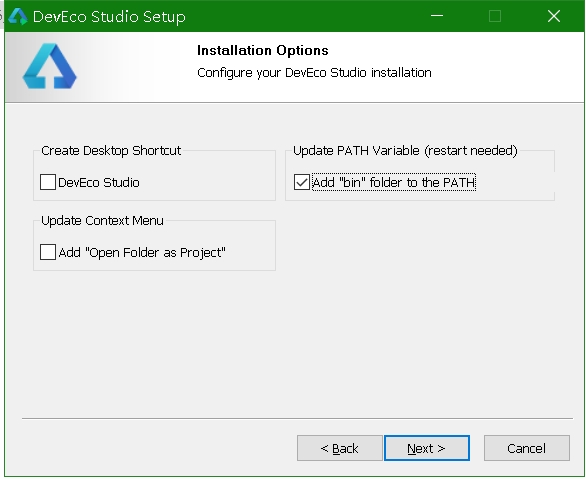
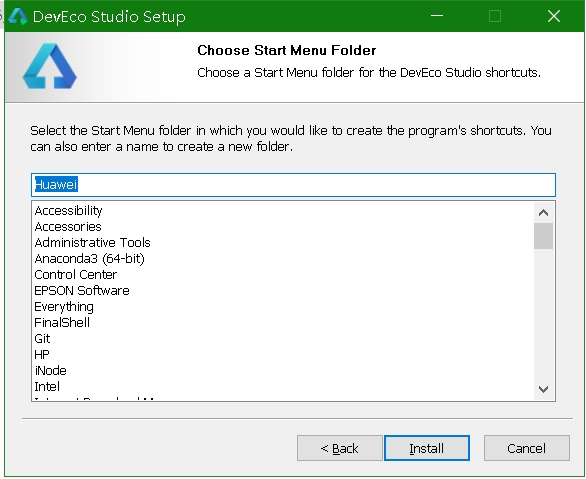
第三步,选择是否生成桌面图标,是否加入到path中

这一步继续选择“Install”


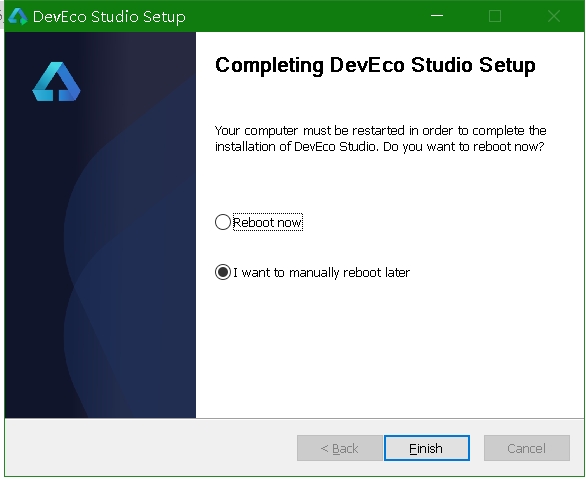
这一步选择“Finish”

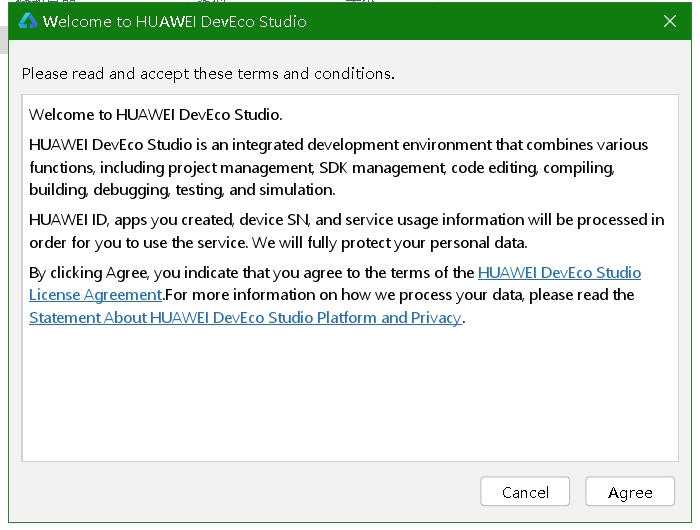
然后找到安装后的图标,双击运行,这一步选择“Agree”

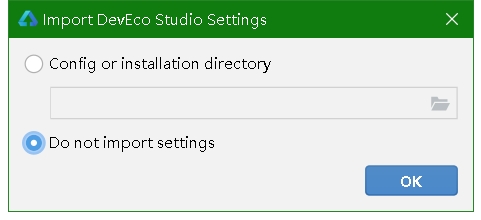
这一步选择 不导入设置,选择“OK”

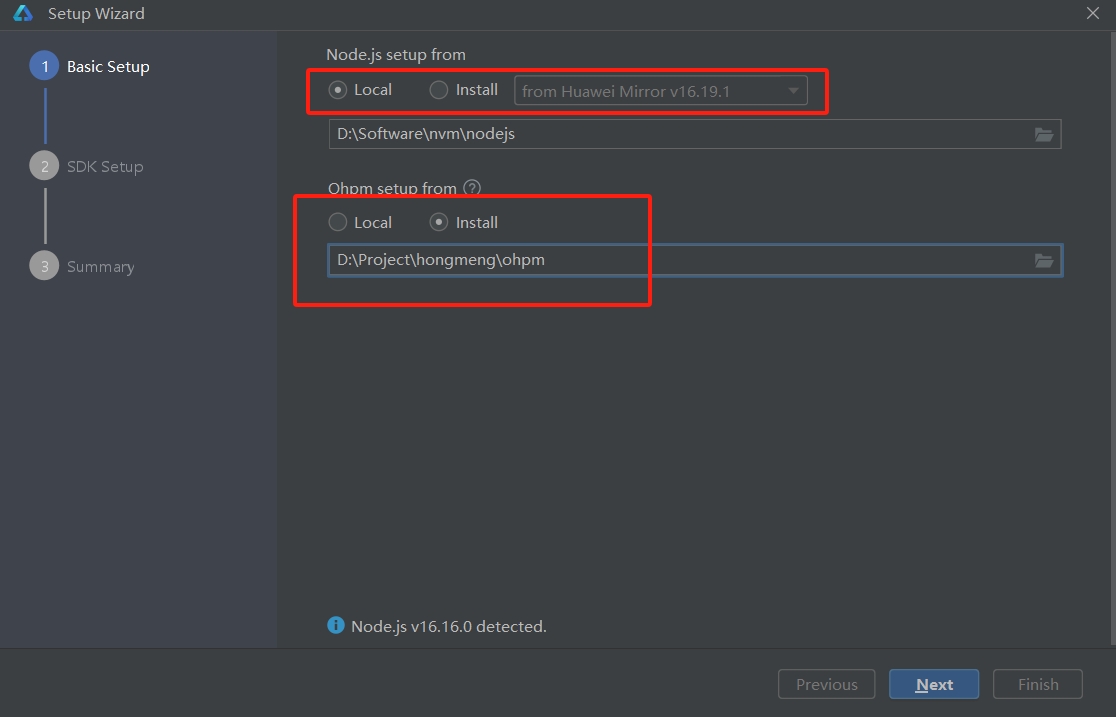
这个地方需要配置或者安装NodeJS和ohpm。你可以直接选择“Install”。后面的ohpm,需要选择一个空目类。然后点击“Next”,
ohpm类似与maven,一种构建工具。

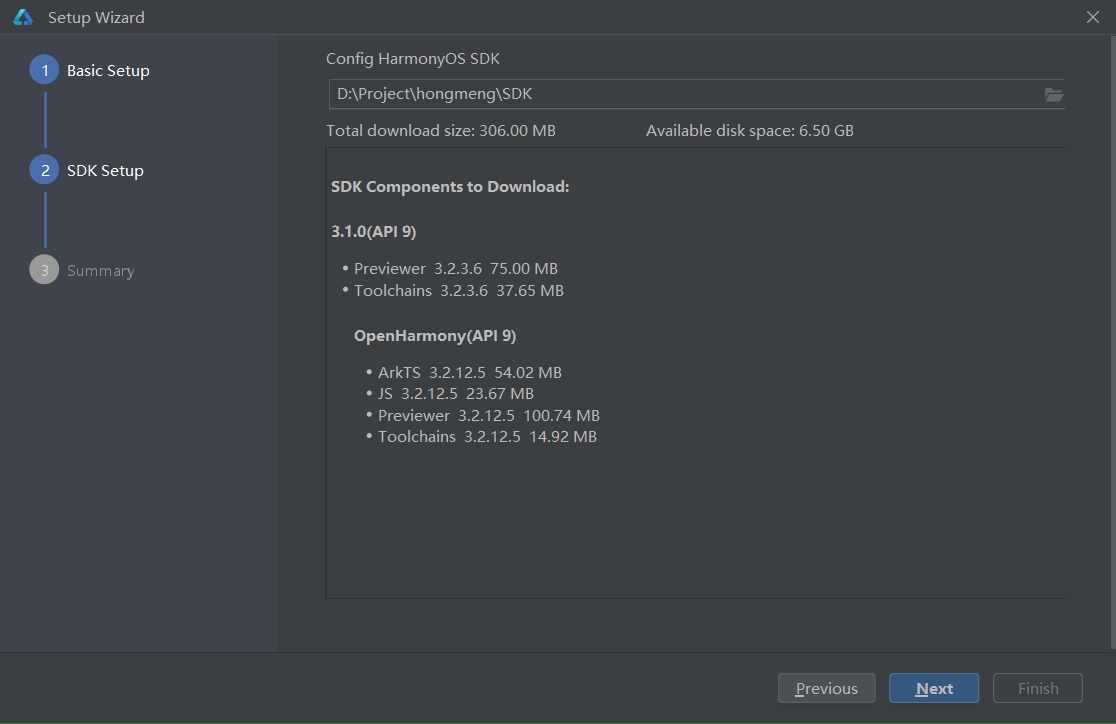
这一步选择安装SDK的位置。

这一步必须选择“Accept”,才能选择“Next”

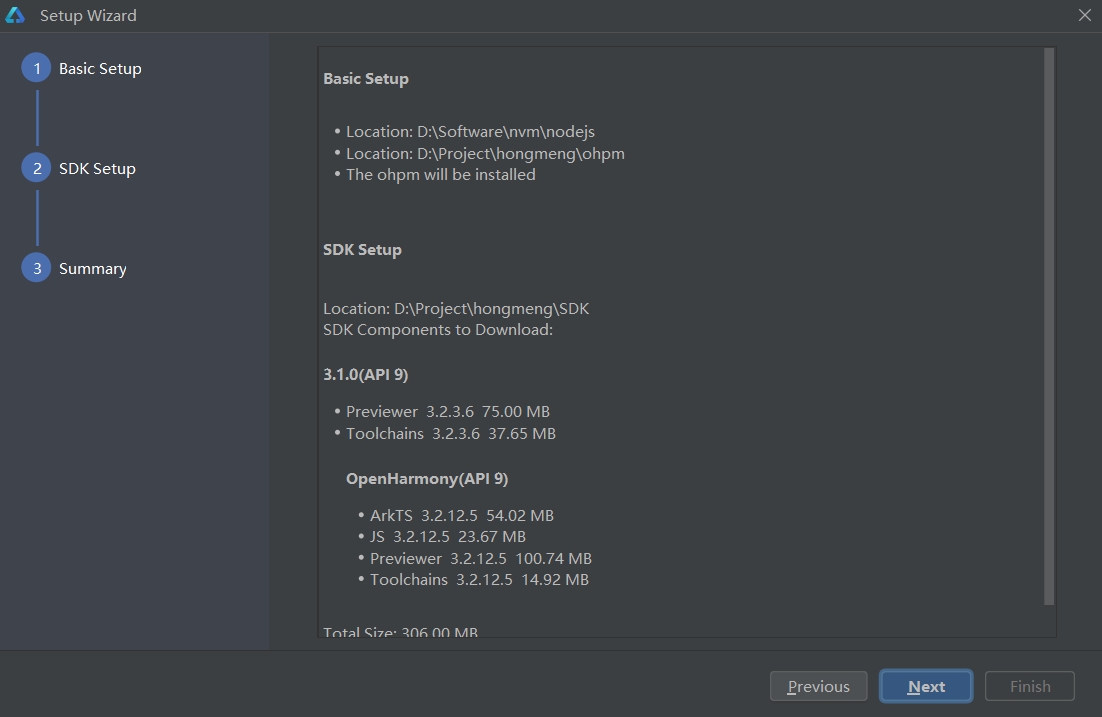
这一步选择“Next”

看到下面这界面表示安装成功了。
