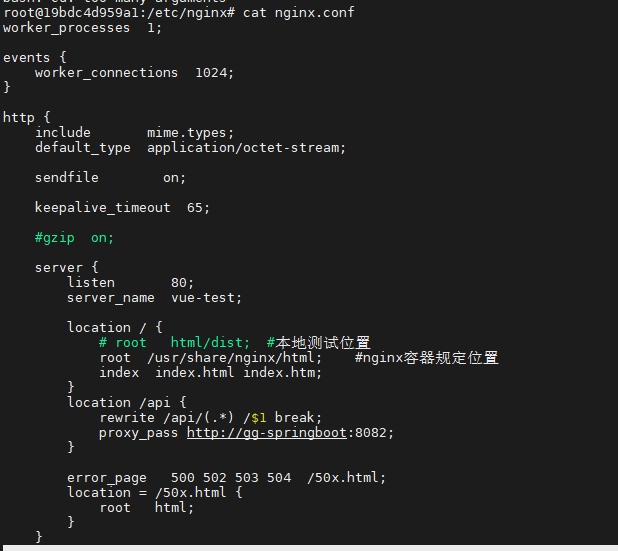
0.背景

原来运行一个docker项目,正常运行。修改docker-compose.yml文件后,挂载了一个本地目录,然后访问网站,出现了上面的图片,报错403。
1.问题排查
首先通过 docker logs [容器名]可以查看日志。
通过日志查看,确实有报错。
29#29: *1 directory index of "/usr/share/nginx/html/" is forbidden,后来发现是名称写错导致挂载报错。(请仔细核对路径,并使用yaml文件格式化工具检查文件是否正确)
修改好以后又出现下面的报错:
: container_linux.go:380: starting container process caused: process_l inux.go:545: container init caused: rootfs_linux.go:76: mounting "/root/gg-demo/nginx/nginx.conf" to rootfs at "/etc/nginx/ nginx.conf" caused: mount through procfd: not a directory: unknown: Are you trying to mount a directory onto a file (or vic e-versa)? Check if the specified host path exists and is the expected type
搜了很多地方,说是docker不支持挂载文件,必须挂载文件夹。必须先把一个空的文件复制到容器里去,再执行docker compose up -d命令。
到最后,还是发现docker-compose.yml文件写的不对,而且是可以挂载文件的。参考如下:
#前台:vue
gg-vue:
image: nginx
container_name: gg-vue
ports:
- 80:80
volumes:
- ./nginx/nginx.conf:/etc/nginx/nginx.conf
- ./nginx/dist:/usr/share/nginx/html
depends_on:
- gg-springboot
networks:
- gg-network 一开始写错了名称和路径,修改后就好了,也不报错403了。
容器内的文件正常: