前面一篇文章,我们展示了docker如何挂载数据:
这篇文章简单介绍一下docker如何部署一个前端网站。
首先,我们把前台代码进行打包,变成一个文件夹。本文以vue项目为例,随便创建了一个vue项目,然后进行打包。打包完的文件夹名称是dist。
1.修改nginx.conf
我们主要的任务是修改nginx的配置文件,然后进行挂载。
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
#gzip on;
server {
listen 80;
server_name my-test;
location / {
# root html/dist; #本地测试位置
root /usr/share/nginx/html; #nginx容器规定位置
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
这里需要说明的是后台代理这个地方可以不用写,我们只是测试前台部署。
后台代理这里表示 所有请求中以 /api开头的全部转发到 http://test:8081这个端口去,这里的test就是上一篇文章中我们部署的jar包的那个容器名,8081就是那个容器的端口号。
2.挂载数据
我们在服务器的root目录下创建一个文件夹,叫nginx。我们把打包好的前台文件和nginx的配置文件一同复制到这个文件夹下面。

然后执行下面指令:
docker run -d --name nginx-test -p 80:80 -v /root/nginx/dist:/usr/share/nginx/html -v /root/nginx/nginx.conf:/etc/nginx/nginx.conf nginx然后访问地址,然后就可以看到我们使用docker创建的前端内容了。

3.使用dockerfile编写
上面我们使用指令进行的编写,我们也可以自己编写dockerfile,然后使用dockerfile来创建,效果一样,但是实际开发中多使用dockerfile。
我首先删除掉刚才的容器,然后编写dockerfile文件
#指定基础镜像
FROM nginx
#将前端文件复制到nginx容器规定目录下
COPY dist /usr/share/nginx/html
#将nginx配置文件复制到nginx规定目录下
COPY nginx.conf /etc/nginx/nginx.conf我们将前台静态文件、nginx配置文件、Dockerfile文件放在同一个文件夹底下,然后cd到这个文件夹底下
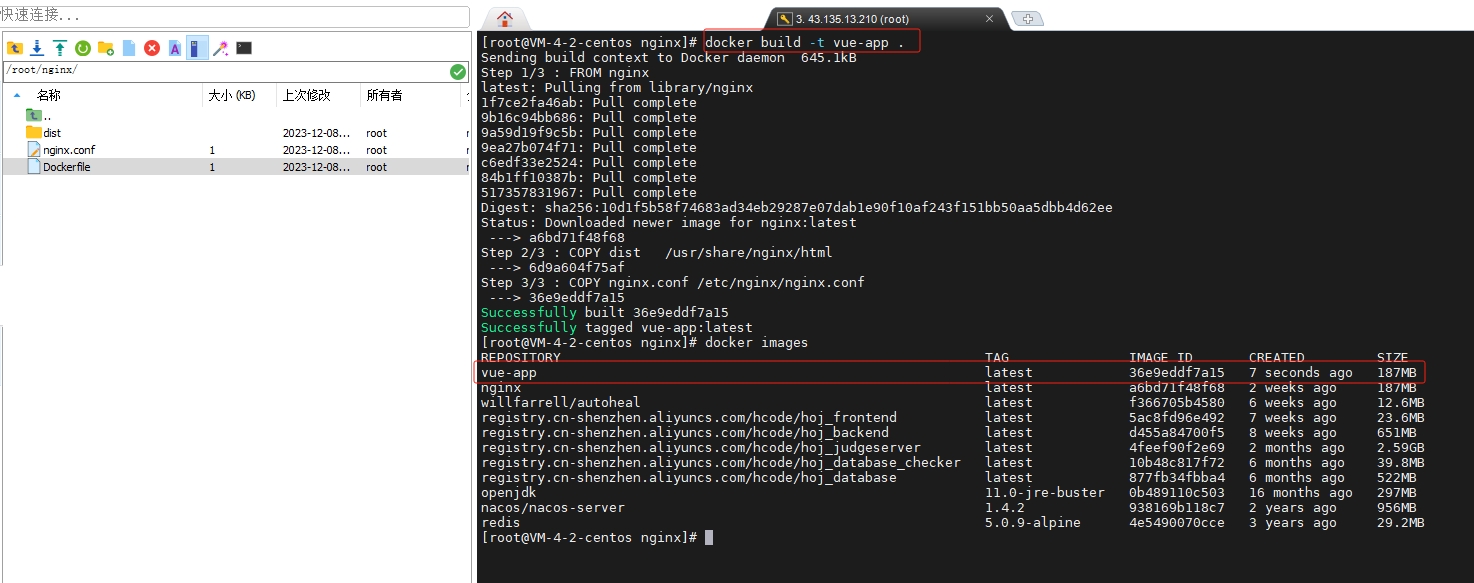
然后执行下面指令,生成一个新镜像,镜像名字就是vue-app。注意指令末尾的点
docker build -t vue-app .

然后我们再启动容器
docker run -d --name vue-test -p 80:80 vue-app
这样就可以了。