上一篇文章搭建了基础的开发环境,这一篇文章介绍一下基础页面布局和运行Hello World。
1.创建项目
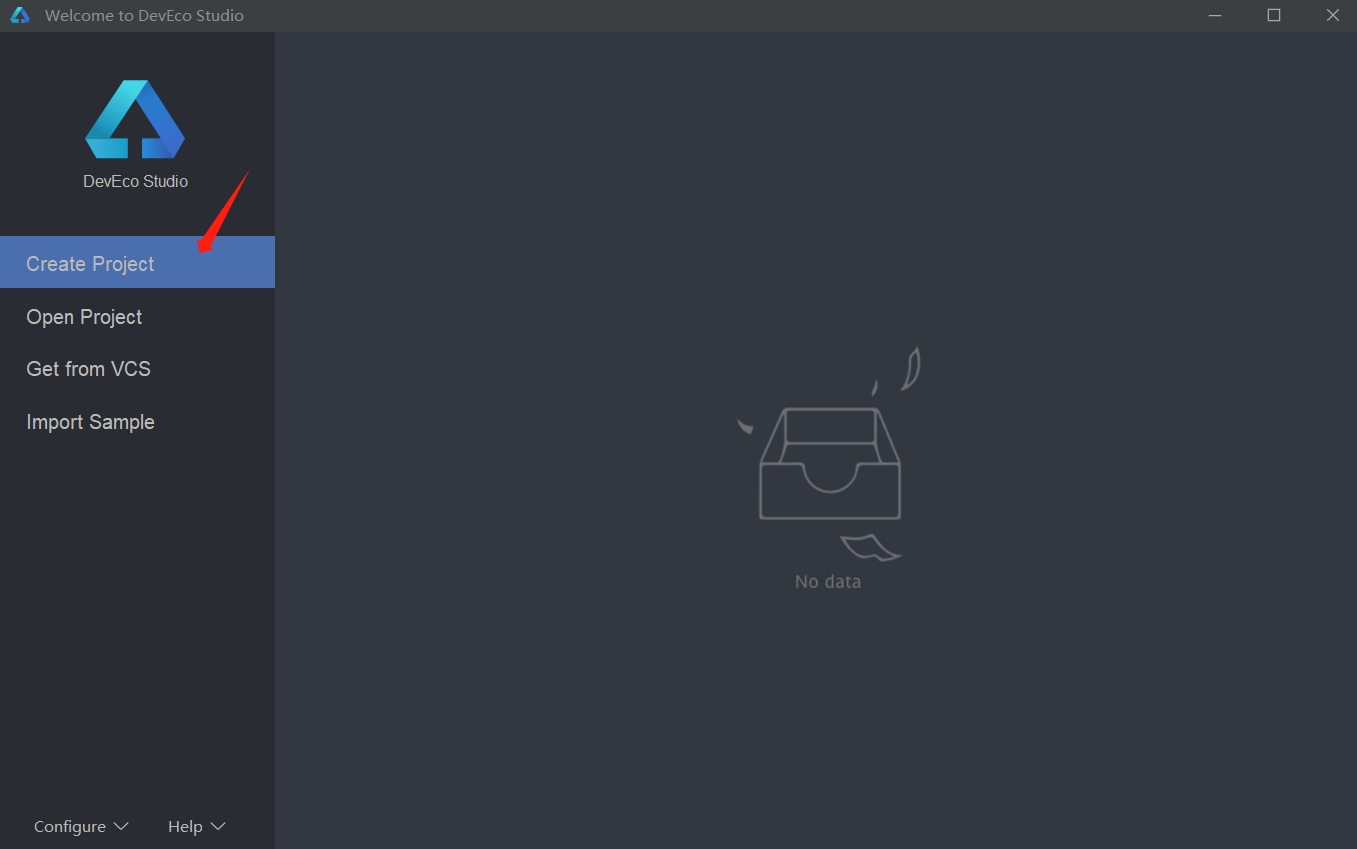
打开IDE,选择左侧的“Create Project”

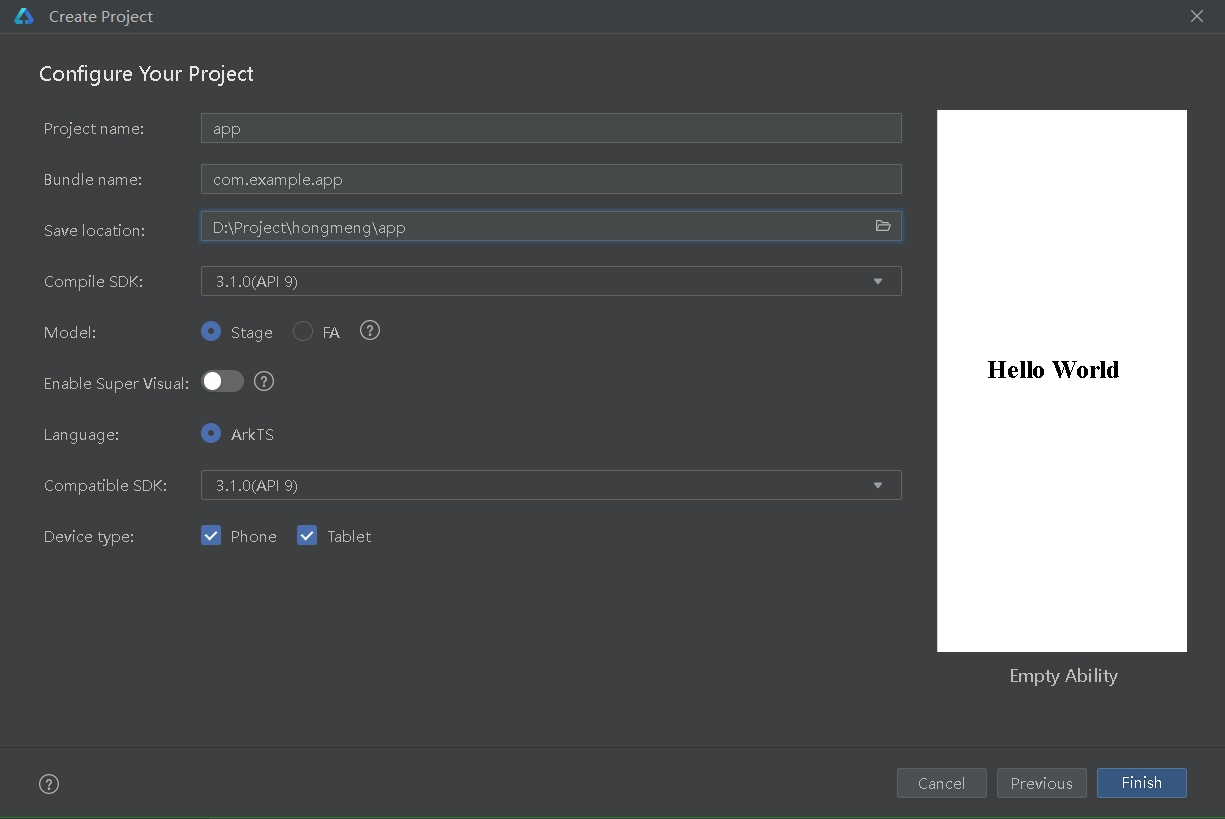
我们选择一个空白项目。

我们设置一个项目名,修改存储位置,其他地方默认,点击“Finish”

初始界面如下,稍等一会,让项目创建一会。

2.安装本地模拟器
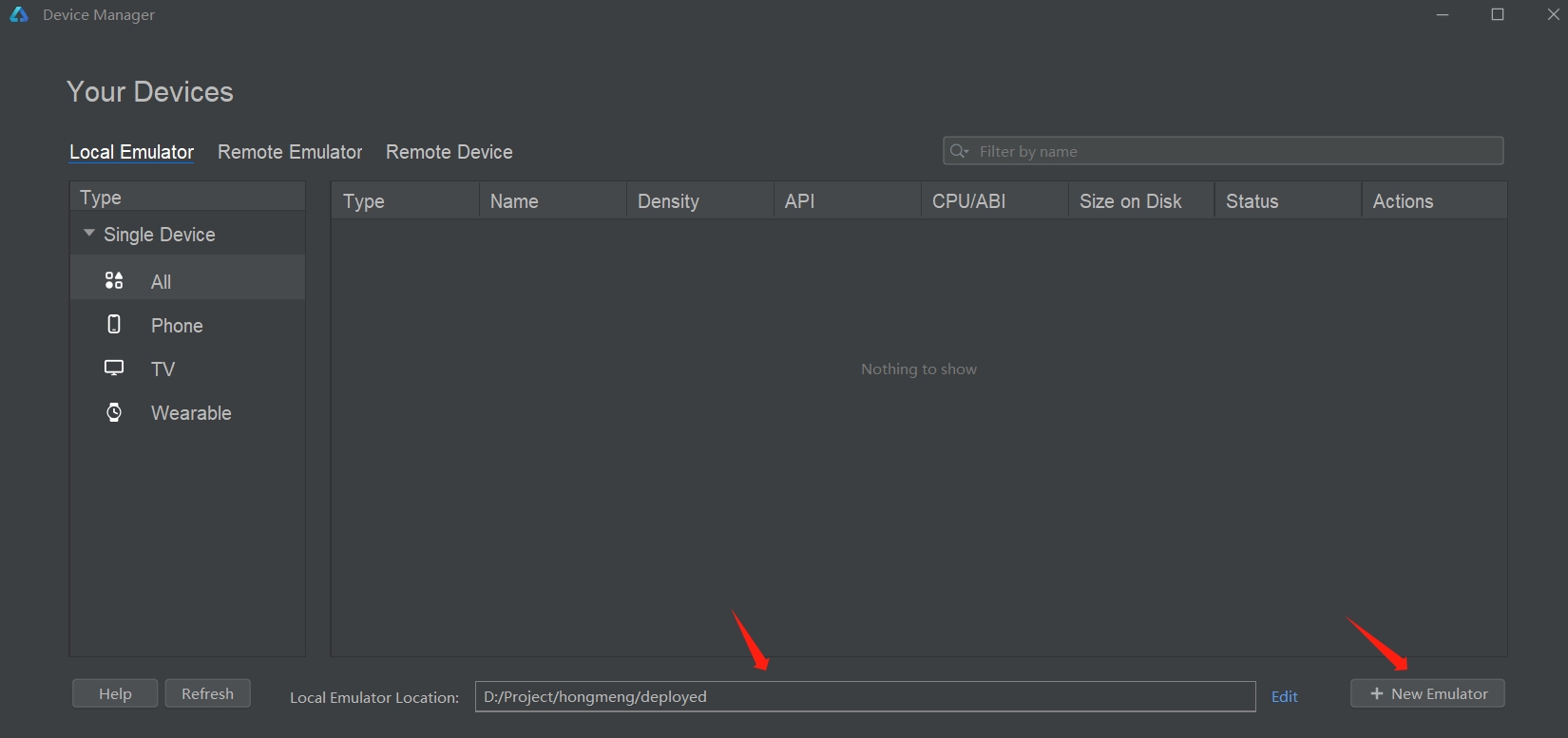
我们打开Tool->Device Manager

初始状态,需要点击“install”

然后等待下载完毕。

上面下载完毕后,选择一个Local Emulator Location存储地址,然后单击”+New Emulator”

要保证安装空间大于10G ,不然会报错

然后到了下面这个界面,我们选择Huawei Phone,然后点击“Next”

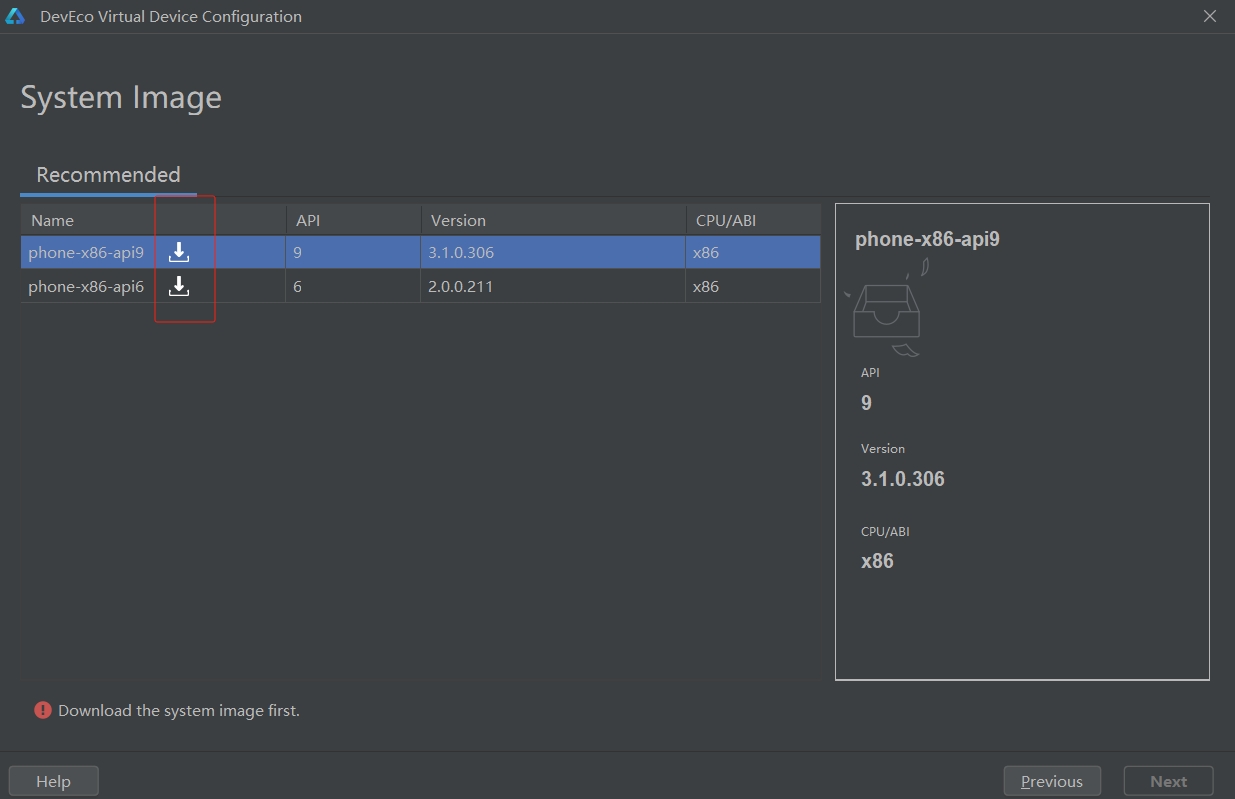
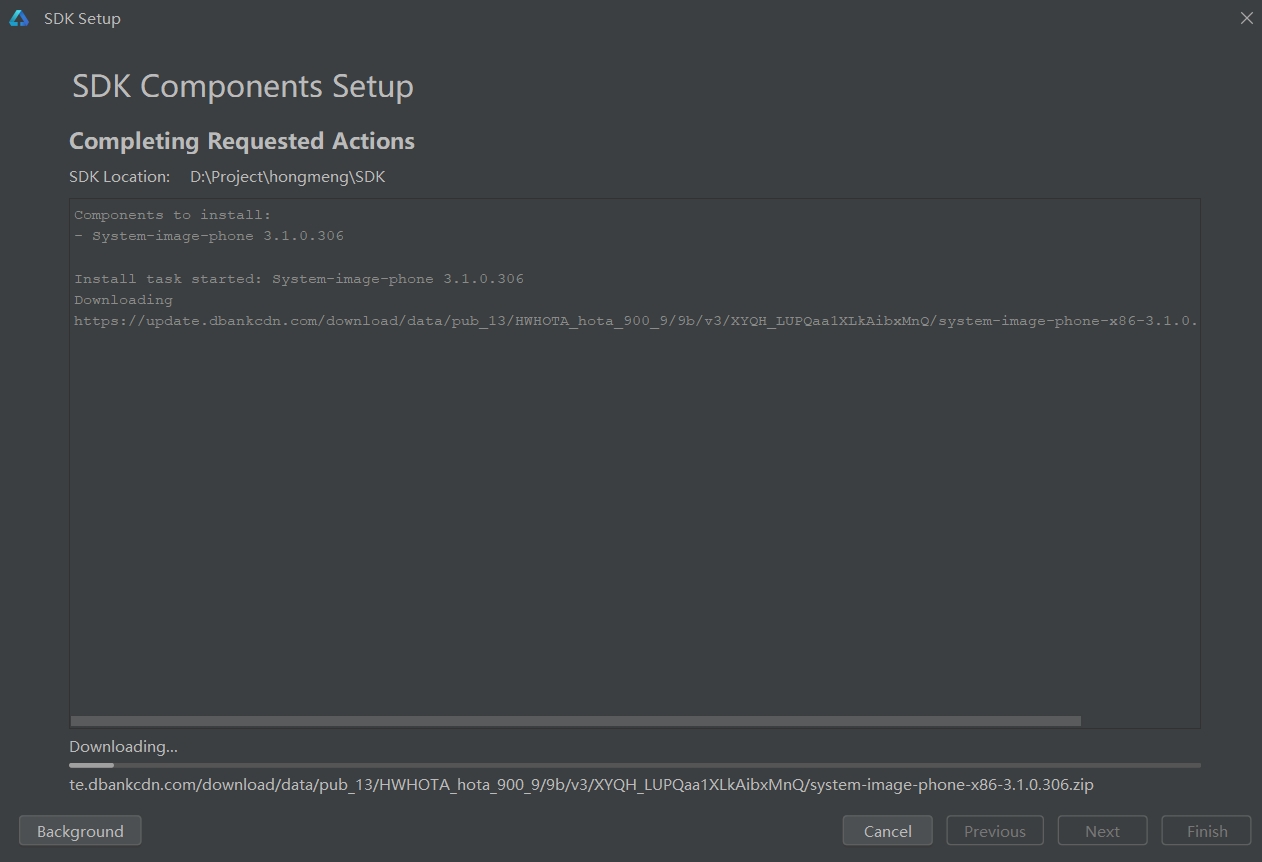
然后到了下一个界面,点击phone-x86-api9旁边的下载按钮,下载要等待一段时间。


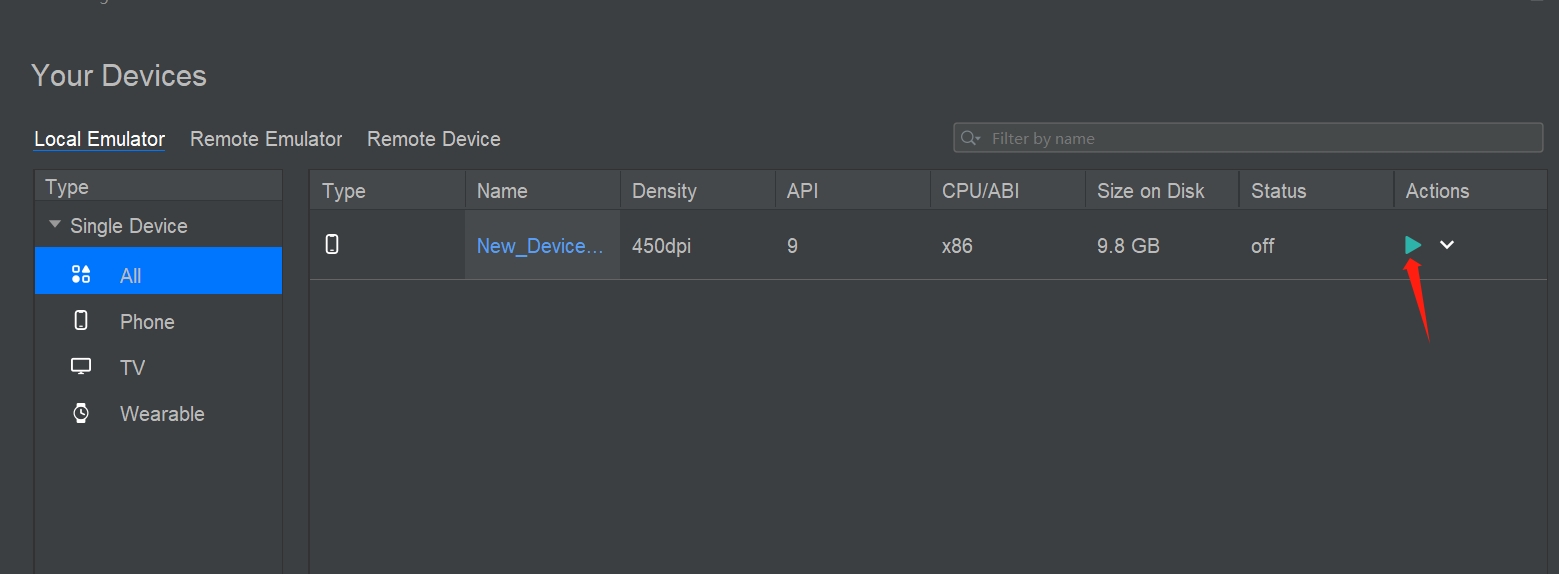
下载成功后,点击Actions,启动模拟器,启动过程中需要时间长一点


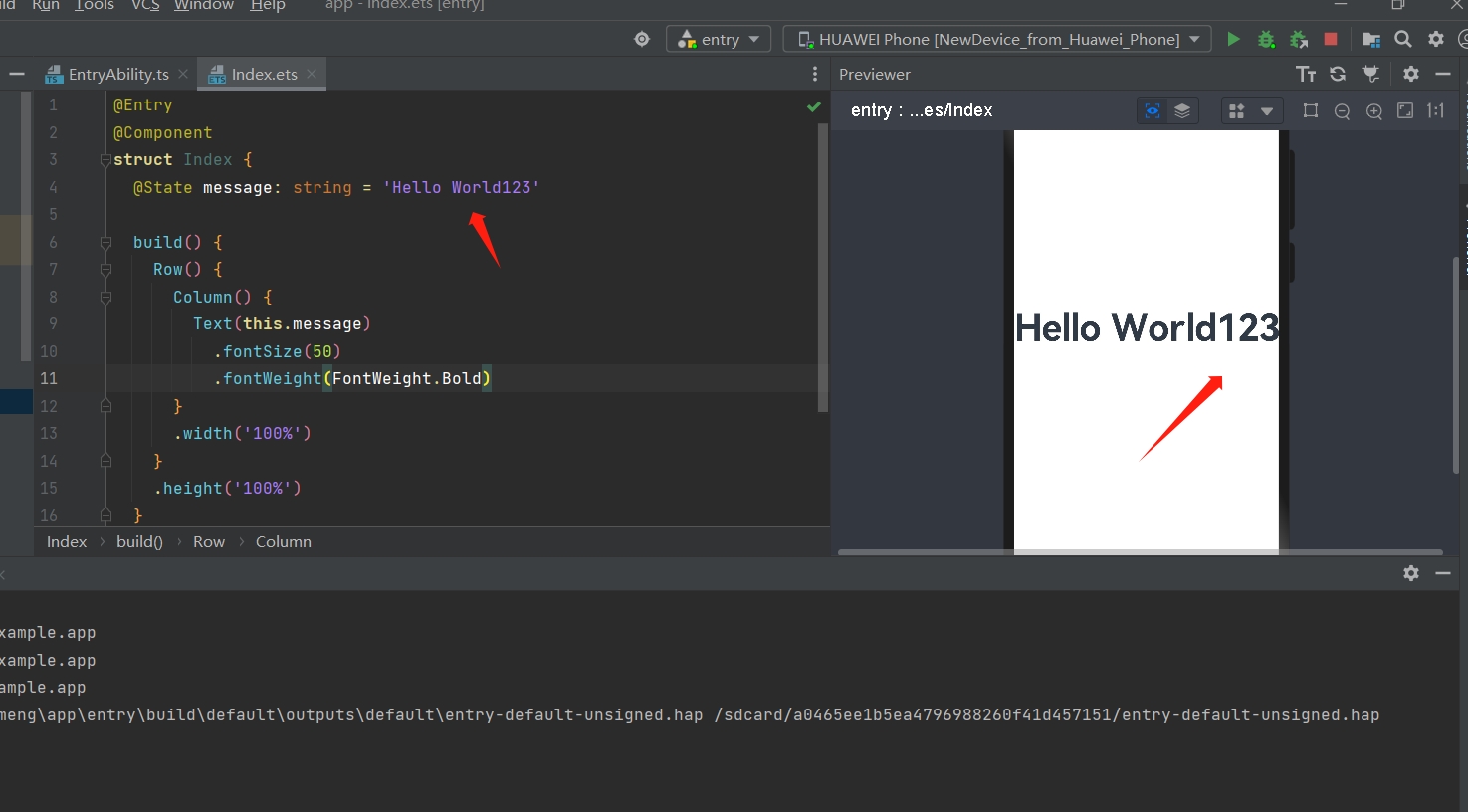
然后启动项目:

然后就可以看到启动成功