0.前言
angular项目打包的时候遇到这个问题,大概意思是我的一个component组件没有加到NgModule里面去。
1.解决办法
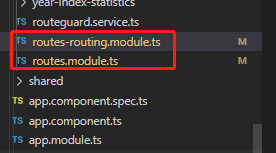
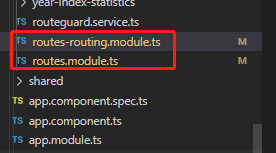
打开你的项目文件,找到类似下面这两个文件(就是angular的路由文件),

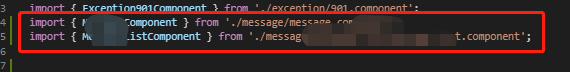
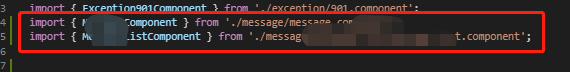
一般报错都是在这两个文件上,本文的报错涉及到routes.moudule.ts。我们打开这个文件,首先看我们报错的组件是否正常引入,

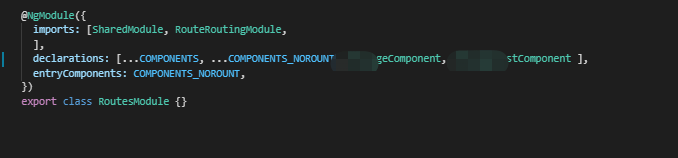
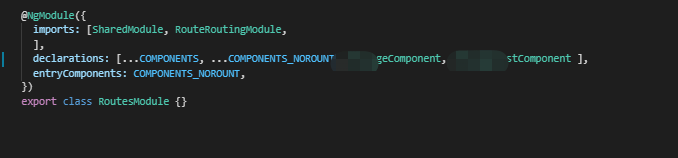
然后,再看看NgModule模块是否也有这个组件。

正常引入后打包成功。
angular项目打包的时候遇到这个问题,大概意思是我的一个component组件没有加到NgModule里面去。
打开你的项目文件,找到类似下面这两个文件(就是angular的路由文件),

一般报错都是在这两个文件上,本文的报错涉及到routes.moudule.ts。我们打开这个文件,首先看我们报错的组件是否正常引入,

然后,再看看NgModule模块是否也有这个组件。

正常引入后打包成功。