0.前言
又来一项新任务,搭建SVN服务端,很久以前搭建过一次,这次算是重温吧。本文选用的svn是4.3.1-64位。
下载地址:https://box356.lanzous.com/iTEd1km63qh
下载完毕后建议创建两个文件夹,一个是安装文件夹,一个是仓库文件夹。
1.安装
双击运行后出现下面这个界面,点击”NEXT“

然后这个地方选择接受,然后点击”NEXT“。

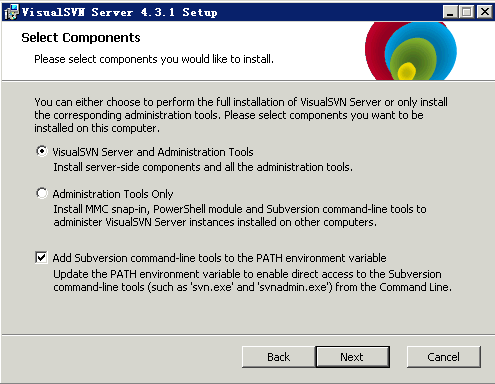
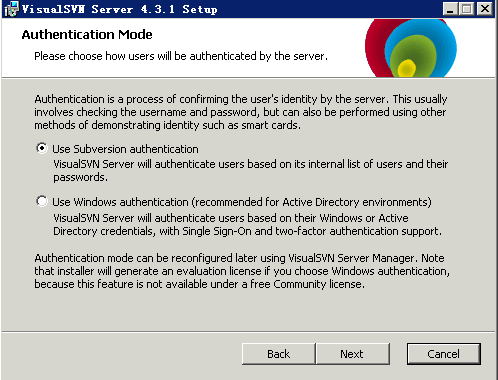
下面这张图,选择”Next“。

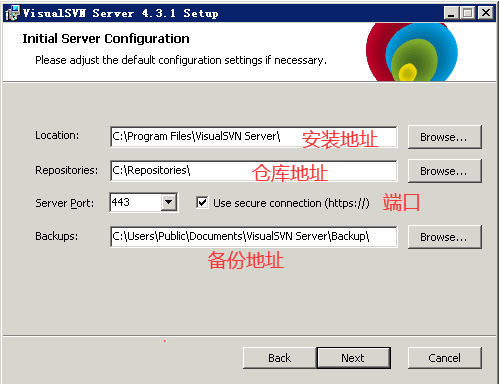
下面这张图的配置需要改改,第一个表示安装位置,不建议放在C盘,第二个是仓库位置,也不建议放在C盘,第三个是端口默认443,也就是走https协议,最后一个是你备份的地址,也不建议放C盘。选择好后点击Next

这个地方选择”Next“

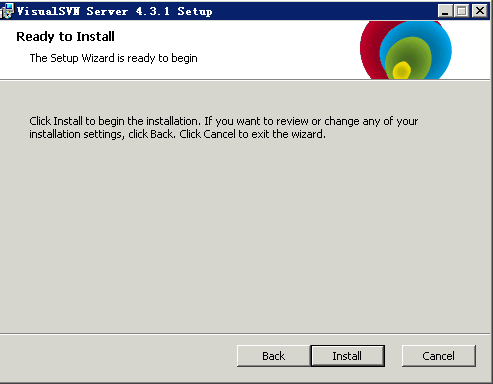
然后下面这个界面选择”Install“

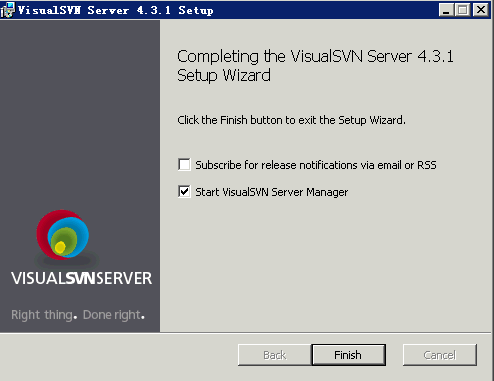
下面这个直接点击”Finish“就行。

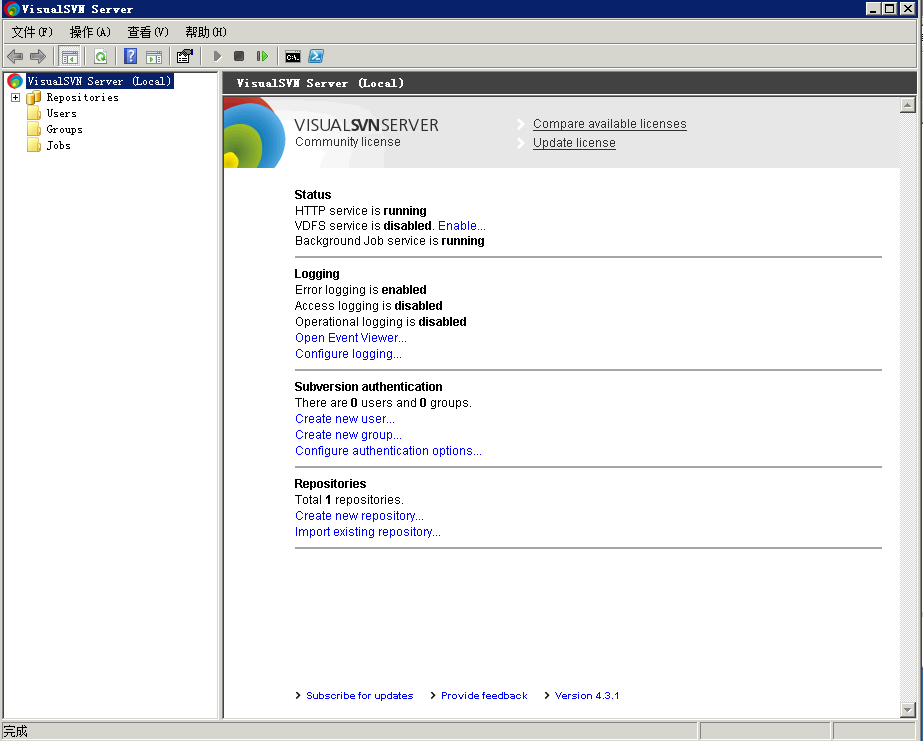
出来下面这个界面表示基本正常。

因为要访问,所以建议先把443端口打开,端口映射配好。
2.创建仓库
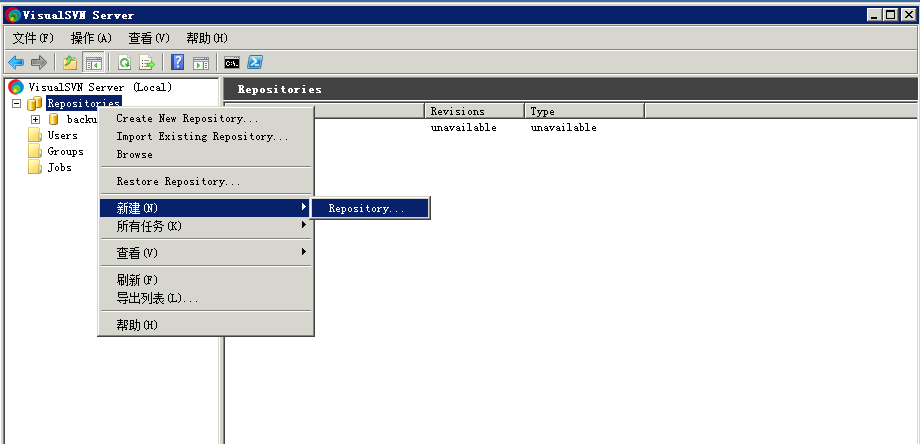
右击”Repositories“, 然后选择 ”新建”,选择“Repositories”

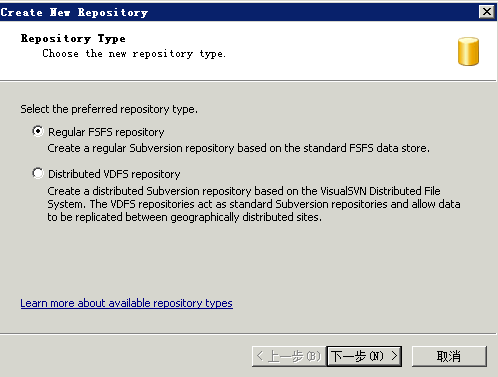
这个地方 选择”下一步“

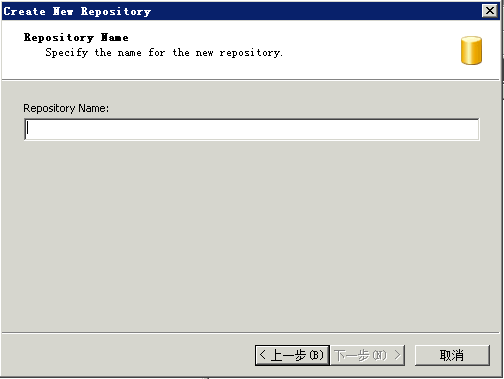
然后输入仓库名字, 点击“下一步”

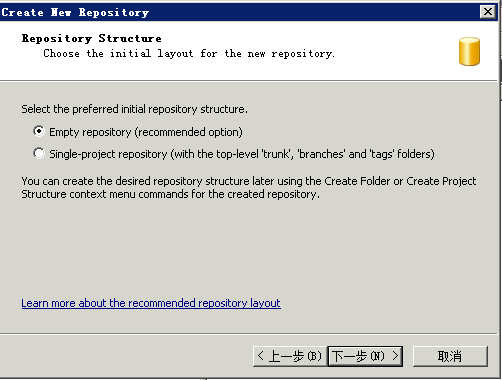
这个地方我们默认选择第一个(表示空仓库),然后点击“下一步”。

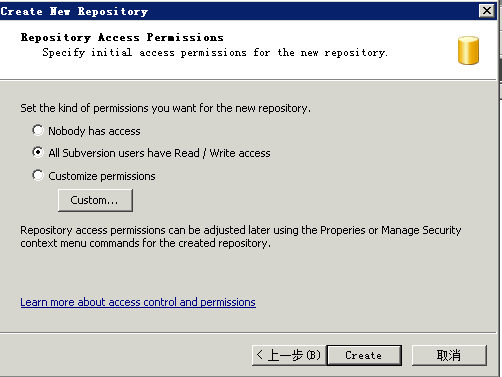
这个地方选择仓库的默认权限,可以不用动,后期再重新配置权限。点击“Create”

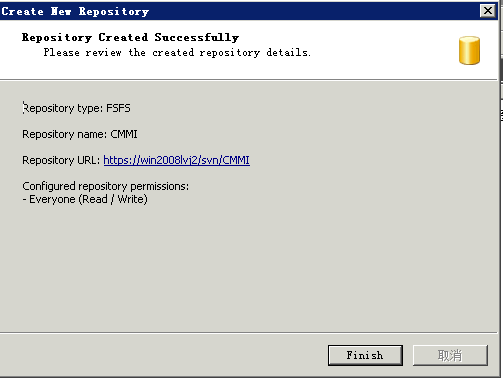
这个时候就会创建成功一个仓库。点击“Finsh”就行。

3.创建用户
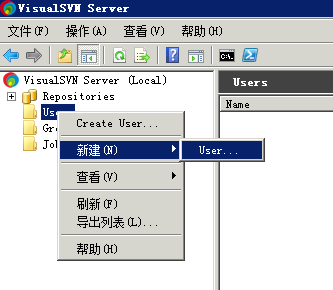
右击“User”,点击“新建”—>”User”

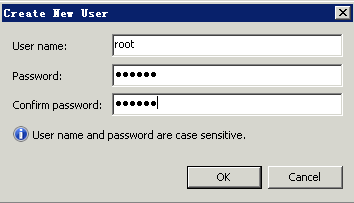
填上用户名和密码,点击OK

这样一个用户就创建好了,如果想要修改用户的名字那么就右击用户的名字,选择“set password”即可。

4.创建用户组
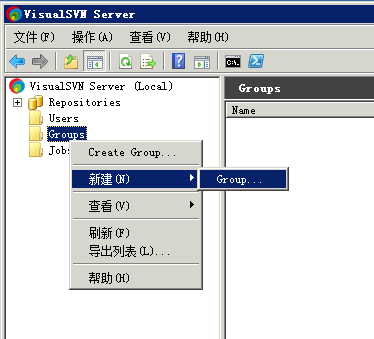
有的时候我们会对某一个用户组设置同样的权限,所以就用到了用户组。我们同样右击“Group”,选择“新建”—>“Group”,

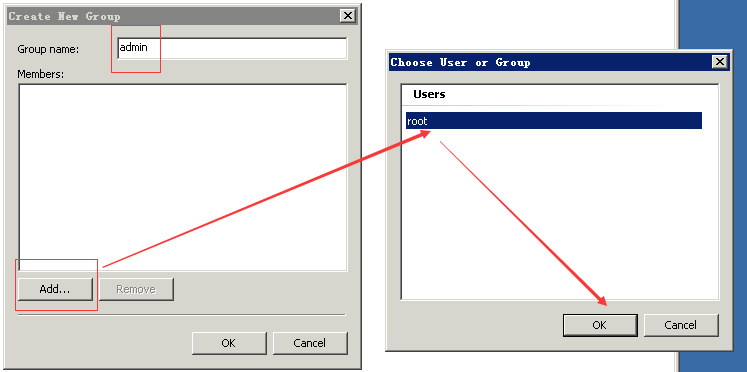
然后填入用户组的名称,可以为此用户组加入成员,点击OK即可。

返回目录:开发与创造