0.前言
上一篇中,我们下载了前端代码并修改了前端代码,并成功运行了修改过的前端代码,这一片中我们将修改过的前端代码更新到服务端。
思路一个有两种,第一种是将前端代码挂载到服务器上。另一种是将前端代码打包成镜像文件写道docker-compose.yml文件中。
1.前端代码挂载到服务器
我们将上一篇修改过的代码打开,切换到相应的目录,然后执行
npm run build等待一会,会提示成功

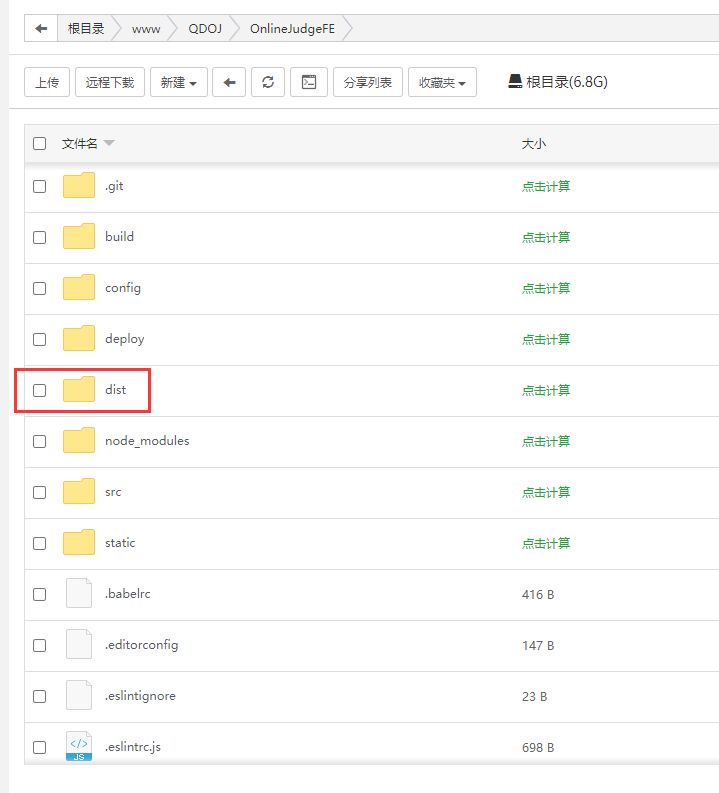
这个时候我们前端的文件夹会多一个dist文件夹,这时我们打包后的文件夹。

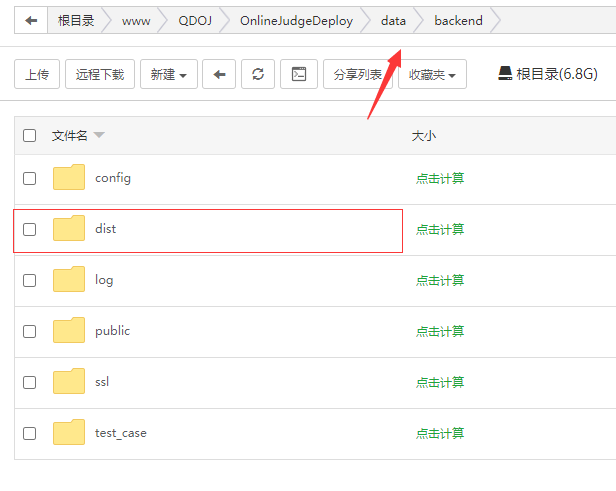
我们将dist文件夹整个复制到docker一键安装的目录下的一个文件夹

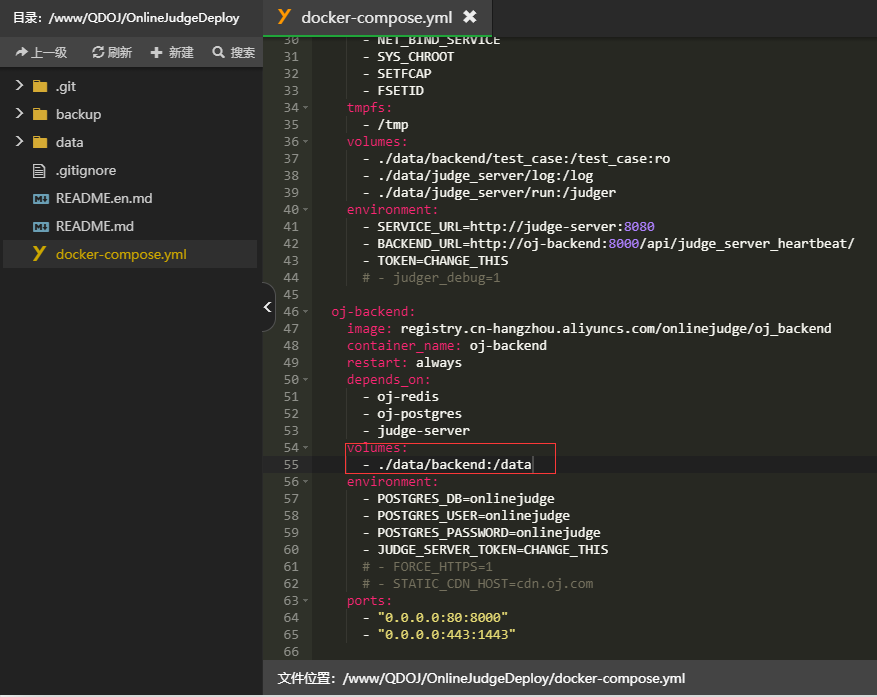
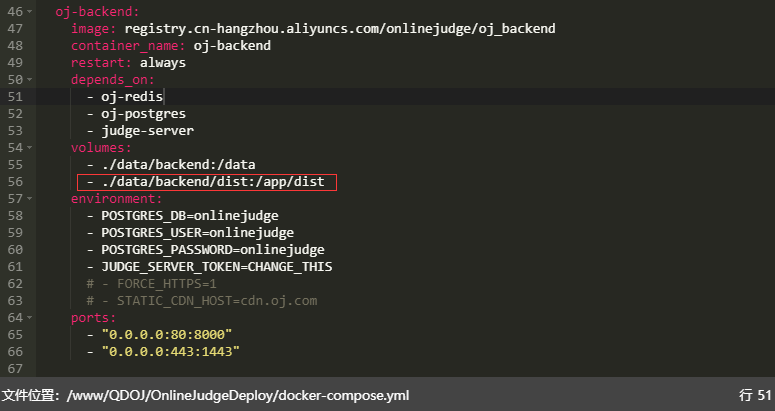
然后我们打开docker-compose.yml ,在volumes下面增加一行:
/www/QDOJ/OnlineJudgeDeploy/data/backend/dist:/app/dist冒号前面的要改成实际目录。

我这里因为在目录下所以直接从data一级目录写。

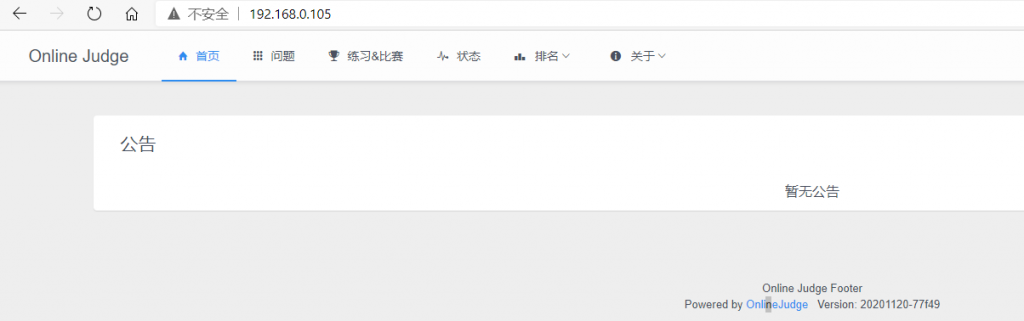
然后可以看到我们修改后的中文的版本已经替换掉。(有的需要在docker-compose.yml所在文件夹执行”docker-compose up -d”命令)

2.前端文件打包成镜像
第一种方法比较简单,但是不符合一键安装的思想,如果你的修改的版本确定了可以一键打包,写到docker-compose.yml 文件中。
(1)在此之前:我们需要在阿里云上注册一个docker的镜像仓库。
(2)然后我们需要将onlinejudge恢复到最初始的状态,就是你一键安装完毕那个状态。(如果你在上一步更改过docker-compose.yml 文件,记得改回来并重新docker-compose up -d)
(3)然后切换到我们修改过的前端的目录下,先查看下我们前端镜像的ID
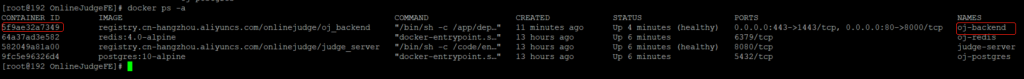
docker ps -a
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
5f9ae32a7349 registry.cn-hangzhou.aliyuncs.com/onlinejudge/oj_backend "/bin/sh -c /app/dep…" 11 minutes ago Up 4 minutes (healthy) 0.0.0.0:443->1443/tcp, 0.0.0.0:80->8000/tcp oj-backend
64a37ad3e582 redis:4.0-alpine "docker-entrypoint.s…" 13 hours ago Up 6 minutes 6379/tcp oj-redis
582049a81a00 registry.cn-hangzhou.aliyuncs.com/onlinejudge/judge_server "/bin/sh -c /code/en…" 13 hours ago Up 6 minutes (healthy) 8080/tcp judge-server
9fc5e96326d4 postgres:10-alpine "docker-entrypoint.s…" 13 hours ago Up 6 minutes 5432/tcp oj-postgres
(4)先把oj-backend的容器ID拷贝下来,一会要用。
然后我们执行
NODE_ENV=production npm run build:dll
然后
npm run build(5)打包完成后,我们还是把dist里的内容注入到docker容器中,我们执行
docker cp ./dist 5f9ae32a7349:/app/
#这里 5f9ae32a7349 是我们刚才查看的oj-backend的容器ID,注意容器ID和冒号之间没有空格(6)然后将注入后的容器打包成本地镜像
docker commit -m "提示信息" -a "作者" 容器ID 镜像名称
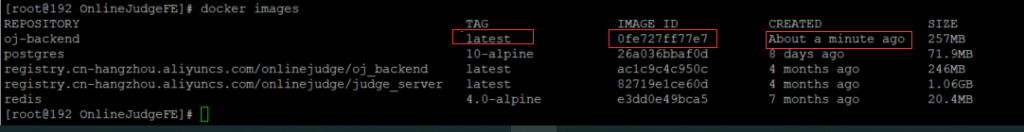
docker images
//其中,容器ID是上面的
5f9ae32a7349,镜像名称可以自己起一个,成功之后会有一个值生成
执行docker images后会有以下界面,我们复制刚才我们创建的镜像ID: 0fe727ff77e7,一会要用.

(7)把打包好的镜像push到阿里云仓库
根据这篇文章中提到的阿里云仓库的注册方法,阿里提供了pull到仓库的方法, 建议打开你自己复制下来以备后用.
sudo docker login --username=你的用户名 registry.cn-qingdao.aliyuncs.com
sudo docker tag [镜像ID] registry.cn-qingdao.aliyuncs.com/你的命名空间/qdoj:[镜像版本号]
sudo docker push registry.cn-qingdao.aliyuncs.com/你的命名空间/qdoj:[镜像版本号]
#注意,提交的时候没有中括号等待一会就push成功了.

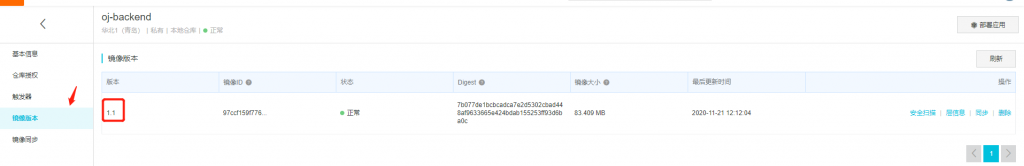
然后可以在”镜像版本”中看到上传的版本.

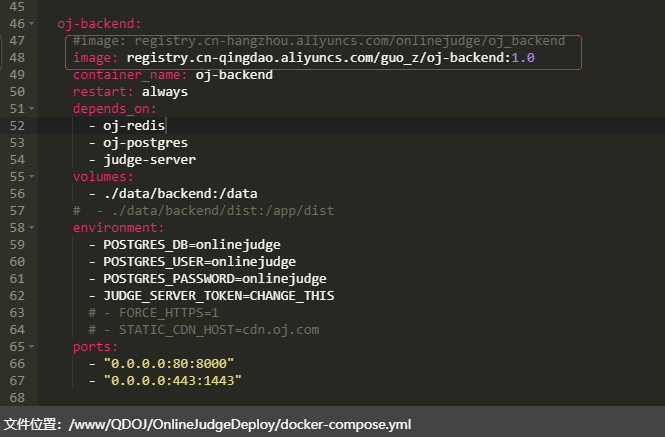
然后我们可以可以复制上传完毕后的仓库的公有地址,把他复制到docker-compose.yml文件中,注意镜像地址要带版本号.

保存之后,就在一键安装文件夹下面重新 执行 docker-compose up -d
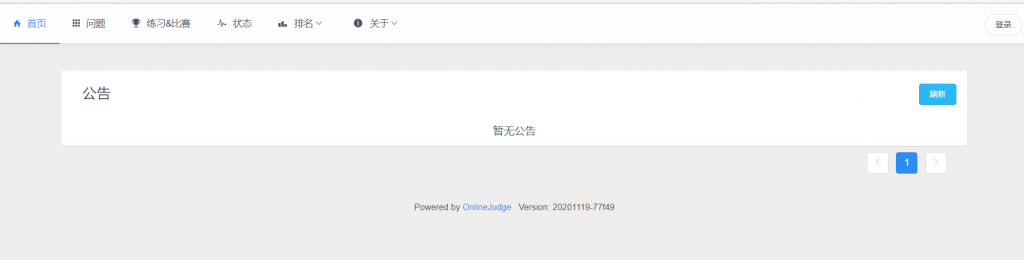
重新运行后就可以直接在浏览器里看了.

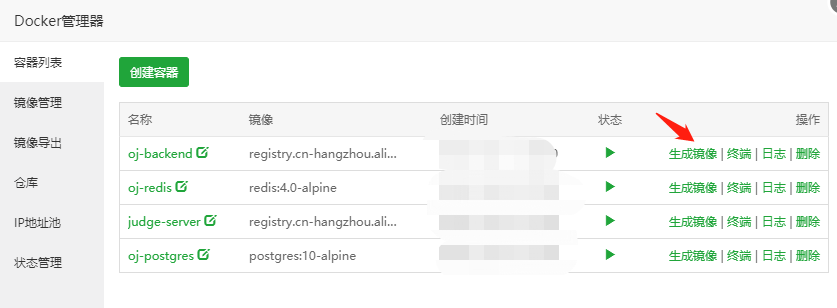
3.利用宝塔自带docker来生成
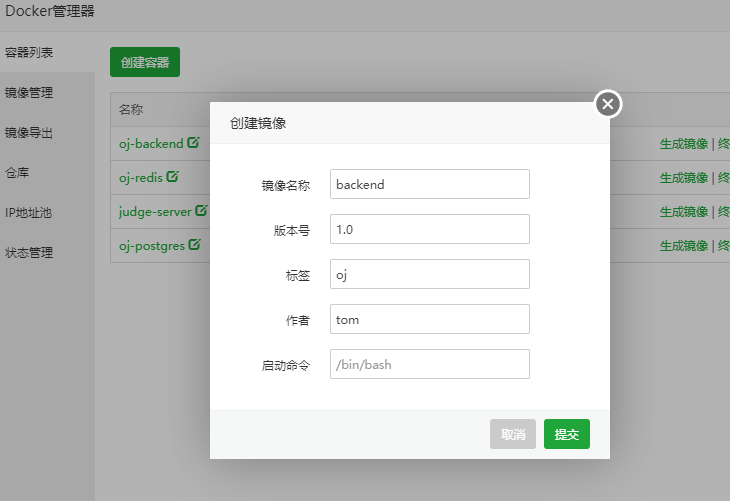
前面的到注入部分都一样,注入之后,点击”生成镜像”

把必要信息填入

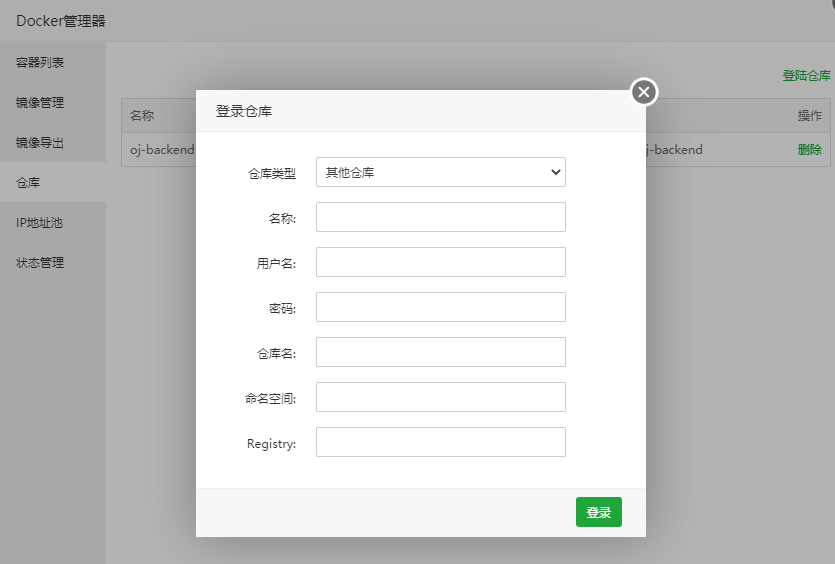
然后,根据你阿里云的信息把内容全部填入,这里”仓库类型”要选”其他仓库”

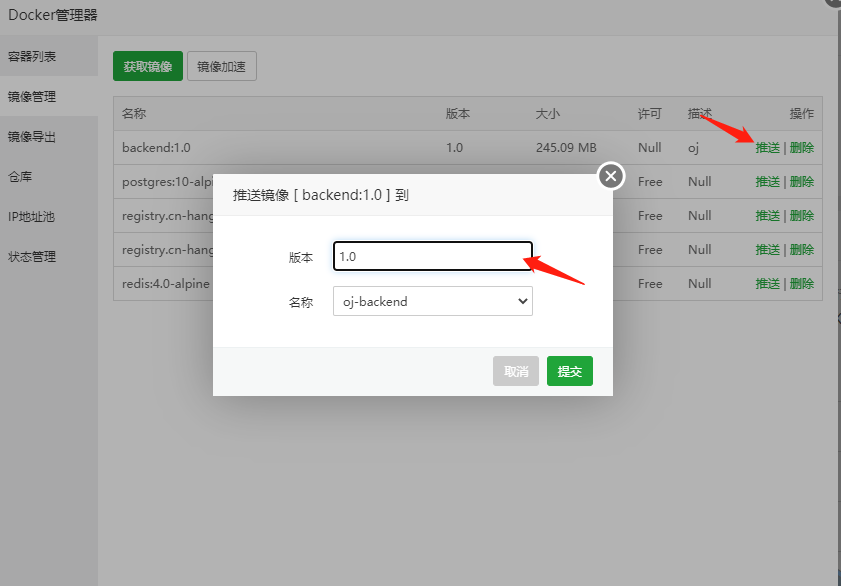
然后点击”推送”

能在阿里云里看到版本信息表示正常(但是这个地方显示推送成功并没有在阿里云里看到版本信息,目前还不知道为什么)
上一篇: 本地修改前端
返回目录:OnlineJudge