0.前言
上一篇我们说到安装完毕青岛OJ,并能够正常运行,但是还是要修改很多东西,中间遇到一些坑,把过程记录下来,以共参考
1.项目整体架构
根据官方说法,整个项目分为以下四个部分
- 后端(Django): https://github.com/QingdaoU/OnlineJudge
- 前端(Vue): https://github.com/QingdaoU/OnlineJudgeFE
- 判题沙箱(Seccomp): https://github.com/QingdaoU/Judger
- 判题服务器(对Judger的封装): https://github.com/QingdaoU/JudgeServer
所谓上一篇的一键安装是对上面四个模块+数据库的封装,我们改的话还是要单独改这几个模块,这篇文章先改前端的文件。
注:只是单独的前端文件,没有连接后台。
工具 选取:vscode 、nodejs(8.12.0)、nvm(自选)、
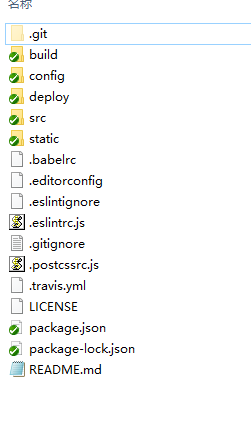
我们下载下来前端项目文件

| 文件夹 | 解释 |
|---|---|
| build | 项目构建相关webpack相关 |
| config | 项目配置目录,端口之类的 |
| deploy | 一部分配置文件 |
| node_modules | npm加载的项目的依赖项,默认没有,执行npm install 后有 |
| package.json | 项目配置文件 |
| README.md | 项目说明文档 |
| src | 二次开发的主要目录,页面等 |
| static | 静态文件,js,css文件 |
2.windows下运行前端
我们从github上下载下来前端的源代码。
根据官方是说法我们需要依次执行以下指令
npm install # we use webpack DllReference to decrease the build time, # this command only needs execute once unless you upgrade the package in build/webpack.dll.conf.js set NODE_ENV=development npm run build:dll # the dev-server will set proxy table to your backend set TARGET=http://Your-backend # serve with hot reload at localhost:8080 npm run dev
我们先执行npm install , 中间因为网络问题出现过几次中断,重新执行即可。(或者尝试cnpm install 操作。yarn指令也可以使用)
然后执行
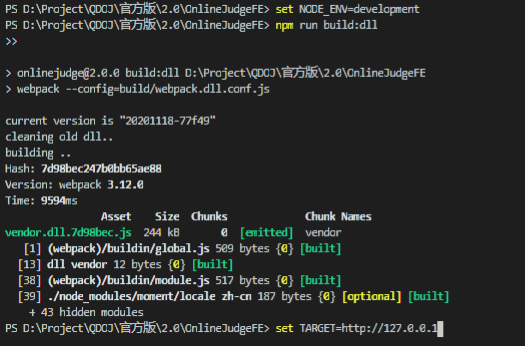
set NODE_ENV=development npm run build:dll会出现如下界面。

如果执行 npm run build:dll 报下面的错
fatal: ambiguous argument 'HEAD': unknown revision or path not in the working tree.
Error: Command failed: git rev-parse HEAD这个表示是git的错,解决办法有两个
(1)不要直接从github下载zip然后解压代码,用git的方式下载
(2)在命令行依次执行如下指令
git init
git status
git add -A
git commit -m “custom your message”
这时在执行 npm run build:dll 就不会报错了。
然后分别执行以下指令
set TARGET=http://127.0.0.1
npm run dev如果报以下的错
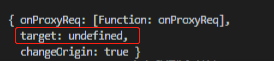
Error: [HPM] Missing "target" option. Example: {target: "http://www.example.org"}我尝试了一下是因为target设置的问题。在代码中输出target的值为undefined

我怀疑是 set TARGET=http://127.0.0.1 没有成功执行,但是不知道如何检测。
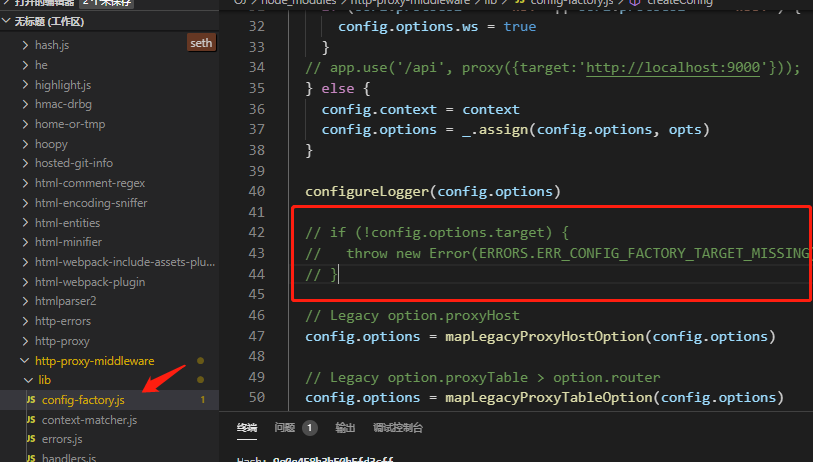
不过根据他报错的信息,找到了解决方案,我们打开node_modules\http-proxy-middleware\lib\config-factory.js
把第42行到44行注释掉,再运行npm run dev
如果没有报这个错 直接运行npm run dev 。 正常运行的时候千万别忘了取消注释。

运行 npm run dev 后,localhost会自动运行。可以看到页面正常运行了,这个页面是英文的,而且没有连接后台。

全局修改中文
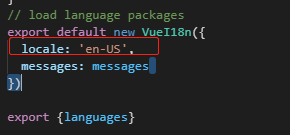
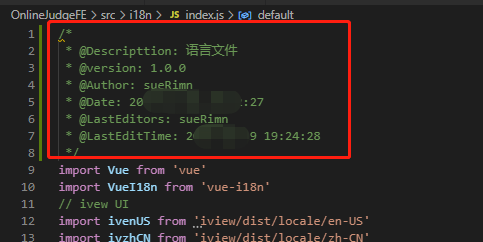
我们打开src/il8n/index.js 把
locale: 'en-US',
修改成
locale: 'zh-CN',
然后保存,保存的过程可能会报错,主要是因为我插件 自动加注释了,把这些删除或者补充全就行了。

可以看出前端现在变成中文了。

3.linux下运行前端
本机linux环境选择的是centos7.7 先在服务器上新建一个文件夹,用来存储我们的前端文件。
然后在这个文件夹下面执行
git clone https://github.com/QingdaoU/OnlineJudgeFE.git
然后执行
npm install
然后执行
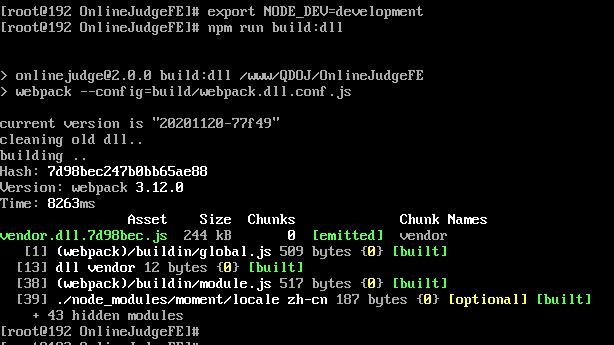
export NODE_ENV=development
npm run build:dll如果报错:
TypeError [ERR_INVALID_CALLBACK]: Callback must be a function
然后执行
export TARGET=http://127.0.0.1
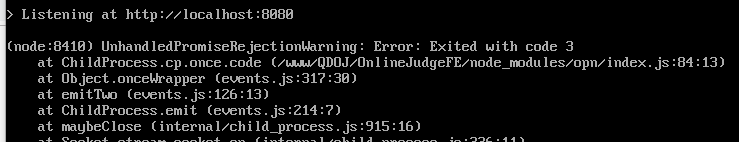
npm run dev
如果报错
UnhandledProiseRejectionWarning:Error:Exited with code 3是因为node无法正常打开你的浏览器才报这个错。这个时候你需要先把8080端口打开。
然后在物理机上访问你你虚拟机的IP地址(我的虚拟机ip是192.168.0.106)
注意:如果你虚拟机上装了web服务(nginx,tomcat等)最好先把它停掉。

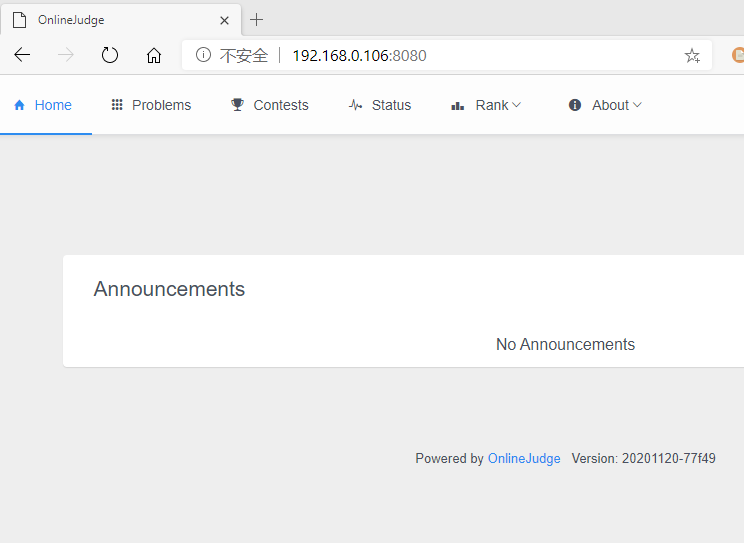
我们访问192.168.0.106:8080
然后就可以看到下面的界面表示成功。

修改中文的方式和上面的一致。暂不解释。
上一篇:QDOJ一键安装
返回目录:OnlineJudge
下一篇: 整合前端