0.背景
本文主要是实现《Java Web程序设计任务教程》第2版第一章中的任务:蛋糕商城。
技术:HTML+BootStrap
工具:vscode
1.创建项目
我们在电脑D盘下创建一个文件夹,名称就叫cake,使用VSCode打开这个文件夹,然后创建第一个文件,index.html,写下基础代码框架
可以把BootStrap下载下下来,也可以使用在线版本
简介 · Bootstrap v4 中文文档 v4.6 | Bootstrap 中文网

CDN地址:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/css/bootstrap.min.css" integrity="sha384-xOolHFLEh07PJGoPkLv1IbcEPTNtaed2xpHsD9ESMhqIYd0nLMwNLD69Npy4HI+N" crossorigin="anonymous">
参考代码如下:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>蛋糕商城</title>
<!-- 引入Bootstrap CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/css/bootstrap.min.css" integrity="sha384-xOolHFLEh07PJGoPkLv1IbcEPTNtaed2xpHsD9ESMhqIYd0nLMwNLD69Npy4HI+N" crossorigin="anonymous">
</head>
<body>
这是body
<!-- 引入Bootstrap JS -->
<script src="https://cdn.jsdelivr.net/npm/jquery@3.5.1/dist/jquery.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-7ymO4nGrkm372HoSbq1OY2DP4pEZnMiA+E0F3zPr+JQQtQ82gQ1HPY3QIVtztVua" crossorigin="anonymous"></script>
</body>
</html>
基础效果如下:

2.网页跳转
我们在网站中经常使用页面跳转功能,原生的HTML一般使用网页的堆叠的形式。
比如我当前创建index.html,我如果创建一个header.html,一般情况下需要把index.html里面的内容全部复制到header.html,然后再编写header.html里面的具体内容,类似于“增量开发”,这种方式比较费时费力,目前想最新的vue、angular等前端开发框架,早就可以实现“组件式”开发了。
本文为了演示,使用原始的方式进行操作。
3.创建header.html
我们在项目文件夹中创建header.html文件,参考代码如下:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>蛋糕商城</title>
<!-- 引入Bootstrap CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/css/bootstrap.min.css" integrity="sha384-xOolHFLEh07PJGoPkLv1IbcEPTNtaed2xpHsD9ESMhqIYd0nLMwNLD69Npy4HI+N" crossorigin="anonymous">
</head>
<body>
<!-- 导航栏 -->
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container-fluid">
<a class="navbar-brand" href="#">蛋糕商城</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="header.html">首页</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">商品分类</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">热销</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">新品</a>
</li>
<li class="nav-item">
<a class="nav-link" href="register.html">注册</a>
</li>
<li class="nav-item">
<a class="nav-link" href="login.html">登录</a>
</li>
</ul>
</div>
</div>
</nav>
<!-- 引入Bootstrap JS -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.bundle.min.js"></script>
</body>
</html>
效果如下:

使用样式优化一下,加入样式、首页欢迎词、下拉框和图标
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>蛋糕商城</title>
<!-- 引入Bootstrap CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/css/bootstrap.min.css" integrity="sha384-xOolHFLEh07PJGoPkLv1IbcEPTNtaed2xpHsD9ESMhqIYd0nLMwNLD69Npy4HI+N" crossorigin="anonymous">
<!-- 引入Bootstrap ICON -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.10.0/font/bootstrap-icons.css">
<style>
.navbar-custom {
background-color: #000; /* 导航栏背景为黑色 */
}
.navbar-custom .navbar-brand,
.navbar-custom .nav-link {
color: #fff; /* 字体颜色为白色 */
font-size: 18px; /* 加大字体字号 */
}
.navbar-custom .nav-link:hover {
color: #ccc; /* 鼠标悬停时字体颜色变浅 */
}
.navbar-custom .icons {
margin-left: auto; /* 将图标推到最右侧 */
}
.navbar-custom .icons i {
font-size: 24px; /* 图标变大 */
font-weight: bold; /* 图标加粗 */
}
</style>
</head>
<body>
<!-- 导航栏 -->
<nav class="navbar navbar-expand-lg navbar-custom">
<div class="container-fluid">
<a class="navbar-brand" href="index.html">蛋糕商城</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="header.html">首页</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-bs-toggle="dropdown" aria-expanded="false">
商品分类
</a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdown">
<li><a class="dropdown-item" href="#">生日蛋糕</a></li>
<li><a class="dropdown-item" href="#">婚礼蛋糕</a></li>
<li><a class="dropdown-item" href="#">儿童蛋糕</a></li>
<li><a class="dropdown-item" href="#">定制蛋糕</a></li>
</ul>
</li>
<li class="nav-item">
<a class="nav-link" href="#">热销</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">新品</a>
</li>
<li class="nav-item">
<a class="nav-link" href="register.html">注册</a>
</li>
<li class="nav-item">
<a class="nav-link" href="login.html">登录</a>
</li>
</ul>
<!-- 搜索和购物车图标 -->
<div class="icons">
<a href="#" class="text-white me-3"><i class="bi bi-search"></i></a>
<a href="#" class="text-white"><i class="bi bi-cart"></i></a>
</div>
</div>
</div>
</nav>
<!-- 内容栏 -->
<div class="container mt-4">
<h1>欢迎来到蛋糕商城</h1>
<p>这里有各种美味的蛋糕,欢迎选购!</p>
</div>
<!-- 引入Bootstrap JS -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.bundle.min.js"></script>
</body>
</html>
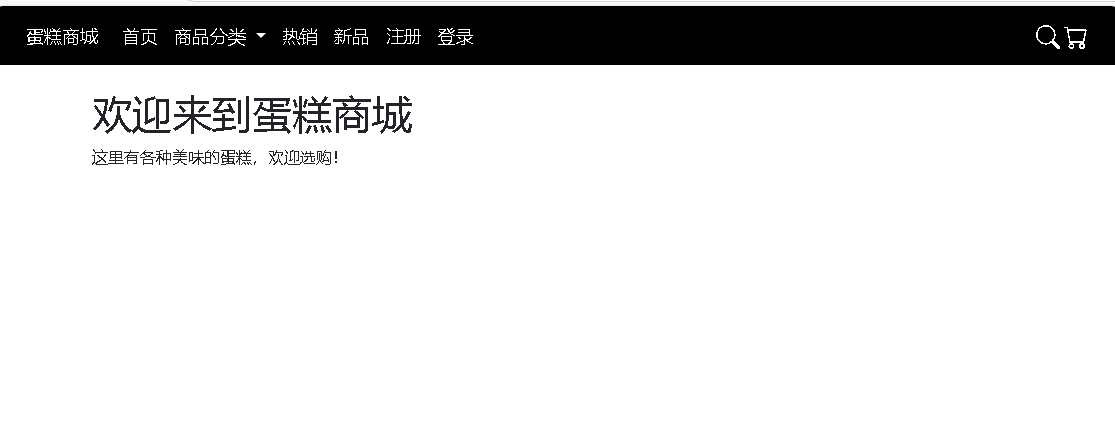
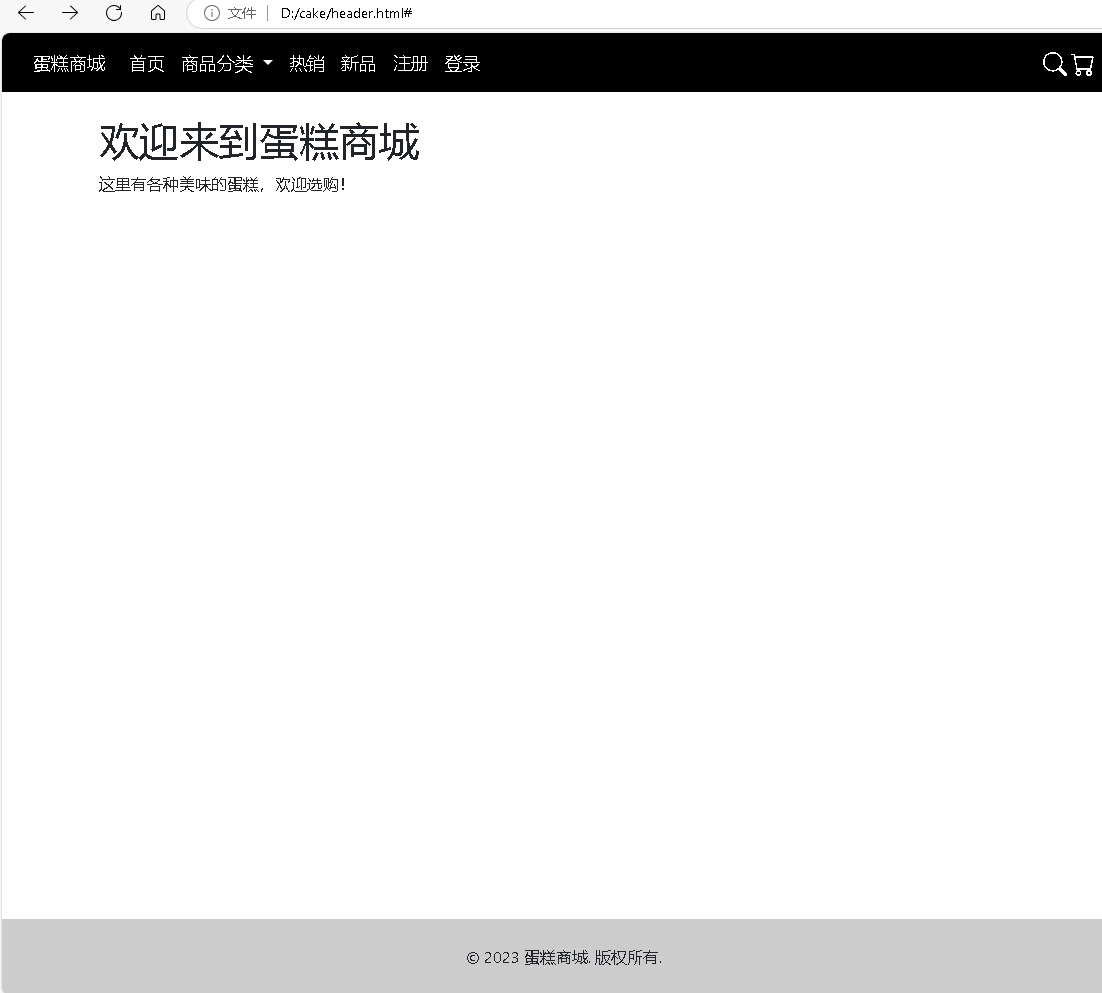
效果如下:

4.创建footer
footer主要用于描述友情链接于作者署名内容,一般放在页面的底部。如果单独写一个footer.html,那么它的代码大概如下:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>蛋糕商城</title>
<!-- 引入Bootstrap CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/css/bootstrap.min.css" integrity="sha384-xOolHFLEh07PJGoPkLv1IbcEPTNtaed2xpHsD9ESMhqIYd0nLMwNLD69Npy4HI+N" crossorigin="anonymous">
<!-- 引入Bootstrap ICON -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.10.0/font/bootstrap-icons.css">
<style>
footer {
position: fixed; /* 固定定位 */
bottom: 0; /* 固定在页面底部 */
width: 100%; /* 宽度占满整个页面 */
background-color: rgba(0, 0, 0, 0.2); /* 页脚背景色 */
text-align: center;
padding: 10px 0;
}
</style>
</head>
<body>
<!-- 页脚 -->
<footer>
<div class="text-center p-3">
© 2023 蛋糕商城. 版权所有.
</div>
</footer>
<!-- 引入Bootstrap JS -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.bundle.min.js"></script>
</body>
</html>
效果如下:

我们把footer这段代码整合到header中,这样就是一个比较完整的页面了。
参考代码:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>蛋糕商城</title>
<!-- 引入Bootstrap CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/css/bootstrap.min.css" integrity="sha384-xOolHFLEh07PJGoPkLv1IbcEPTNtaed2xpHsD9ESMhqIYd0nLMwNLD69Npy4HI+N" crossorigin="anonymous">
<!-- 引入Bootstrap ICON -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.10.0/font/bootstrap-icons.css">
<style>
.navbar-custom {
background-color: #000; /* 导航栏背景为黑色 */
}
.navbar-custom .navbar-brand,
.navbar-custom .nav-link {
color: #fff; /* 字体颜色为白色 */
font-size: 18px; /* 加大字体字号 */
}
.navbar-custom .nav-link:hover {
color: #ccc; /* 鼠标悬停时字体颜色变浅 */
}
.navbar-custom .icons {
margin-left: auto; /* 将图标推到最右侧 */
}
.navbar-custom .icons i {
font-size: 24px; /* 图标变大 */
font-weight: bold; /* 图标加粗 */
}
footer {
position: fixed; /* 固定定位 */
bottom: 0; /* 固定在页面底部 */
width: 100%; /* 宽度占满整个页面 */
background-color: rgba(0, 0, 0, 0.2); /* 页脚背景色 */
text-align: center;
padding: 10px 0;
}
</style>
</head>
<body>
<!-- 导航栏 -->
<nav class="navbar navbar-expand-lg navbar-custom">
<div class="container-fluid">
<a class="navbar-brand" href="index.html">蛋糕商城</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="header.html">首页</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-bs-toggle="dropdown" aria-expanded="false">
商品分类
</a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdown">
<li><a class="dropdown-item" href="#">生日蛋糕</a></li>
<li><a class="dropdown-item" href="#">婚礼蛋糕</a></li>
<li><a class="dropdown-item" href="#">儿童蛋糕</a></li>
<li><a class="dropdown-item" href="#">定制蛋糕</a></li>
</ul>
</li>
<li class="nav-item">
<a class="nav-link" href="#">热销</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">新品</a>
</li>
<li class="nav-item">
<a class="nav-link" href="register.html">注册</a>
</li>
<li class="nav-item">
<a class="nav-link" href="login.html">登录</a>
</li>
</ul>
<!-- 搜索和购物车图标 -->
<div class="icons">
<a href="#" class="text-white me-3"><i class="bi bi-search"></i></a>
<a href="#" class="text-white"><i class="bi bi-cart"></i></a>
</div>
</div>
</div>
</nav>
<!-- 内容栏 -->
<div class="container mt-4">
<h1>欢迎来到蛋糕商城</h1>
<p>这里有各种美味的蛋糕,欢迎选购!</p>
</div>
<!-- 页脚 -->
<footer>
<div class="text-center p-3">
© 2023 蛋糕商城. 版权所有.
</div>
</footer>
<!-- 引入Bootstrap JS -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.bundle.min.js"></script>
</body>
</html>

这样的话,基础骨架就搭建完了,下面开始搭建其他页面。
5.登录页面login.html
我们创建login.html文件,把header.html里面的代码全部复制过来(删掉欢迎内容),然后编写login.html的主体内容:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>蛋糕商城</title>
<!-- 引入Bootstrap CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/css/bootstrap.min.css" integrity="sha384-xOolHFLEh07PJGoPkLv1IbcEPTNtaed2xpHsD9ESMhqIYd0nLMwNLD69Npy4HI+N" crossorigin="anonymous">
<!-- 引入Bootstrap ICON -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.10.0/font/bootstrap-icons.css">
<style>
.navbar-custom {
background-color: #000; /* 导航栏背景为黑色 */
}
.navbar-custom .navbar-brand,
.navbar-custom .nav-link {
color: #fff; /* 字体颜色为白色 */
font-size: 18px; /* 加大字体字号 */
}
.navbar-custom .nav-link:hover {
color: #ccc; /* 鼠标悬停时字体颜色变浅 */
}
.navbar-custom .icons {
margin-left: auto; /* 将图标推到最右侧 */
}
.navbar-custom .icons i {
font-size: 24px; /* 图标变大 */
font-weight: bold; /* 图标加粗 */
}
footer {
position: fixed; /* 固定定位 */
bottom: 0; /* 固定在页面底部 */
width: 100%; /* 宽度占满整个页面 */
background-color: rgba(0, 0, 0, 0.2); /* 页脚背景色 */
text-align: center;
padding: 10px 0;
}
.login-container {
max-width: 400px; /* 表单最大宽度 */
margin: 100px auto; /* 居中 */
padding: 20px;
background-color: #fff; /* 表单背景色 */
border-radius: 8px; /* 圆角 */
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1); /* 阴影 */
}
.form-icon {
font-size: 24px; /* 图标大小 */
color: #6c757d; /* 图标颜色 */
}
.form-control {
padding-left: 40px; /* 输入框左边距 */
}
.btn-login {
width: 100%; /* 按钮宽度 */
background-color: #007bff; /* 按钮背景色 */
color: #fff; /* 按钮文字颜色 */
}
.btn-login:hover {
background-color: #0056b3; /* 按钮悬停背景色 */
}
</style>
</head>
<body>
<!-- 导航栏 -->
<nav class="navbar navbar-expand-lg navbar-custom">
<div class="container-fluid">
<a class="navbar-brand" href="index.html">蛋糕商城</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="header.html">首页</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-bs-toggle="dropdown" aria-expanded="false">
商品分类
</a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdown">
<li><a class="dropdown-item" href="#">生日蛋糕</a></li>
<li><a class="dropdown-item" href="#">婚礼蛋糕</a></li>
<li><a class="dropdown-item" href="#">儿童蛋糕</a></li>
<li><a class="dropdown-item" href="#">定制蛋糕</a></li>
</ul>
</li>
<li class="nav-item">
<a class="nav-link" href="#">热销</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">新品</a>
</li>
<li class="nav-item">
<a class="nav-link" href="register.html">注册</a>
</li>
<li class="nav-item">
<a class="nav-link" href="login.html">登录</a>
</li>
</ul>
<!-- 搜索和购物车图标 -->
<div class="icons">
<a href="#" class="text-white me-3"><i class="bi bi-search"></i></a>
<a href="#" class="text-white"><i class="bi bi-cart"></i></a>
</div>
</div>
</div>
</nav>
<!-- 登录 -->
<div class="login-container">
<h2 class="text-center mb-4">登录</h2>
<form>
<!-- 用户名输入框 -->
<div class="mb-3 position-relative">
<i class="bi bi-person-fill form-icon position-absolute start-0 top-50 translate-middle-y ms-3"></i>
<input type="text" class="form-control" id="username" placeholder="用户名" required>
</div>
<!-- 密码输入框 -->
<div class="mb-3 position-relative">
<i class="bi bi-lock-fill form-icon position-absolute start-0 top-50 translate-middle-y ms-3"></i>
<input type="password" class="form-control" id="password" placeholder="密码" required>
</div>
<!-- 登录按钮 -->
<button type="submit" class="btn btn-login">登录</button>
</form>
</div>
<!-- 页脚 -->
<footer>
<div class="text-center p-3">
© 2023 蛋糕商城. 版权所有.
</div>
</footer>
<!-- 引入Bootstrap JS -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.bundle.min.js"></script>
</body>
</html>
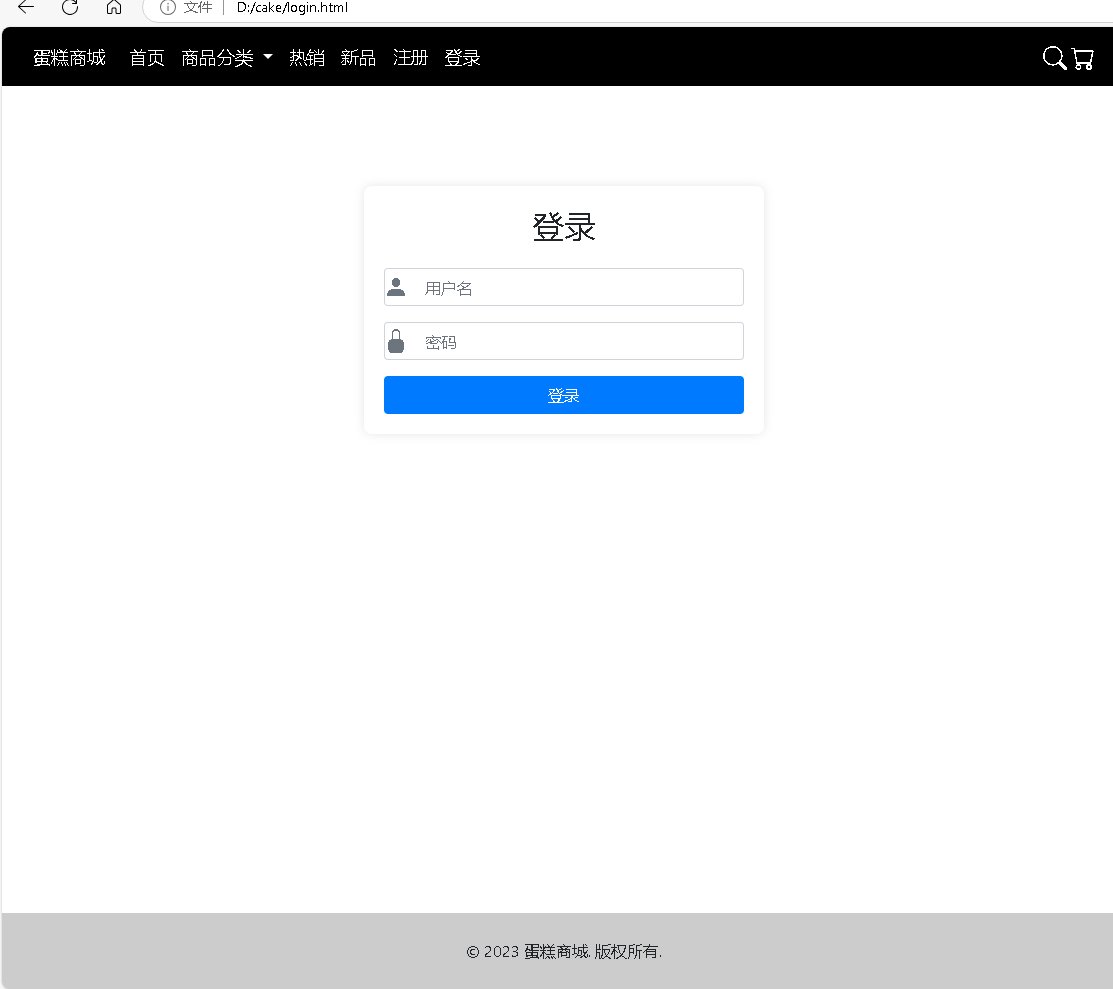
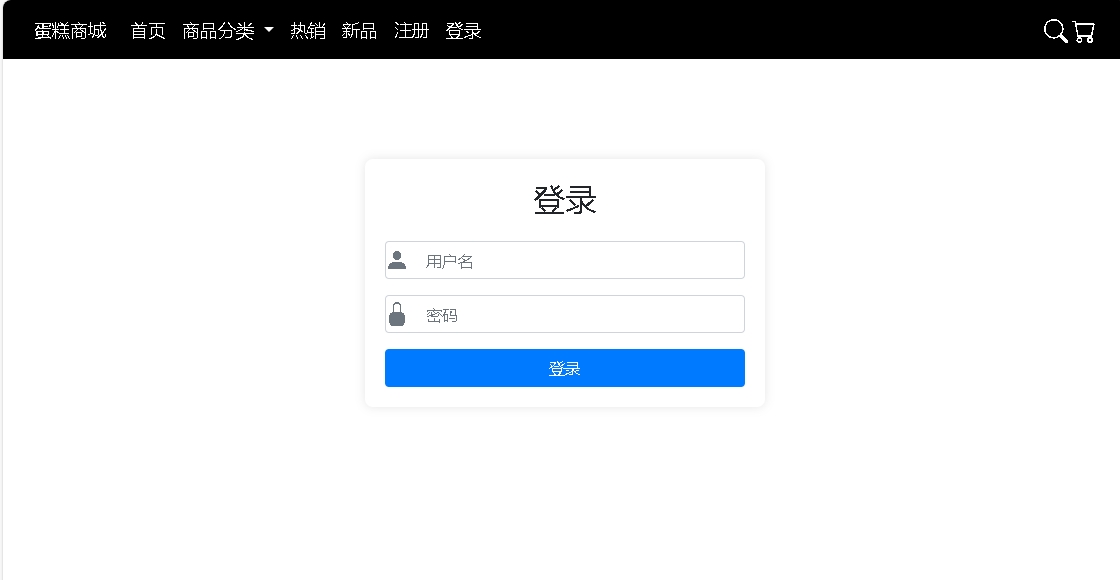
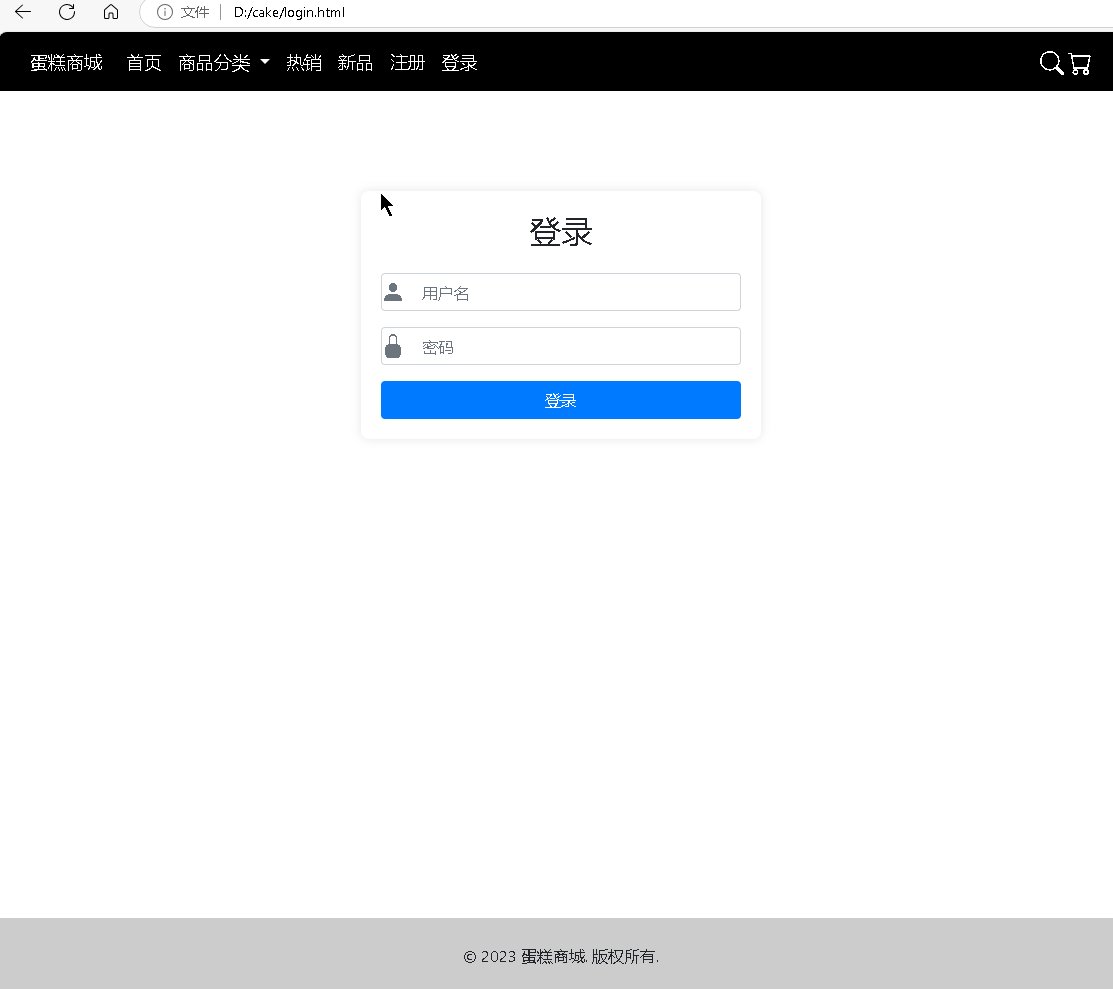
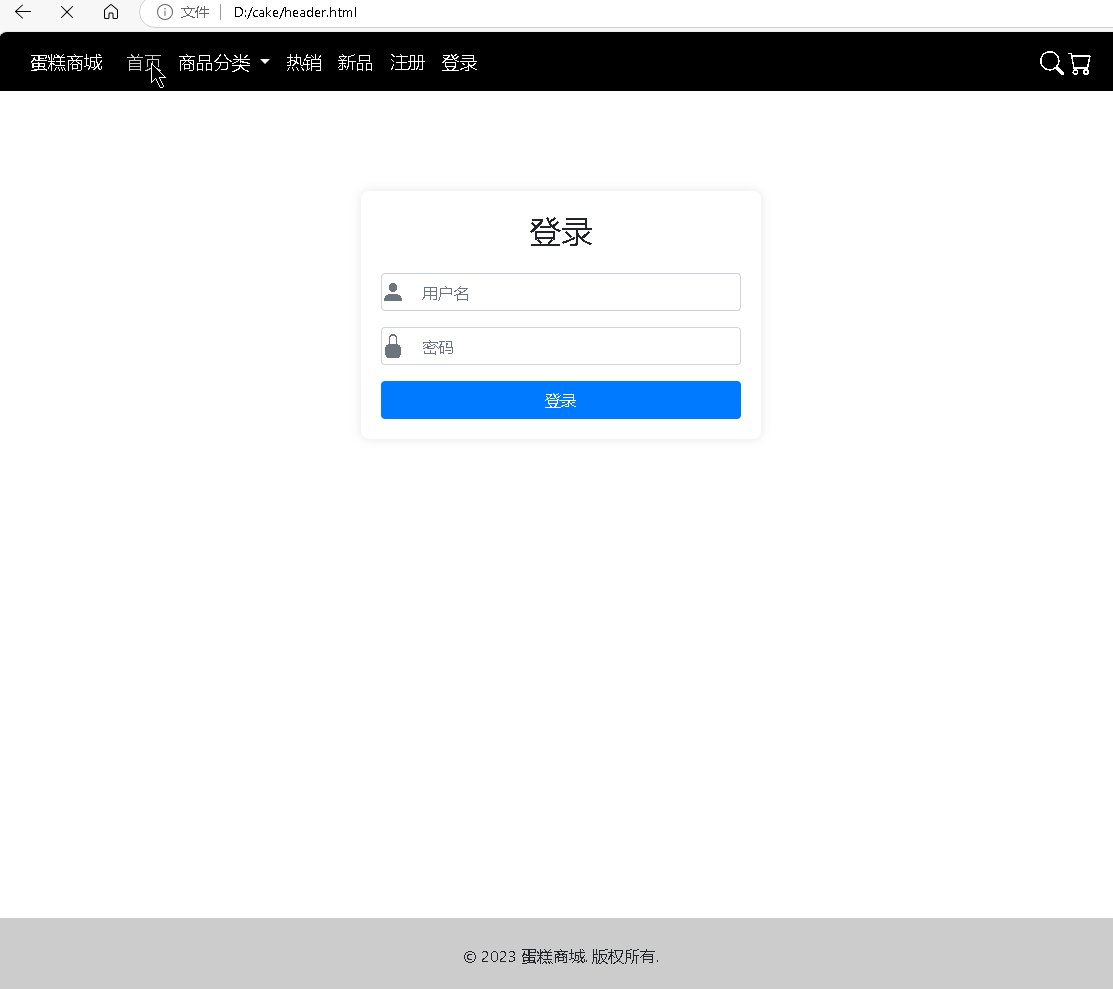
效果如下:

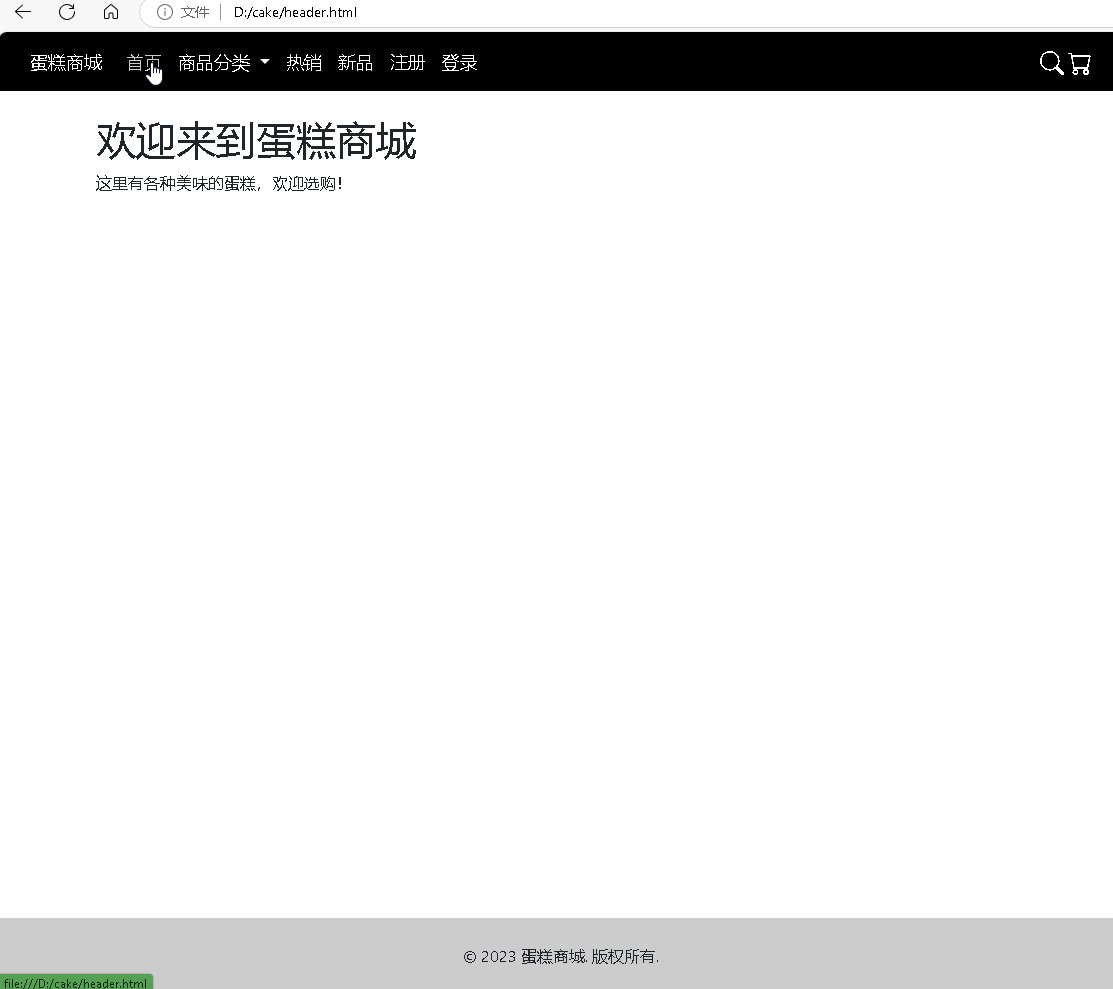
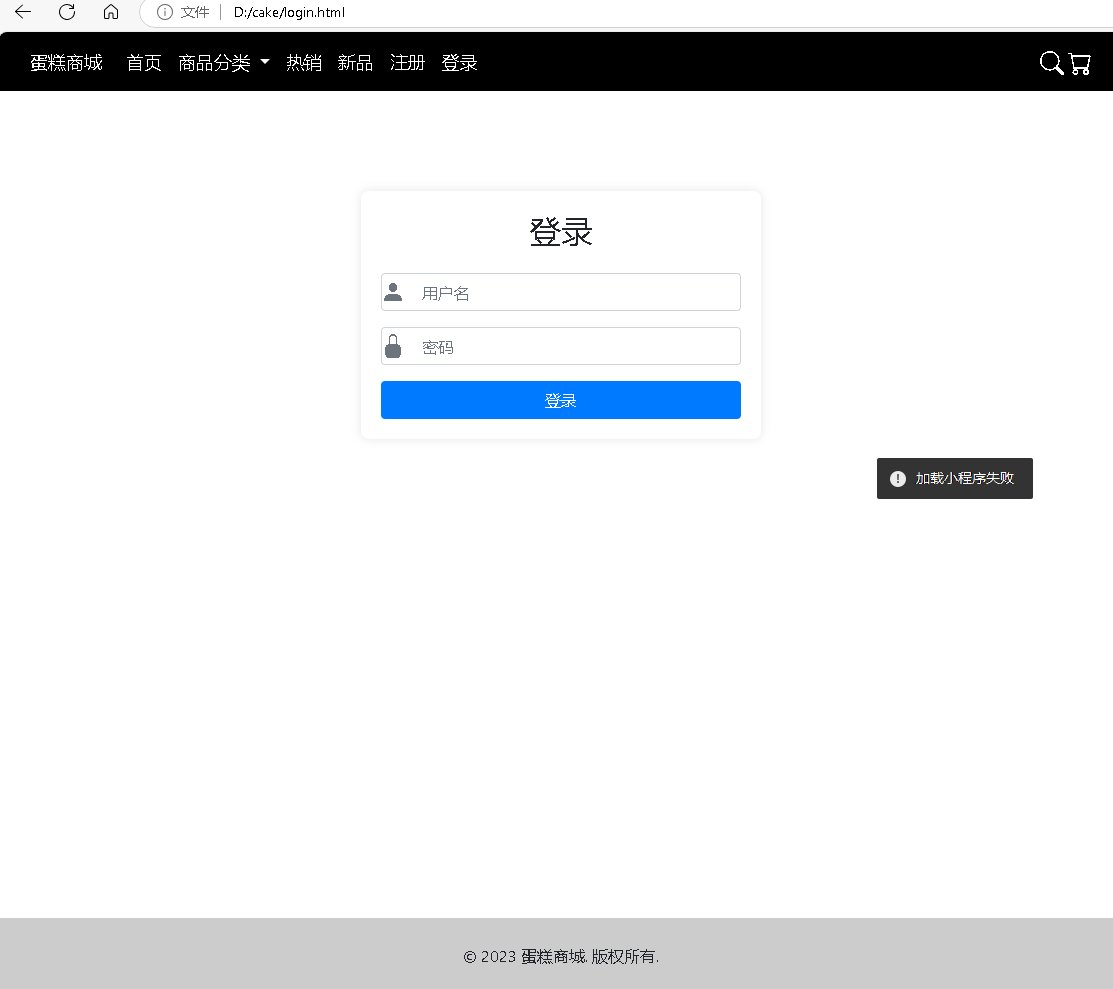
测试跳转效果:

6.登录页面register.html
我们创建register.html文件,把header.html里面的代码全部复制过来(删掉欢迎内容),然后编写register.html的主体内容:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>蛋糕商城</title>
<!-- 引入Bootstrap CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/css/bootstrap.min.css" integrity="sha384-xOolHFLEh07PJGoPkLv1IbcEPTNtaed2xpHsD9ESMhqIYd0nLMwNLD69Npy4HI+N" crossorigin="anonymous">
<!-- 引入Bootstrap ICON -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.10.0/font/bootstrap-icons.css">
<style>
.navbar-custom {
background-color: #000; /* 导航栏背景为黑色 */
}
.navbar-custom .navbar-brand,
.navbar-custom .nav-link {
color: #fff; /* 字体颜色为白色 */
font-size: 18px; /* 加大字体字号 */
}
.navbar-custom .nav-link:hover {
color: #ccc; /* 鼠标悬停时字体颜色变浅 */
}
.navbar-custom .icons {
margin-left: auto; /* 将图标推到最右侧 */
}
.navbar-custom .icons i {
font-size: 24px; /* 图标变大 */
font-weight: bold; /* 图标加粗 */
}
footer {
position: fixed; /* 固定定位 */
bottom: 0; /* 固定在页面底部 */
width: 100%; /* 宽度占满整个页面 */
background-color: rgba(0, 0, 0, 0.2); /* 页脚背景色 */
text-align: center;
padding: 10px 0;
}
.register-container {
max-width: 500px; /* 表单最大宽度 */
margin: 50px auto; /* 居中 */
padding: 20px;
background-color: #fff; /* 表单背景色 */
border-radius: 8px; /* 圆角 */
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1); /* 阴影 */
}
.form-icon {
font-size: 24px; /* 图标大小 */
color: #6c757d; /* 图标颜色 */
}
.form-control {
padding-left: 40px; /* 输入框左边距 */
}
.btn-register {
width: 100%; /* 按钮宽度 */
background-color: #28a745; /* 按钮背景色 */
color: #fff; /* 按钮文字颜色 */
}
.btn-register:hover {
background-color: #218838; /* 按钮悬停背景色 */
}
</style>
</head>
<body>
<!-- 导航栏 -->
<nav class="navbar navbar-expand-lg navbar-custom">
<div class="container-fluid">
<a class="navbar-brand" href="index.html">蛋糕商城</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="header.html">首页</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-bs-toggle="dropdown" aria-expanded="false">
商品分类
</a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdown">
<li><a class="dropdown-item" href="#">生日蛋糕</a></li>
<li><a class="dropdown-item" href="#">婚礼蛋糕</a></li>
<li><a class="dropdown-item" href="#">儿童蛋糕</a></li>
<li><a class="dropdown-item" href="#">定制蛋糕</a></li>
</ul>
</li>
<li class="nav-item">
<a class="nav-link" href="#">热销</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">新品</a>
</li>
<li class="nav-item">
<a class="nav-link" href="register.html">注册</a>
</li>
<li class="nav-item">
<a class="nav-link" href="login.html">登录</a>
</li>
</ul>
<!-- 搜索和购物车图标 -->
<div class="icons">
<a href="#" class="text-white me-3"><i class="bi bi-search"></i></a>
<a href="#" class="text-white"><i class="bi bi-cart"></i></a>
</div>
</div>
</div>
</nav>
<div class="register-container">
<h2 class="text-center mb-4">注册</h2>
<form action="/user_register" method="post">
<!-- 用户名输入框 -->
<div class="mb-3 position-relative">
<i class="bi bi-person-fill form-icon position-absolute start-0 top-50 translate-middle-y ms-3"></i>
<input type="text" class="form-control" id="username" placeholder="用户名" required>
</div>
<!-- 密码输入框 -->
<div class="mb-3 position-relative">
<i class="bi bi-lock-fill form-icon position-absolute start-0 top-50 translate-middle-y ms-3"></i>
<input type="password" class="form-control" id="password" placeholder="密码" required>
</div>
<!-- 邮箱输入框 -->
<div class="mb-3 position-relative">
<i class="bi bi-envelope-fill form-icon position-absolute start-0 top-50 translate-middle-y ms-3"></i>
<input type="email" class="form-control" id="email" placeholder="邮箱" required>
</div>
<!-- 收货人输入框 -->
<div class="mb-3 position-relative">
<i class="bi bi-person-badge-fill form-icon position-absolute start-0 top-50 translate-middle-y ms-3"></i>
<input type="text" class="form-control" id="receiver" placeholder="收货人" required>
</div>
<!-- 电话输入框 -->
<div class="mb-3 position-relative">
<i class="bi bi-telephone-fill form-icon position-absolute start-0 top-50 translate-middle-y ms-3"></i>
<input type="tel" class="form-control" id="phone" placeholder="电话" required>
</div>
<!-- 收货地址输入框 -->
<div class="mb-3 position-relative">
<i class="bi bi-geo-alt-fill form-icon position-absolute start-0 top-50 translate-middle-y ms-3"></i>
<input type="text" class="form-control" id="address" placeholder="收货地址" required>
</div>
<!-- 注册按钮 -->
<button type="submit" class="btn btn-register">注册</button>
</form>
</div>
<!-- 页脚 -->
<footer>
<div class="text-center p-3">
© 2023 蛋糕商城. 版权所有.
</div>
</footer>
<!-- 引入Bootstrap JS -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.bundle.min.js"></script>
</body>
</html>
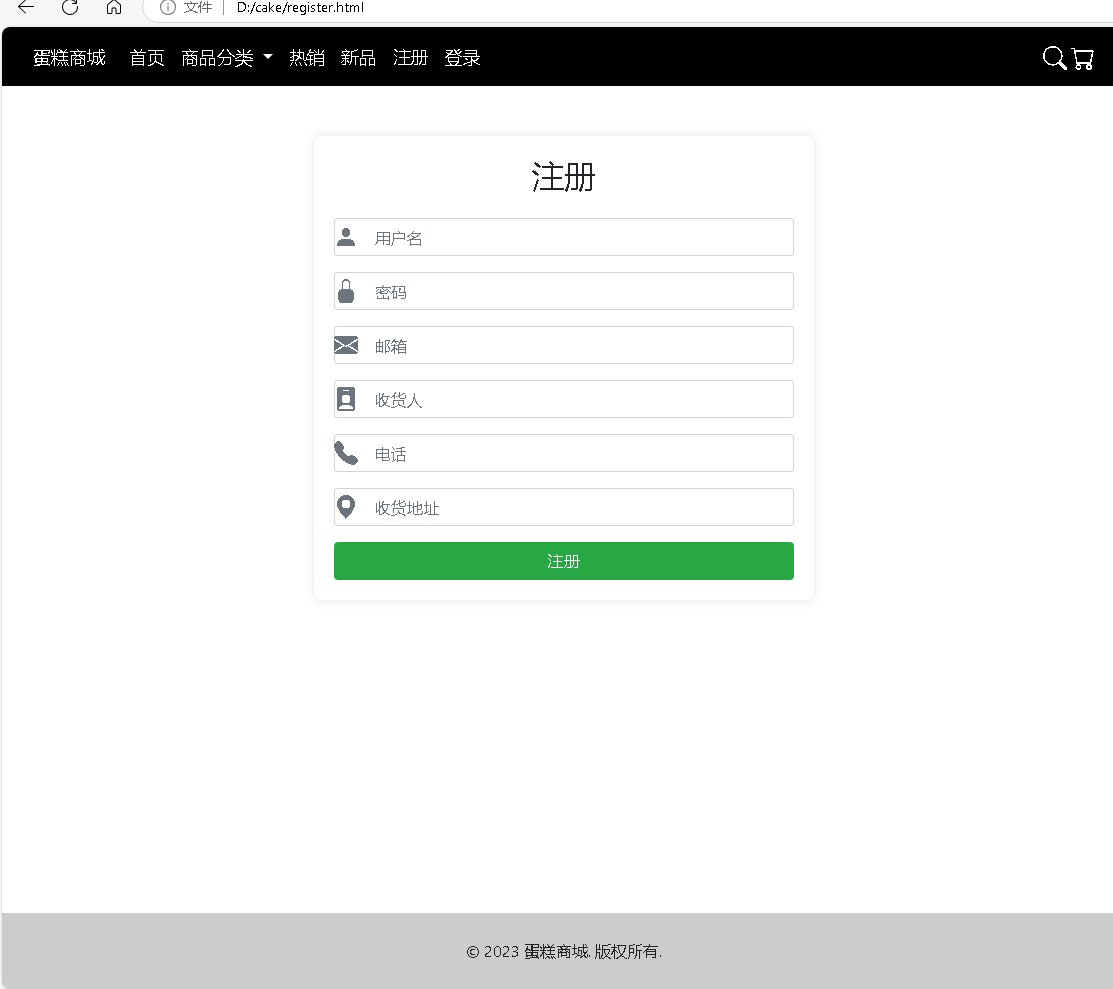
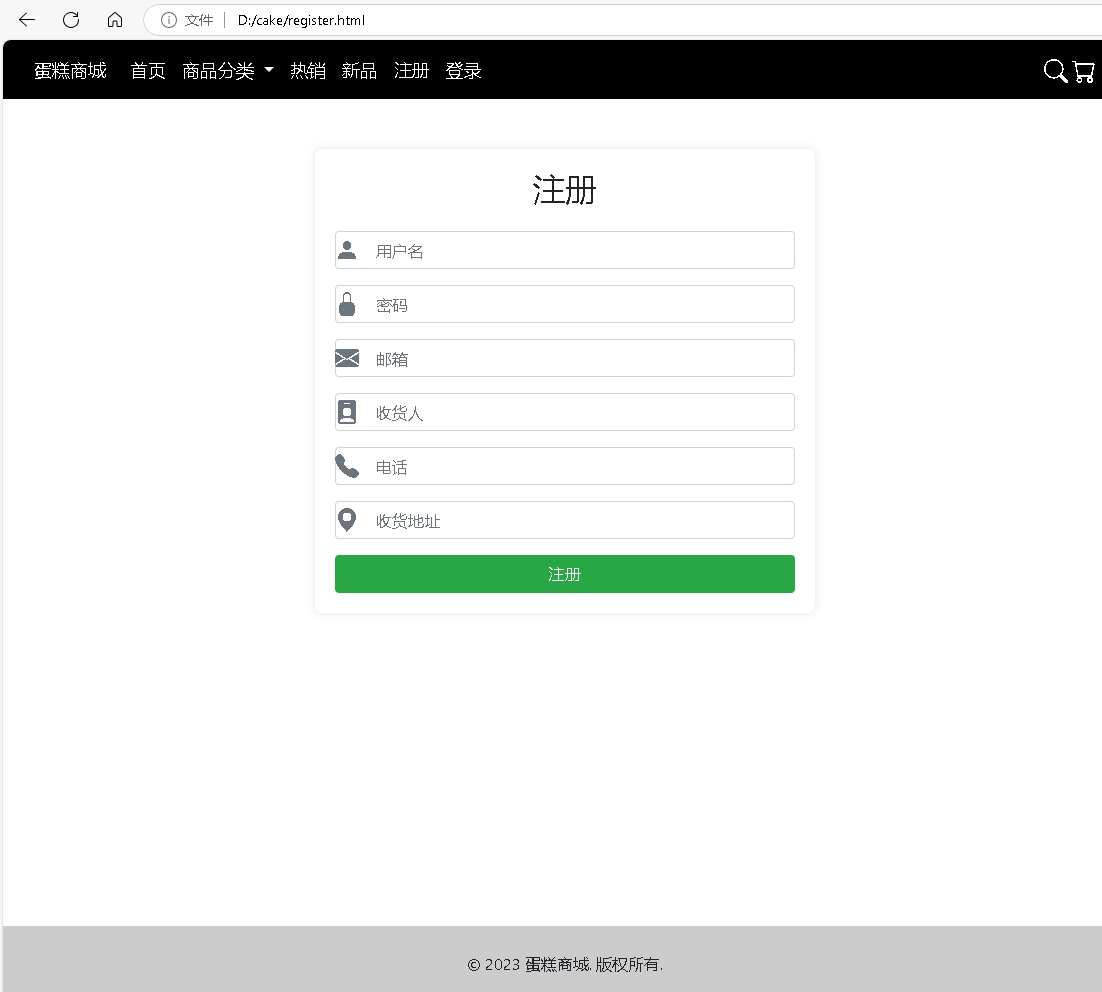
单页面效果如下:

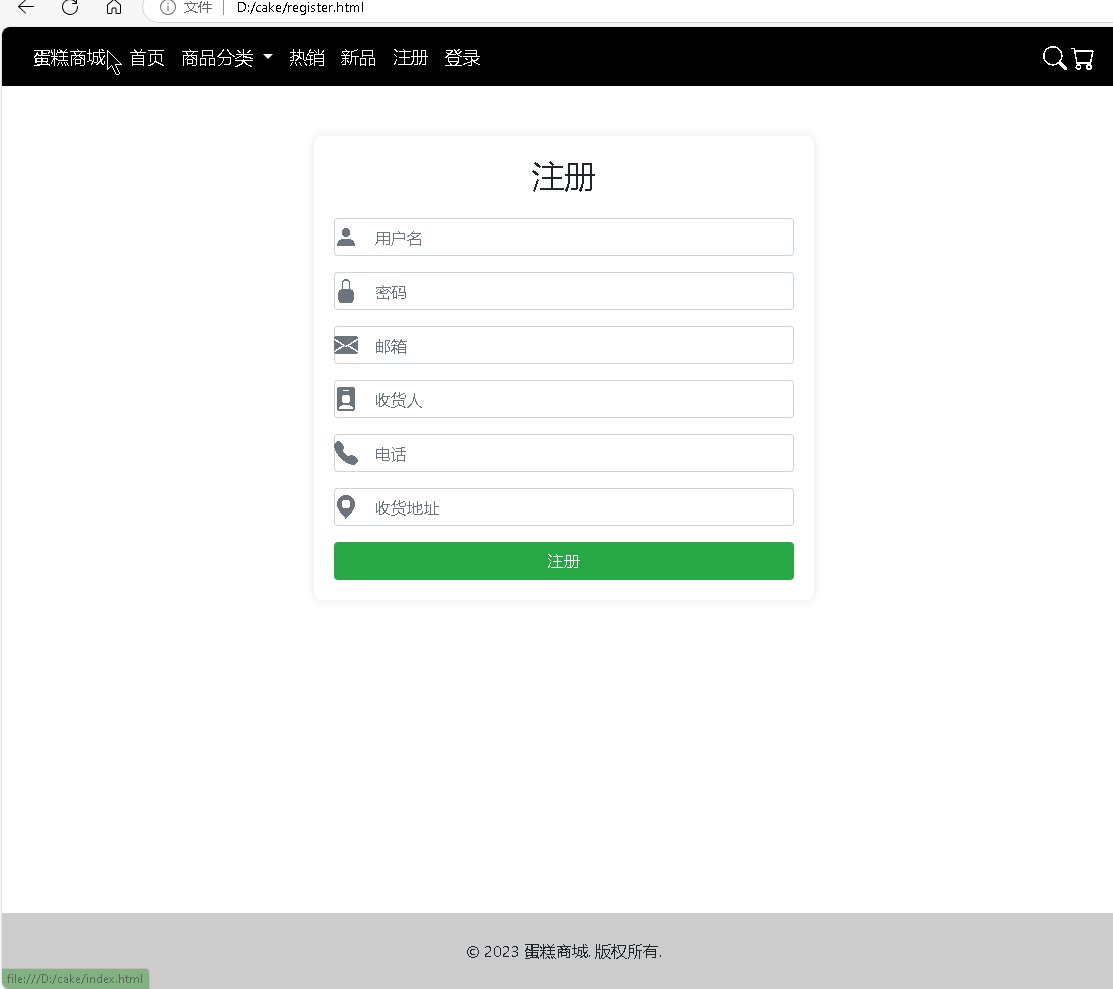
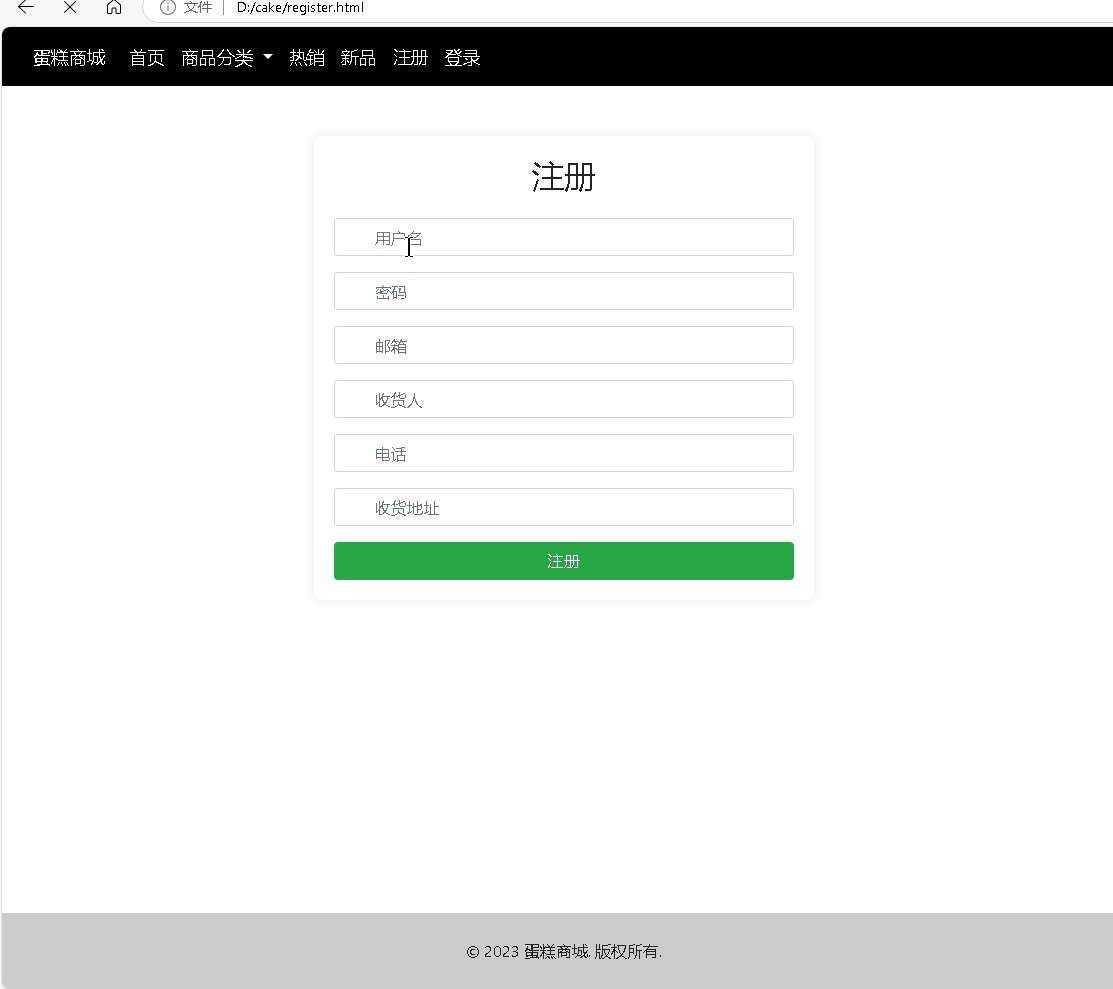
跳转效果如下: