前面的文章已经完成了购物车模块,这篇文章完成咨询信息模板,咨询信息用Collapse 折叠面板效果实现。
一、咨询信息模块
参考代码如下:
<template>
<div>
<div class="header">
<h1>水果百科</h1>
<p>探索各种水果的产地、季节、描述和功效</p>
</div>
<el-collapse v-model="activeNames" class="collapse-container">
<el-collapse-item
v-for="(fruit, index) in fruits"
:key="index"
:title="fruit.name"
:name="index"
>
<div class="fruit-info">
<div class="fruit-details">
<strong>产地:</strong> {{ fruit.origin }}<br />
<strong>季节:</strong> {{ fruit.season }}<br />
<strong>描述:</strong> {{ fruit.description }}
</div>
<div class="fruit-benefits">
<strong>功效与营养:</strong>
<ul>
<li v-for="(benefit, i) in fruit.benefits" :key="i">
{{ benefit }}
</li>
</ul>
</div>
</div>
</el-collapse-item>
</el-collapse>
</div>
</template>
<script>
export default {
data() {
return {
fruits: [
{
name: "苹果",
origin: "中国",
season: "秋季",
description: "苹果是一种常见的水果,富含维生素C。",
benefits: [
"增强免疫力: 苹果富含维生素C,有助于增强免疫系统,预防感冒和其他疾病。",
"促进消化: 苹果含有膳食纤维,有助于促进肠道蠕动,预防便秘。",
"预防心血管疾病: 苹果中的抗氧化物质有助于降低胆固醇水平,预防心血管疾病。",
],
},
{
name: "香蕉",
origin: "菲律宾",
season: "全年",
description: "香蕉是一种热带水果,富含钾元素。",
benefits: [
"维持心脏健康: 香蕉富含钾元素,有助于维持心脏的正常功能,降低血压。",
"促进神经系统健康: 香蕉含有维生素B6,有助于神经系统的正常运作,缓解压力和焦虑。",
"促进消化: 香蕉中的膳食纤维有助于促进消化,预防便秘。",
],
},
{
name: "橙子",
origin: "美国",
season: "冬季",
description: "橙子是一种富含维生素C的水果,味道酸甜可口。",
benefits: [
"增强免疫力: 橙子富含维生素C,有助于增强免疫系统,预防感冒和其他疾病。",
"促进消化: 橙子含有膳食纤维,有助于促进肠道蠕动,预防便秘。",
"预防癌症和心血管疾病: 橙子中的抗氧化物质有助于清除体内的自由基,预防癌症和心血管疾病。",
],
},
],
};
},
components: {},
methods: {},
};
</script>
<style >
#app {
font-family: "Avenir", Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin: 0 auto;
max-width: 1200px;
padding: 20px;
background-color: #f9f9f9;
border-radius: 10px;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1);
}
.header {
margin-bottom: 30px;
}
.header h1 {
font-size: 2.5em;
color: #42b983;
margin-bottom: 10px;
}
.header p {
font-size: 1.2em;
color: #666;
}
.collapse-container {
text-align: left;
}
.fruit-info {
display: flex;
justify-content: space-between;
padding: 20px;
background-color: #fff;
border-radius: 10px;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.1);
}
.fruit-details {
flex: 1;
}
.fruit-benefits {
flex: 1;
margin-left: 20px;
}
.fruit-benefits ul {
list-style-type: disc;
padding-left: 20px;
}
.fruit-benefits li {
margin: 5px 0;
}
</style>
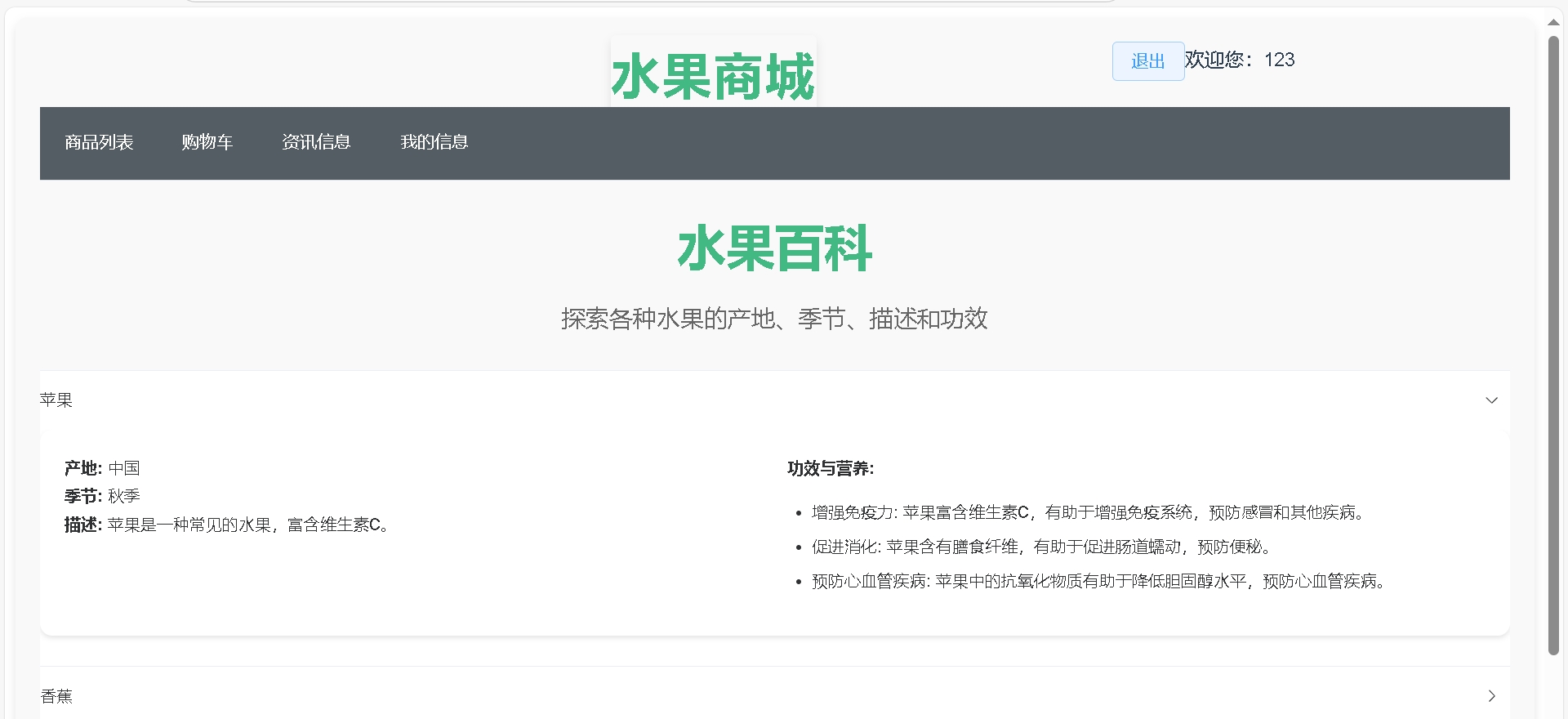
二、效果图