前置文章:
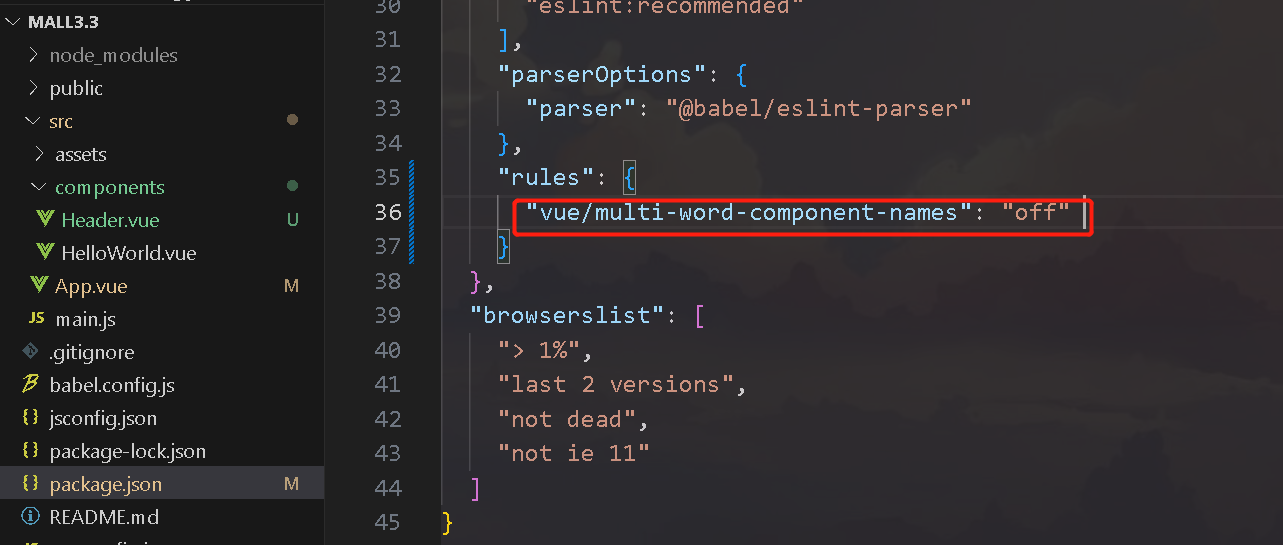
开始前,需要修改package.json里的一个配置,
"vue/multi-word-component-names": "off" 
1.参考修改main.js
import { createApp } from 'vue'
import App from './App.vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
const app = createApp(App)
app.use(ElementPlus)
app.mount('#app')
2.添加Header组件
我们在Components文件夹下面创建Header.vue文件,文件模块参考如下:
<template>
<div>Hello,123</div>
</template>
<script>
// 这里可以导入其他文件(比如:组件,工具js,第三方插件js,json文件,图片文件等等)
// 例如:import 《组件名称》 from '《组件路径》';
export default {
// import引入的组件需要注入到对象中才能使用
components: {},
data () {
// 这里存放数据
return {
}
},
// 监听属性 类似于data概念
computed: {},
// 监控data中的数据变化
watch: {},
// 方法集合
methods: {
},
// 生命周期 - 创建完成(可以访问当前this实例)
created () {
},
// 生命周期 - 挂载完成(可以访问DOM元素)
mounted () {
},
}
</script>
<style >
</style>
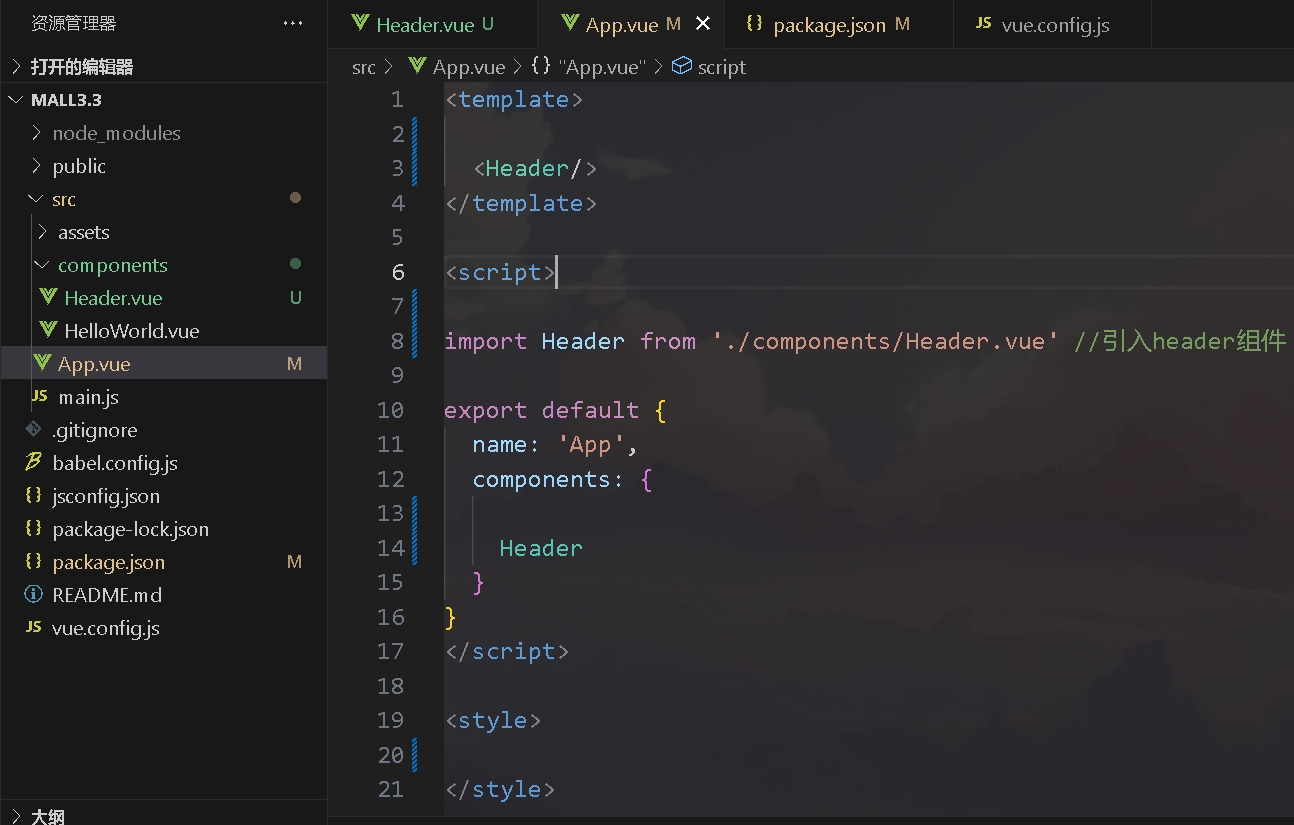
3.在App中引入Header组件
我们参考下面的代码,在App.vue中引入我们的创建的Header组件。
<template>
<Header/>
</template>
<script>
import Header from './components/Header.vue' //引入header组件
export default {
name: 'App',
components: {
Header
}
}
</script>
<style>
</style>

4.效果