结合前面几篇文章,
这篇文章我们使用docker-compose来部署项目。
docker-compose是一个编排容器的工具,通过一个docker-compose.yml模板文件来定义一组相关联的应用容器,帮助我们实现多个相互关联的Docker容器快速部署。
我们主要创建三个容器:mysql、vue、springboot。
其中,springboot是我们后台的容器, 需要访问mysql。vue项目作为前台,需要访问后台接口。
打完包的程序:
链接: https://pan.baidu.com/s/1Nie1UGPKr-dHFc3HgkCiWQ?pwd=2c8h 提取码: 2c8h 复制这段内容后打开百度网盘手机App,操作更方便哦
1.docker-compose基本格式
docker-compose里面的内容跟我们前面书写的docker run很类似。
基本格式类似于下面这样
version : "1.2"
services:
containerA:
image:A
container_name:A
ports:
- 80:80描述的是容器之间的依赖、关系等
基本指令如下:
| 类型 | 参数或指令 | 说明 |
| options | -f | 指定compose文件的路径和名称 |
| options | -p | 指定project名称 |
| commands | up | 创建并启动所有service容器 |
| commands | down | 停止并移除所有容器、网络 |
| commands | ps | 列出所有启动的容器 |
| commands | logs | 查看指定容器的日志 |
| commands | stop | 停止容器 |
| commands | start | 启动容器 |
| commands | restart | 重启容器 |
| commands | top | 查看运行容器 |
| commands | exec | 在指定的运行中容器中执行命令 |
2.mysql的编写
项目目录结构:
./
├── docker-compose.yml
└── mysql
├── init
│ └── init.sql
├── conf
│ └── mysql.cnf
├── data
编写文件:
version: "3"
services:
gg-mysql:
image: mysql:5.7
container_name: gg-mysql #容器名称
restart: always
volumes:
- ./mysql/data:/var/lib/mysql #mysql数据存储
- ./mysql/conf:/etc/mysql/conf.d #mysql的配置
- ./mysql/init:/docker-entrypoint-initdb.d #mysql 初始化脚本
environment:
- MYSQL_ROOT_PASSWORD=123456 # mysql数据库root账号的密码
- TZ=Asia/Shanghai
ports:
- 3306:3306 #端口映射
networks:
- gg-network #声明网络
#定义网络
networks:
gg-network:
name: gg
我们cd到docker-compose.yml文件所在的目录下,运行命令
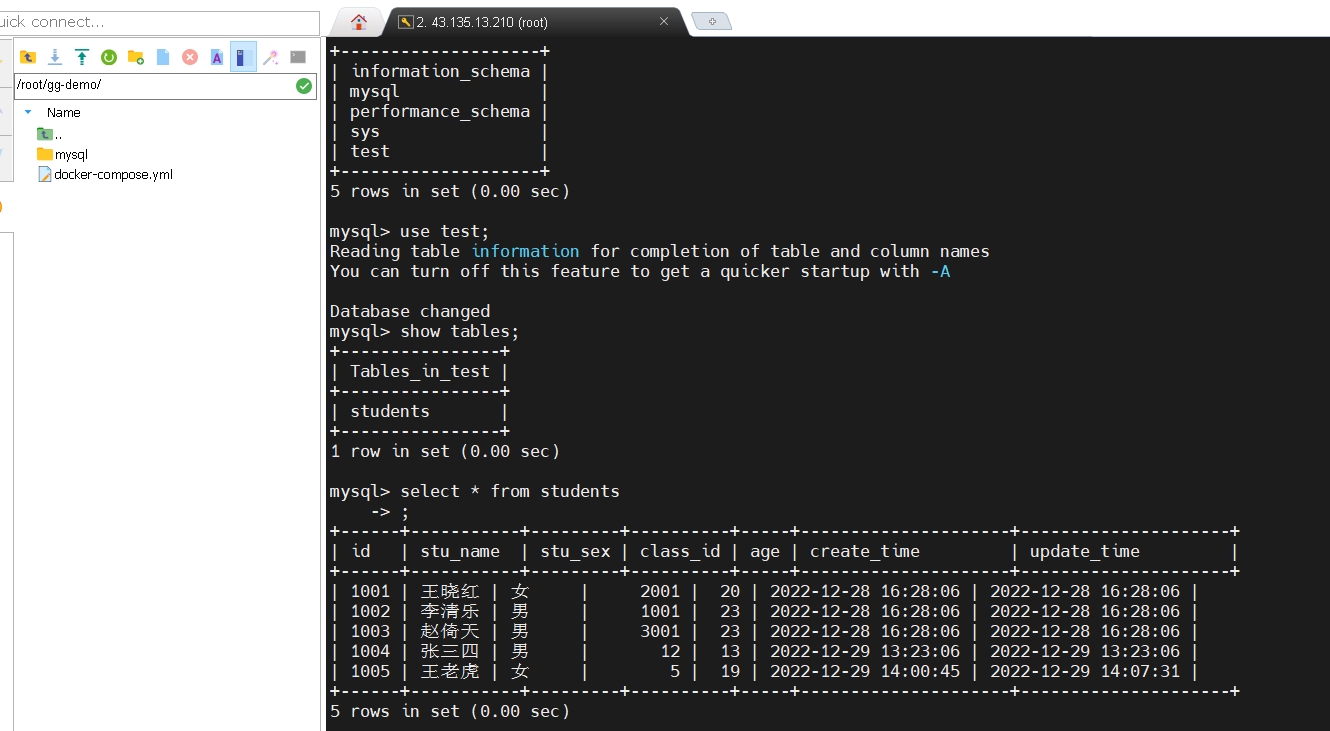
docker-compose up -d我们登录到容器看看是否正常初始化我们的sql文件:
mysql -u root -p
注意,如果容器启动后,发现没有创建数据库,需要先把宿主机data文件夹内容全部清空(就是上面 ./mysq/data 这个文件夹,用来存储数据的)。
然后删除容器后,重新docker-compose up -d
3.springboot的编写
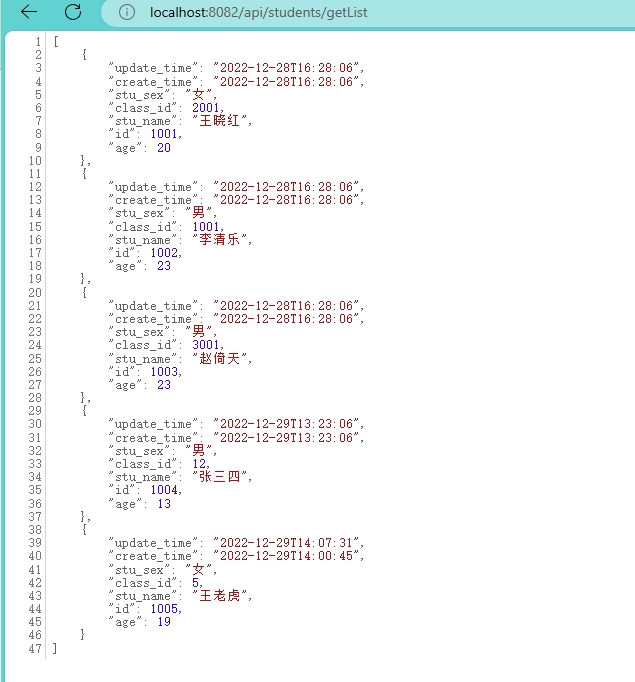
我们编写的后台代码有一个默认接口:localhost:8082/api/students/getList
返回的数据如下:

下面开始编写springboot的部分:
./
├── docker-compose.yml
└── mysql
├── init
│ └── init.sql
├── conf
│ └── mysql.cnf
├── data
└── springboot
├── app1.0.jar
├── Dockerfile
我们修改springboot的配置文件,让spring boot可以在docker环境中连接到mysql。我们修改的配置文件参考如下:
server:
port: 8082
# spring配置
spring:
datasource:
url: jdbc:mysql://gg-mysql:3306/test?useUnicode=true&characterEncoding=utf-8&useSSL=false
username: root
password: 123456
driver-class-name: com.mysql.jdbc.Driver
# mybaits配置
mybatis:
# 配置mapper的扫描,找到所有的mapper.xml映射文件
mapper-locations: classpath*:mappers/**/*Mapper.xml
# 搜索指定包别名
type-aliases-package: site.longkui.**.entity
主要说明的是mysql部分,这里填写的mysql的地址是gg-mysql。因为我们把mysql和springboot放在一个网络里,这里我们访问的是docker中mysql的容器名。将后台代码打成jar包。
我们先在服务器上创建一个文件夹,把我们打包好的jar包放进去
这个地方我们写的是build,而不是images。表示我们要根据APP自己构建,实际开发中,我们一般回提前把app打包成docker镜像,然后这个地方直接填写docker镜像的地址。
操作方式参考:如何将jar包打包成docker镜像并进行部署
下面继续说明build方式。
其中docker-compose.yml文件中比较重要的部分是depends_on部分,它表示后台依赖于mysql,通俗来讲,就是让mysql先启动,然后后台再启动,不然如果后台先启动就可能回出现连接数据库失败的问题。
Dockerfile文件参考如下:
#基础镜像
FROM openjdk:11.0-jre-buster
#拷贝jar包
copy app1.0.jar /app.jar
#入口
ENTRYPOINT ["java","-jar","/app.jar"]注意:重新操作前,请先停止mysql容器,然后删除,记得要删除宿主机data文件夹的内容,不然重新docker-compose-up -d的时候
同时也需要注意的是,你本地开发mysql的版本和你上面使用的mysql版本要对应,不然即使构建成功,访问也会报错。
此时我们的docker-compose文件参考如下:
version: "3"
services:
# 数据库:mysql
gg-mysql:
image: mysql:5.7
container_name: gg-mysql #容器名称
restart: always
volumes:
- ./mysql/data:/var/lib/mysql #mysql数据存储
- ./mysql/conf:/etc/mysql/conf.d #mysql的配置
- ./mysql/init:/docker-entrypoint-initdb.d #mysql 初始化脚本
environment:
- MYSQL_ROOT_PASSWORD=123456 # mysql数据库root账号的密码
- TZ=Asia/Shanghai
ports:
- 3306:3306 #端口映射
networks:
- gg-network #声明网络
# 后台:springboot
gg-springboot:
build:
context: ./springboot
dockerfile: Dockerfile
container_name: gg-springboot
ports:
- 8080:8082 #后台端口映射
networks:
- gg-network #声明网络
depends_on:
- gg-msyql #声明依赖关系
#定义网络
networks:
gg-network:
name: gg
这个地方简单说明一下后台端口的映射问题,我这里用8080:8082。其中8080是物理机端口,如果你用云服务器,要先开通8080端口,不然也是无访问到的。
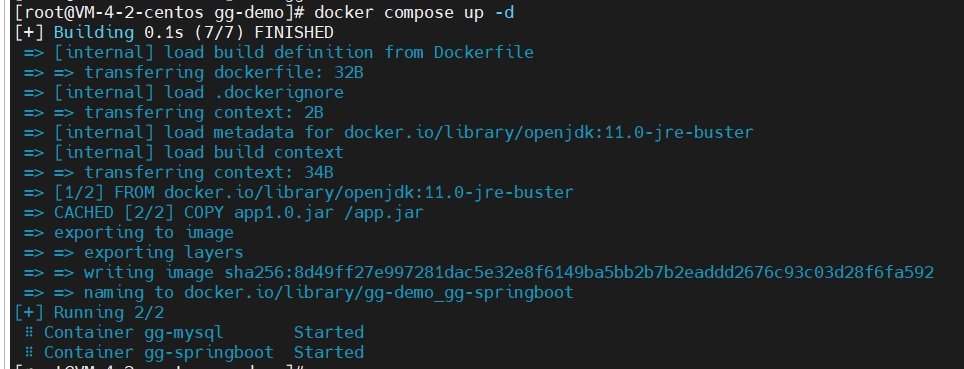
执行docker compose up -d后,看到我们的容器正常启动。

然后访问接口。

可以看到,接口正常访问,而且读取了数据库的内容。
注:如果你自己写后台,请保证你后台代码mysql的版本和docker的保持一致,否则访问数据库时回报错。
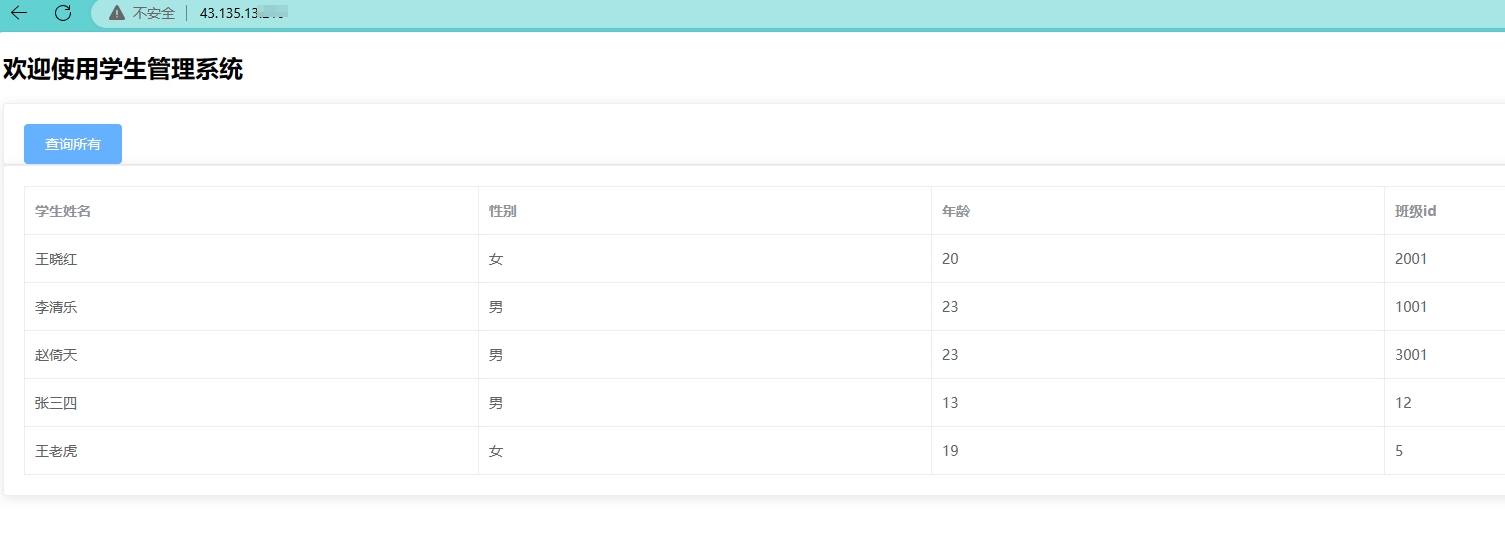
4.vue的编写
前面部署了mysql和sprinboot。我们简单用vue写了个前台页面,默认访问的上面的接口。我们部署一下vue部分。
目录结构:
./
├── docker-compose.yml
└── mysql
├── init
│ └── init.sql
├── conf
│ └── mysql.cnf
├── data
└── springboot
├── app1.0.jar
├── Dockerfile
└── nginx
├── dist
├── nginx.confdist就是我们前台文件打包后的文件夹。
nginx.conf是我们nginx的配置文件。
nginx.conf的配置文件参考如下:
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
#gzip on;
server {
listen 80;
server_name vue-test;
location / {
# root html/dist; #本地测试位置
root /usr/share/nginx/html; #nginx容器规定位置
index index.html index.htm;
}
location /api {
# rewrite /api/(.*) /$1 break;
proxy_pass http://gg-springboot:8082;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}需要说明的是,这个地方的代理地址写的gg-springboot,这是在docker中我们后台springboot的容器名称。
/api是我们代理,表示前台接口只要是以api开头的,就转发到http://gg-springboot:8082 这个地址。这样就能访问到我们的后台了。
关于nginx部分,我们再增加一个,整体参考如下
version: "3"
services:
# 数据库:mysql
gg-mysql:
image: mysql:5.7
container_name: gg-mysql #容器名称
restart: always
volumes:
- ./mysql/data:/var/lib/mysql #mysql数据存储
- ./mysql/conf:/etc/mysql/conf.d #mysql的配置
- ./mysql/init:/docker-entrypoint-initdb.d #mysql 初始化脚本
environment:
- MYSQL_ROOT_PASSWORD=123456 # mysql数据库root账号的密码
- TZ=Asia/Shanghai
ports:
- 3306:3306 #端口映射
networks:
- gg-network #声明网络
# 后台:springboot
gg-springboot:
build:
context: ./springboot
dockerfile: Dockerfile
container_name: gg-springboot
ports:
- 8080:8082 #后台端口映射
networks:
- gg-network #声明网络
depends_on:
- gg-msyql #声明依赖关系
#前台:vue
gg-nginx-vue:
image: nginx
container_name: gg-nginx-vue
ports:
- 80:80
volumes:
- ./nginx/nginx.conf:/etc/nginx/nginx.conf
- ./nginx/dist:/usr/share/nginx/html
depends_on:
- gg-springboot
networks:
- gg-network
#定义网络
networks:
gg-network:
name: gg
我们修改后,在相应的文件夹下执行docker compose up -d
再访问我们的公网地址,就可以看到我们编写的前台页面了,点击“查询所有”就能从后台的springboot获取数据了。