最新代码已经提交:https://gitee.com/guo1635/hoj.git
(注意:上面的代码有些小问题,不是最新的了,最新的在本地还未提交)
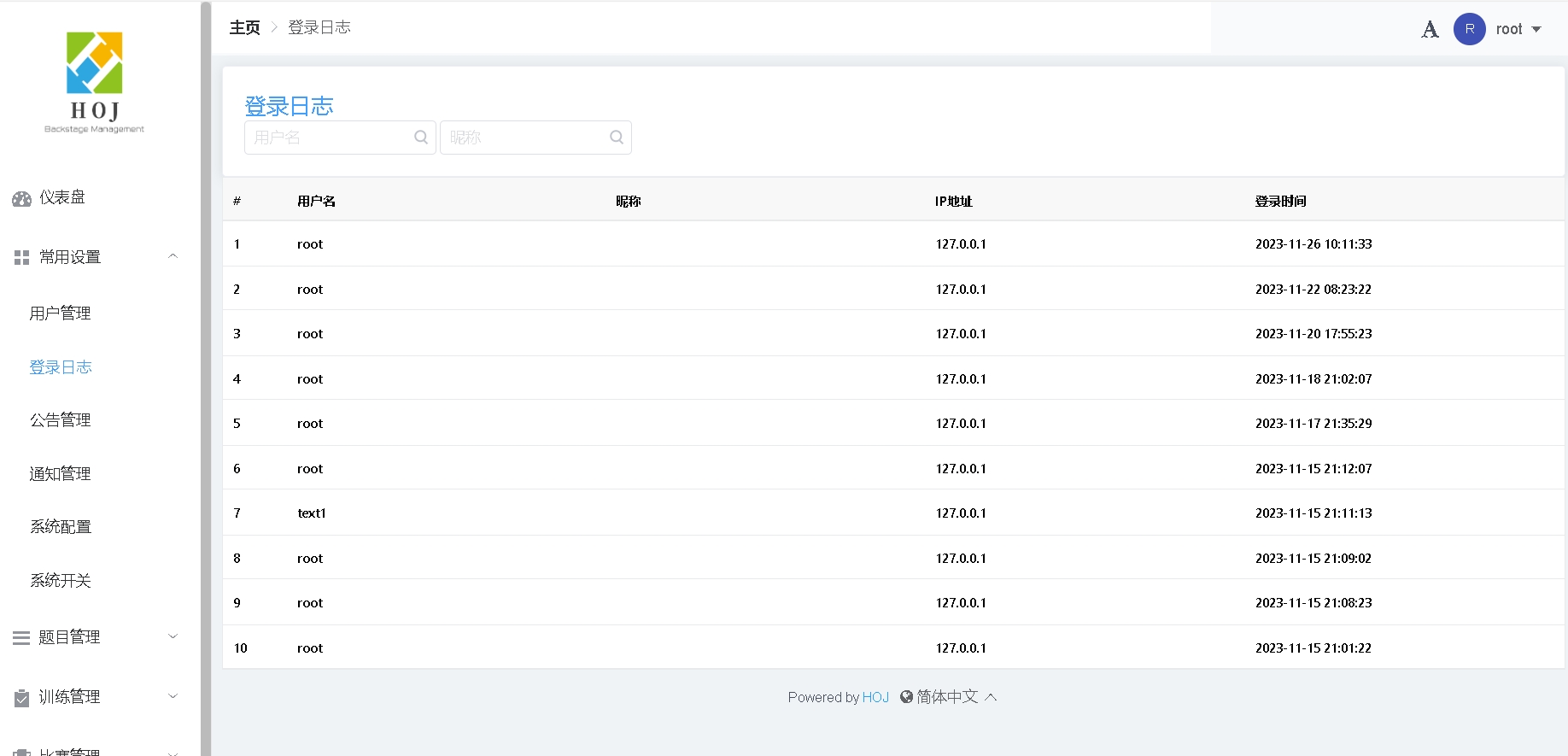
总觉得需要一个查看所有用户登录信息的功能,原作者已经有session表,我们只需要扩展一下接口就行。
SELECT
s.id,
s.uid,
ui.username as userName,
s.ip,
s.gmt_create as gmtCreate
FROM
SESSION s
LEFT JOIN user_info ui ON ui.uuid = s.uid
SELECT
s.id,
s.uid,
ui.username as userName,
s.ip,
s.gmt_create as gmtCreate
FROM
SESSION s
LEFT JOIN user_info ui ON ui.uuid = s.uid
SELECT
s.id,
s.uid,
ui.username as userName,
s.ip,
s.gmt_create as gmtCreate
FROM
SESSION s
LEFT JOIN user_info ui ON ui.uuid = s.uid
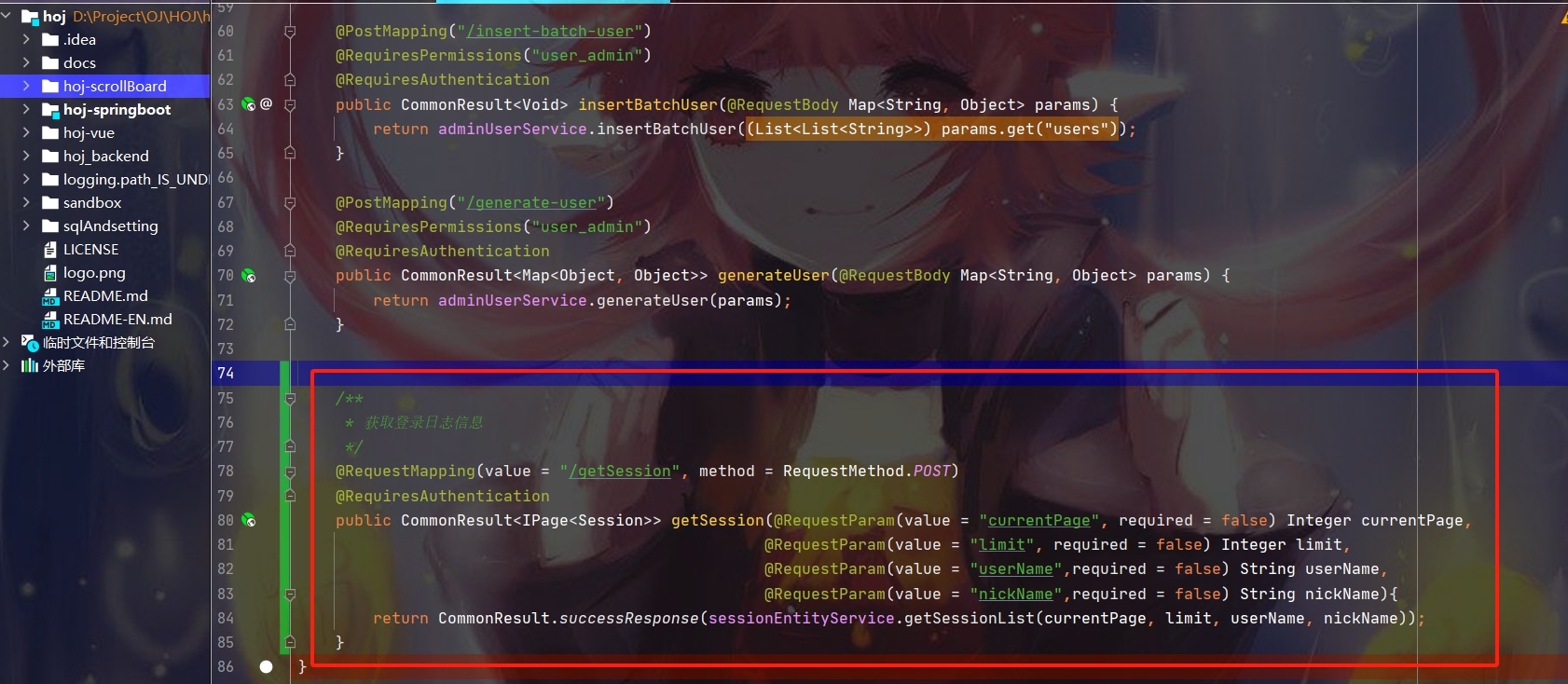
然后在controller层新增代码:

前台部分,新增一个vue代码:
<template>
<!-- 用户登录日志 -->
<div>
<el-card>
<div>
<!--小标题 -->
<span class="panel-title home-title">{{ $t("m.User_Session") }}</span>
<!-- 行 -->
<div class="filter-row">
<!-- 用户名 -->
<span>
<vxe-input
v-model="userName"
:placeholder="$t('m.User_Name')"
type="search"
size="medium"
@search-click="filterByKeyword"
@keyup.enter.native="filterByKeyword"
></vxe-input>
</span>
<!-- 用户昵称 -->
<span>
<vxe-input
v-model="nickName"
:placeholder="$t('m.Nick_Name')"
type="search"
size="medium"
@search-click="filterByKeyword"
@keyup.enter.native="filterByKeyword"
></vxe-input>
</span>
</div>
</div>
</el-card>
<!-- table表格 -->
<vxe-table :data="sessionList" :align="center">
<vxe-table-column type="seq" width="60"></vxe-table-column>
<vxe-table-column
field="userName"
:title="$t('m.User_Name')"
></vxe-table-column>
<vxe-table-column
field="Nickname"
:title="$t('m.Nick_Name')"
></vxe-table-column>
<vxe-table-column field="ip" :title="$t('m.IP')"></vxe-table-column>
<vxe-table-column
field="gmtCreate"
:formatter="formatDate"
:title="$t('m.Create_Time')"
></vxe-table-column>
</vxe-table>
</div>
</template>
<script>
import api from "@/common/api";
import XEUtils from 'xe-utils'
export default {
name: "session",
components: {},
data() {
return {
userName: "", //用户名,支持模糊搜索
nickName: "", //用户id,支持模糊搜索
page: 1, //页数
limit: 10, //限制
total: 0, //总页数
sessionList: [], //登录信息数据列表
};
},
mounted() {
this.init();
},
methods: {
init() {
this.filterByKeyword();
},
//格式化时间
formatDate({ cellValue }) {
return XEUtils.toDateString(cellValue, "yyyy-MM-dd HH:mm:ss");
},
//获取用户登录列表
getUserSessionList(page) {
this.loading = true;
let params = {
currentPage: page,
limit: this.limit,
userName: this.userName,
nickName: this.nickName,
};
api.getUserSessions(params).then(
(res) => {
console.log(res);
this.loading = false;
this.total = res.data.data.total;
this.sessionList = res.data.data.records;
console.log(this.sessionList);
this.showPagination = true;
},
(err) => {
this.loading = false;
this.showPagination = true;
}
);
},
//按钮筛选
filterByKeyword() {
this.page = 1;
this.getUserSessionList(this.page);
},
},
watch: {
$route() {
this.init();
},
},
computed: {},
};
</script>
<style scoped>
</style>
<template>
<!-- 用户登录日志 -->
<div>
<el-card>
<div>
<!--小标题 -->
<span class="panel-title home-title">{{ t('m.User_Name')"
type="search"
size="medium"
@search-click="filterByKeyword"
@keyup.enter.native="filterByKeyword"
></vxe-input>
</span>
<!-- 用户昵称 -->
<span>
<vxe-input
v-model="nickName"
:placeholder="t('m.User_Name')"
></vxe-table-column>
<vxe-table-column
field="Nickname"
:title="t('m.IP')"></vxe-table-column>
<vxe-table-column
field="gmtCreate"
:formatter="formatDate"
:title="$t('m.Create_Time')"
></vxe-table-column>
</vxe-table>
</div>
</template>
<script>
import api from "@/common/api";
import XEUtils from 'xe-utils'
export default {
name: "session",
components: {},
data() {
return {
userName: "", //用户名,支持模糊搜索
nickName: "", //用户id,支持模糊搜索
page: 1, //页数
limit: 10, //限制
total: 0, //总页数
sessionList: [], //登录信息数据列表
};
},
mounted() {
this.init();
},
methods: {
init() {
this.filterByKeyword();
},
//格式化时间
formatDate({ cellValue }) {
return XEUtils.toDateString(cellValue, "yyyy-MM-dd HH:mm:ss");
},
//获取用户登录列表
getUserSessionList(page) {
this.loading = true;
let params = {
currentPage: page,
limit: this.limit,
userName: this.userName,
nickName: this.nickName,
};
api.getUserSessions(params).then(
(res) => {
console.log(res);
this.loading = false;
this.total = res.data.data.total;
this.sessionList = res.data.data.records;
console.log(this.sessionList);
this.showPagination = true;
},
(err) => {
this.loading = false;
this.showPagination = true;
}
);
},
//按钮筛选
filterByKeyword() {
this.page = 1;
this.getUserSessionList(this.page);
},
},
watch: {
$route() {
this.init();
},
},
computed: {},
};
</script>
<style scoped>
</style>
<template>
<!-- 用户登录日志 -->
<div>
<el-card>
<div>
<!--小标题 -->
<span class="panel-title home-title">{{ $t("m.User_Session") }}</span>
<!-- 行 -->
<div class="filter-row">
<!-- 用户名 -->
<span>
<vxe-input
v-model="userName"
:placeholder="$t('m.User_Name')"
type="search"
size="medium"
@search-click="filterByKeyword"
@keyup.enter.native="filterByKeyword"
></vxe-input>
</span>
<!-- 用户昵称 -->
<span>
<vxe-input
v-model="nickName"
:placeholder="$t('m.Nick_Name')"
type="search"
size="medium"
@search-click="filterByKeyword"
@keyup.enter.native="filterByKeyword"
></vxe-input>
</span>
</div>
</div>
</el-card>
<!-- table表格 -->
<vxe-table :data="sessionList" :align="center">
<vxe-table-column type="seq" width="60"></vxe-table-column>
<vxe-table-column
field="userName"
:title="$t('m.User_Name')"
></vxe-table-column>
<vxe-table-column
field="Nickname"
:title="$t('m.Nick_Name')"
></vxe-table-column>
<vxe-table-column field="ip" :title="$t('m.IP')"></vxe-table-column>
<vxe-table-column
field="gmtCreate"
:formatter="formatDate"
:title="$t('m.Create_Time')"
></vxe-table-column>
</vxe-table>
</div>
</template>
<script>
import api from "@/common/api";
import XEUtils from 'xe-utils'
export default {
name: "session",
components: {},
data() {
return {
userName: "", //用户名,支持模糊搜索
nickName: "", //用户id,支持模糊搜索
page: 1, //页数
limit: 10, //限制
total: 0, //总页数
sessionList: [], //登录信息数据列表
};
},
mounted() {
this.init();
},
methods: {
init() {
this.filterByKeyword();
},
//格式化时间
formatDate({ cellValue }) {
return XEUtils.toDateString(cellValue, "yyyy-MM-dd HH:mm:ss");
},
//获取用户登录列表
getUserSessionList(page) {
this.loading = true;
let params = {
currentPage: page,
limit: this.limit,
userName: this.userName,
nickName: this.nickName,
};
api.getUserSessions(params).then(
(res) => {
console.log(res);
this.loading = false;
this.total = res.data.data.total;
this.sessionList = res.data.data.records;
console.log(this.sessionList);
this.showPagination = true;
},
(err) => {
this.loading = false;
this.showPagination = true;
}
);
},
//按钮筛选
filterByKeyword() {
this.page = 1;
this.getUserSessionList(this.page);
},
},
watch: {
$route() {
this.init();
},
},
computed: {},
};
</script>
<style scoped>
</style>
效果图: