前面一篇文章里,使用vue-cli创建了vue3项目:vue3.0(1)—项目搭建 – 每天进步一点点 (longkui.site)
这篇文章介绍一下vue3中setup函数的使用。
setup是vue3中新增的生命周期函数,setup的加入就是为了让vue3使用组合式API。vue3建议组件中用到的数据、方法等都要配置在setup中。
1.基础用法
//setup函数
setup(){
//定义数据
let name ='张三'
let age=19
//定义方法
function sayHello(){
alert(`我是${name},我今年${age}岁了`)
}
}
//setup函数
setup(){
//定义数据
let name ='张三'
let age=19
//定义方法
function sayHello(){
alert(`我是{age}岁了`)
}
}
//setup函数
setup(){
//定义数据
let name ='张三'
let age=19
//定义方法
function sayHello(){
alert(`我是${name},我今年${age}岁了`)
}
}

但是如果只是这么写的话,在模板中无法使用。我们需要一个返回值。
2.setup的两种返回值
setup如果返回一个对象,则这个对象中的属性、方法、在模板中可以直接使用。这是我们常用的一种方式,比如,我们把上面的代码改成下面这样:
<template>
<div>
姓名:{{name}}。
年龄:{{age}}
<button @click="sayHello">打招呼</button>
</div>
</template>
<script>
// import HelloWorld from './components/HelloWorld.vue'
export default {
name: "App",
// components: {
// HelloWorld
// }
//setup函数
setup(){
//定义数据
let name ='张三'
let age=19
//定义方法
function sayHello(){
alert(`你好,我是{age}岁了`)
}
return{
name,
age,
sayHello
}
}
};
</script>
<template>
<div>
姓名:{{name}}。
年龄:{{age}}
<button @click="sayHello">打招呼</button>
</div>
</template>
<script>
// import HelloWorld from './components/HelloWorld.vue'
export default {
name: "App",
// components: {
// HelloWorld
// }
//setup函数
setup(){
//定义数据
let name ='张三'
let age=19
//定义方法
function sayHello(){
alert(`你好,我是{age}岁了`)
}
return{
name,
age,
sayHello
}
}
};
</script>
<template>
<div>
姓名:{{name}}。
年龄:{{age}}
<button @click="sayHello">打招呼</button>
</div>
</template>
<script>
// import HelloWorld from './components/HelloWorld.vue'
export default {
name: "App",
// components: {
// HelloWorld
// }
//setup函数
setup(){
//定义数据
let name ='张三'
let age=19
//定义方法
function sayHello(){
alert(`你好,我是${name},我今年${age}岁了`)
}
return{
name,
age,
sayHello
}
}
};
</script>

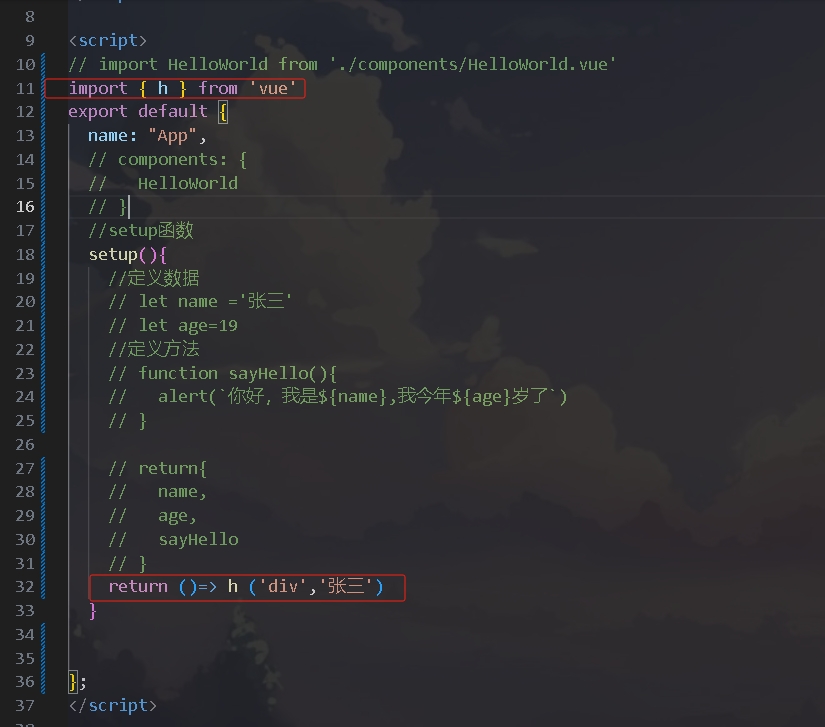
setup函数还可以返回一个渲染函数,这种用法实际中比较少。

效果如下图,可以看到这种用法直接把整个页面替换掉。

3.setup与vue2中的区别
从上面中可以看出,setup做的事很vue2中data、methods很像,在vue3中仍然可以使用data、methods这些,但是有区别。比如下面这样:
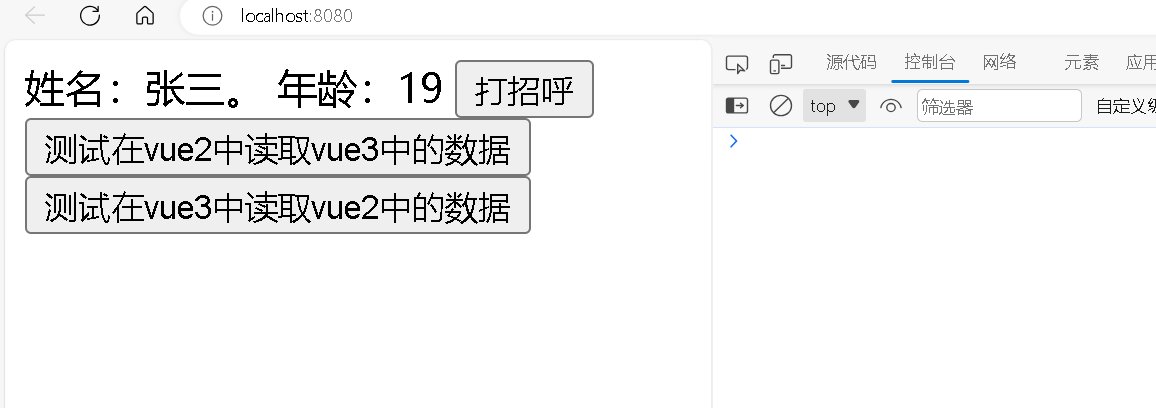
<template>
<div>
姓名:{{ name }}。 年龄:{{ age }}
<button @click="sayHello">打招呼</button>
<br />
<button @click="test1">测试在vue2中读取vue3中的数据</button>
<br />
<button @click="test2">测试在vue3中读取vue2中的数据</button>
</div>
</template>
<script>
// import HelloWorld from './components/HelloWorld.vue'
export default {
name: "App",
// components: {
// HelloWorld
// }
data() {
return {
sex: "男",
};
},
methods: {
sayHi() {
alert("hi");
},
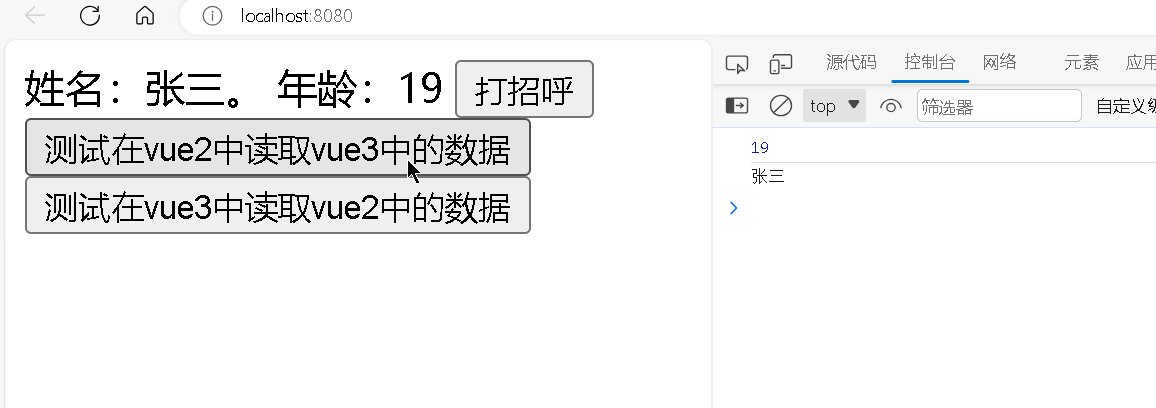
test1() {
console.log(this.age);
console.log(this.name);
},
},
//setup函数
setup() {
//定义数据
let name = "张三";
let age = 19;
// 定义方法
function sayHello() {
alert(`你好,我是{age}岁了`);
}
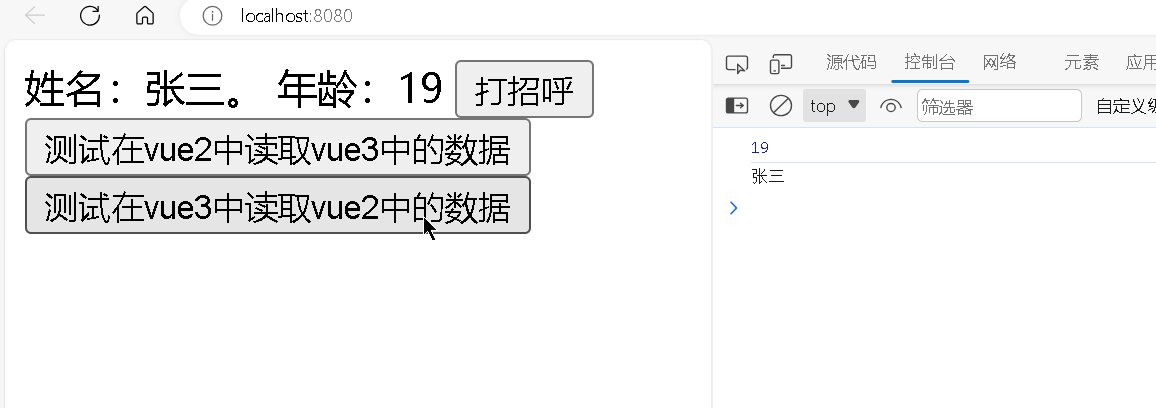
function test2() {
console.log(this.sex);
console.log(name);
}
return {
name,
age,
sayHello,
test2
};
},
};
</script>
<template>
<div>
姓名:{{ name }}。 年龄:{{ age }}
<button @click="sayHello">打招呼</button>
<br />
<button @click="test1">测试在vue2中读取vue3中的数据</button>
<br />
<button @click="test2">测试在vue3中读取vue2中的数据</button>
</div>
</template>
<script>
// import HelloWorld from './components/HelloWorld.vue'
export default {
name: "App",
// components: {
// HelloWorld
// }
data() {
return {
sex: "男",
};
},
methods: {
sayHi() {
alert("hi");
},
test1() {
console.log(this.age);
console.log(this.name);
},
},
//setup函数
setup() {
//定义数据
let name = "张三";
let age = 19;
// 定义方法
function sayHello() {
alert(`你好,我是{age}岁了`);
}
function test2() {
console.log(this.sex);
console.log(name);
}
return {
name,
age,
sayHello,
test2
};
},
};
</script>
<template>
<div>
姓名:{{ name }}。 年龄:{{ age }}
<button @click="sayHello">打招呼</button>
<br />
<button @click="test1">测试在vue2中读取vue3中的数据</button>
<br />
<button @click="test2">测试在vue3中读取vue2中的数据</button>
</div>
</template>
<script>
// import HelloWorld from './components/HelloWorld.vue'
export default {
name: "App",
// components: {
// HelloWorld
// }
data() {
return {
sex: "男",
};
},
methods: {
sayHi() {
alert("hi");
},
test1() {
console.log(this.age);
console.log(this.name);
},
},
//setup函数
setup() {
//定义数据
let name = "张三";
let age = 19;
// 定义方法
function sayHello() {
alert(`你好,我是${name},我今年${age}岁了`);
}
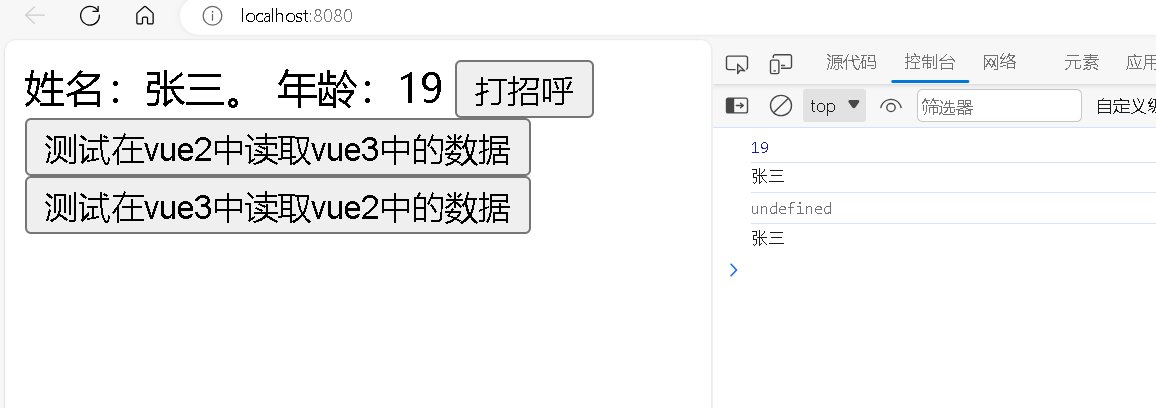
function test2() {
console.log(this.sex);
console.log(name);
}
return {
name,
age,
sayHello,
test2
};
},
};
</script>
vue2中可以访问到vue3中的setup中的属性,方法。
vue3中的setup不能访问到vue2中的配置(data、methods…)。
如果混用时出现重名,以setup中的为主。