路由守卫简单来说就是前端的权限控制,有人可能会有所疑问,后端接口不是已经有权限控制了吗,为什么还需要前端的权限控制呢?
前端的权限是前端的,后端的权限是后端的。两者不能混为一谈。

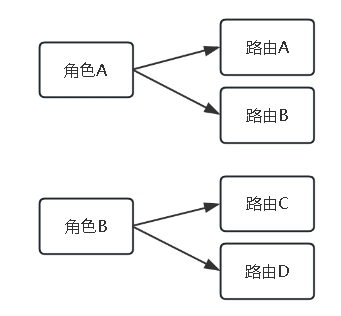
一般后台权限用shiro控制,前端也有自己的权限管理,比如下面这种情况:项目开发了很多页面,不同的页面分配给不同的角色。角色A只能访问路由A和路由B,而角色B只能访问路由C和路由D,那么有一天,角色A拿到了路由C的地址,在浏览器里输入路由C的地址会怎么样呢?有可能会越权访问到自己不应该看到的页面。

而比较正确的做法是,前端通过路由守卫,限制用户的访问一些路由,保护路由的安全。
1.全局前置路由守卫
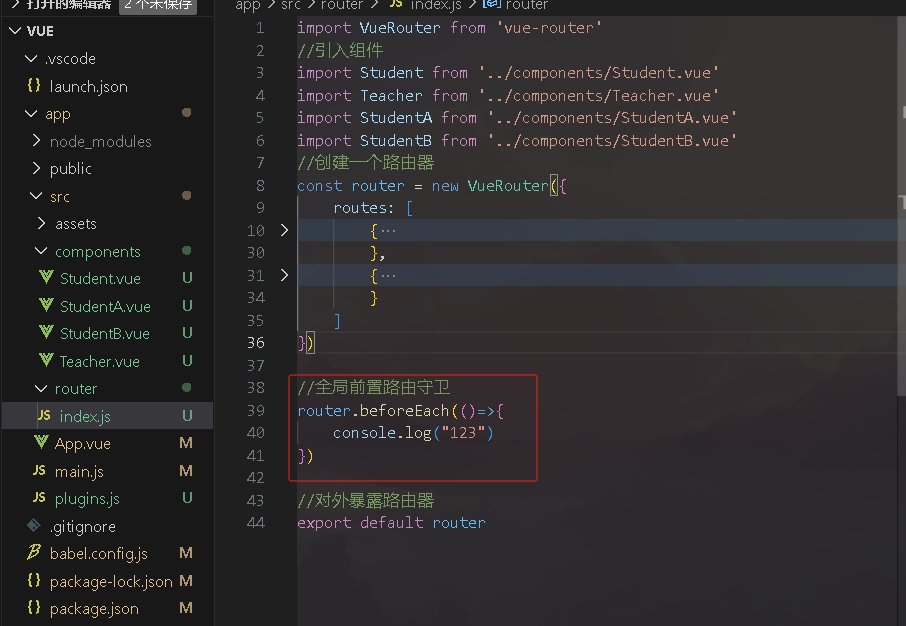
我们打开我们的路由信息,参考下面的代码增加全局路由守卫,注意,此时你的router需要使用export default 这种形式。

router.beforeEach(()=>{
console.log("123")
})
可以看出,每次访问新路由之前都会调用beforeEach这个函数。
beforeEach中有三个参数,分别是to、from、next。to表示去哪里,from表示从什么地方来,next俗称放行。比如下面这种写法就会放行所有的路由。
//全局前置路由守卫
router.beforeEach((to,from,next)=>{
console.log("123")
next()
})那么如果我们在next外包围一层if用来判断是否放行这样就能实现简单的前端权限控制了。
//全局前置路由守卫
router.beforeEach((to,from,next)=>{
console.log("123")
var a=1;
var b=0;
if(a<b){
next()
}else{
alert("您无权访问此页面")
}
})
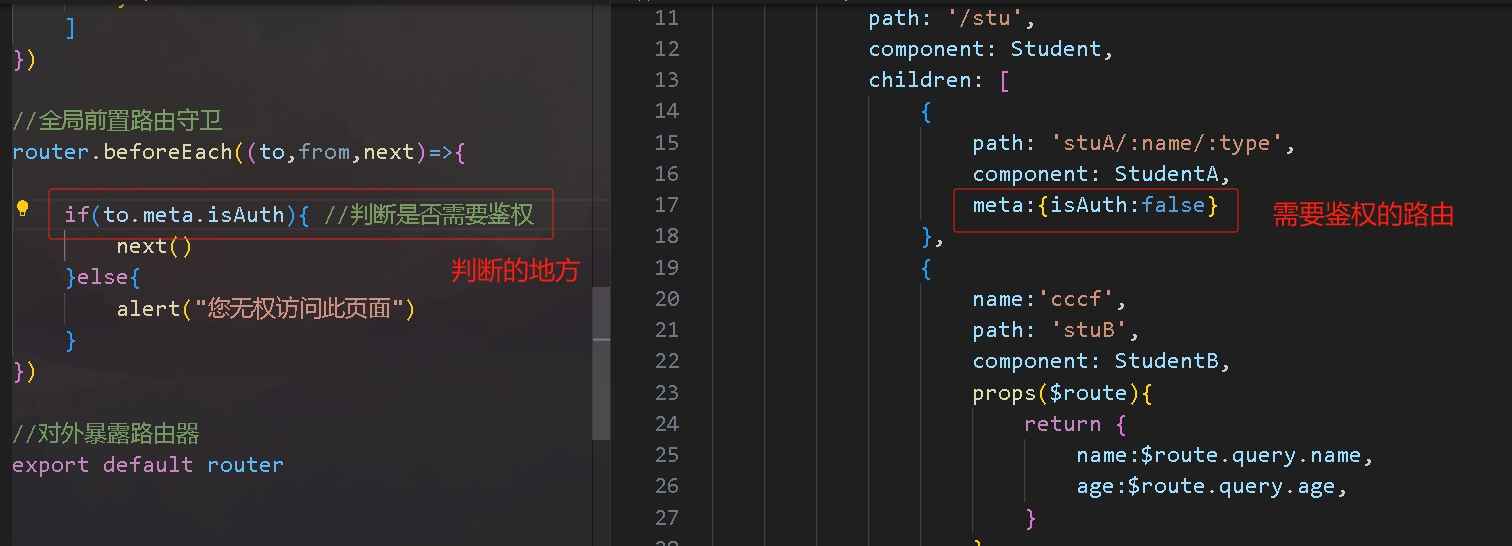
上面的前置路由守卫有个小缺点,就是路由越多,需要判断的也就越多,事实上不是所有的页面都需要前端的权限管理。有的页面不需要权限管理,有的页面需要权限管理,这个时候就应该按需使用。
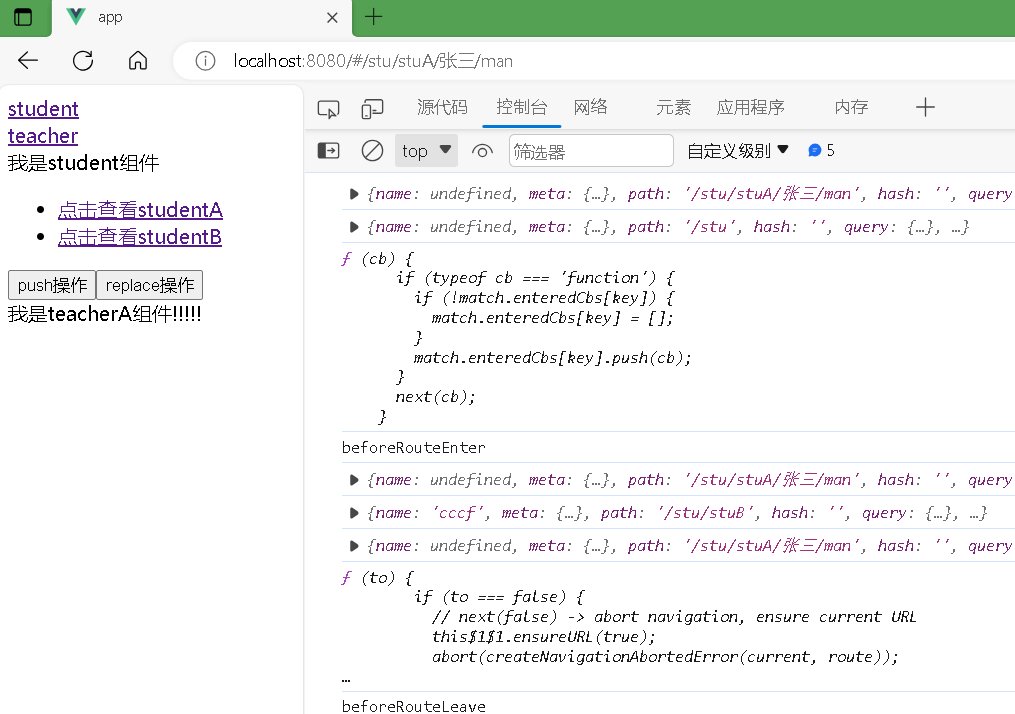
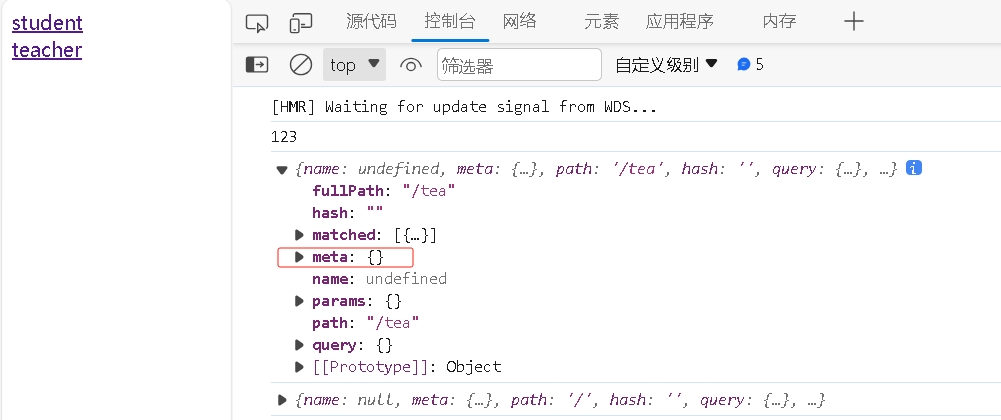
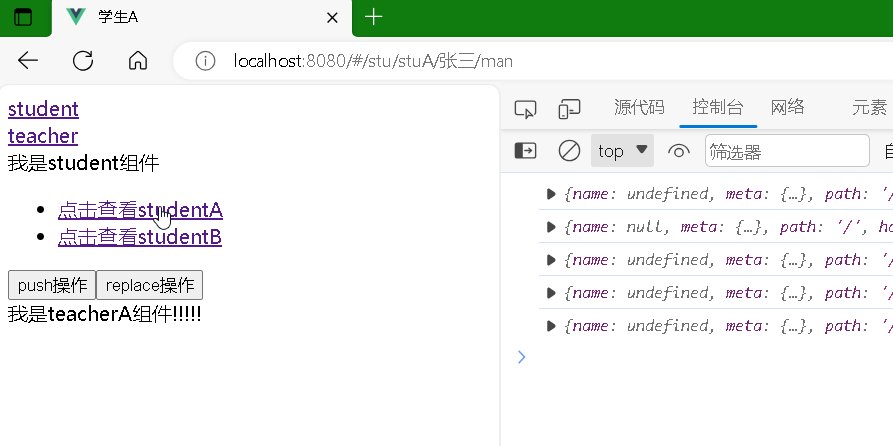
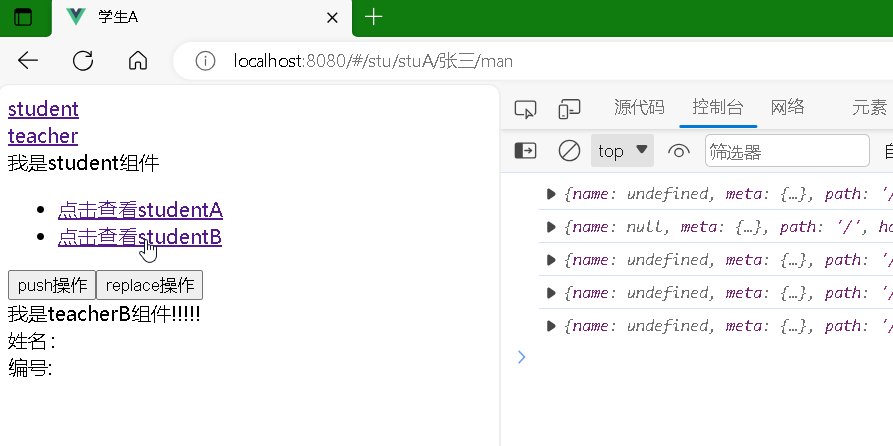
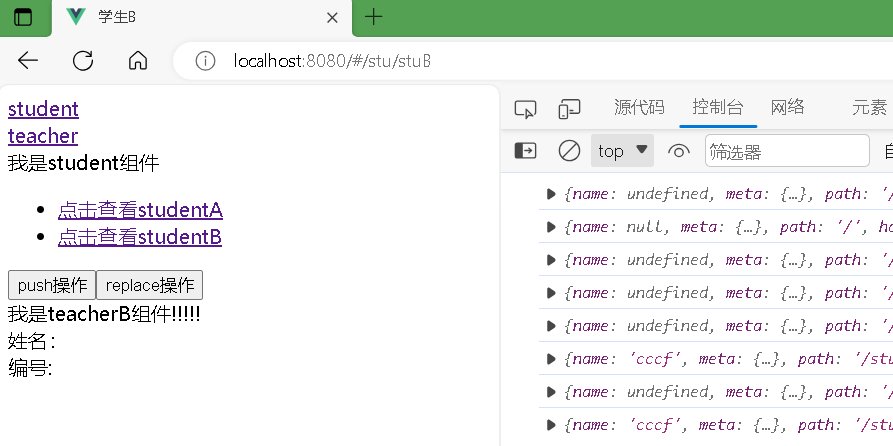
我们打印上面to和from,可以看到有meta这个属性

我们只要在需要鉴权的路由处加上 meta:{isAuth:false} 即可。

2.全局后置路由守卫
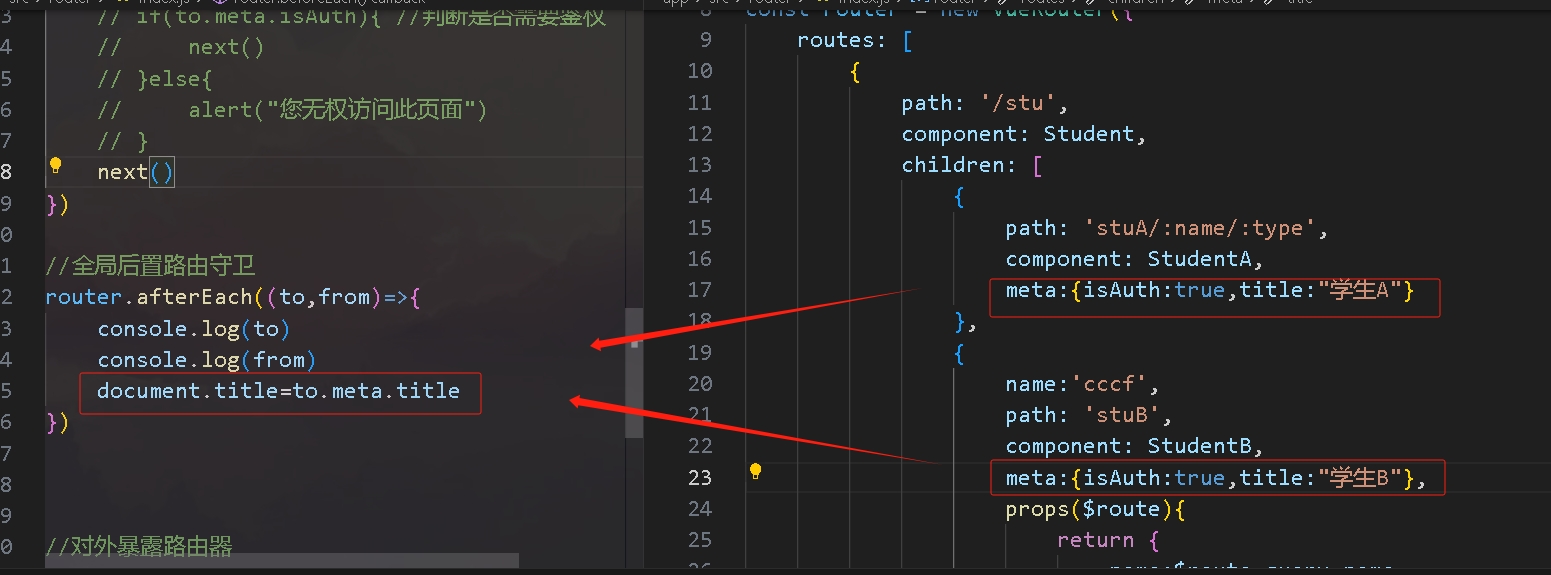
后置路由守卫是在切换后进行调用的函数,一般用的不多,用法如下:
//全局后置路由守卫
router.afterEach((to,from)=>{
console.log(to)
console.log(from)
})用法之一是改变页面title,比如下面这样:


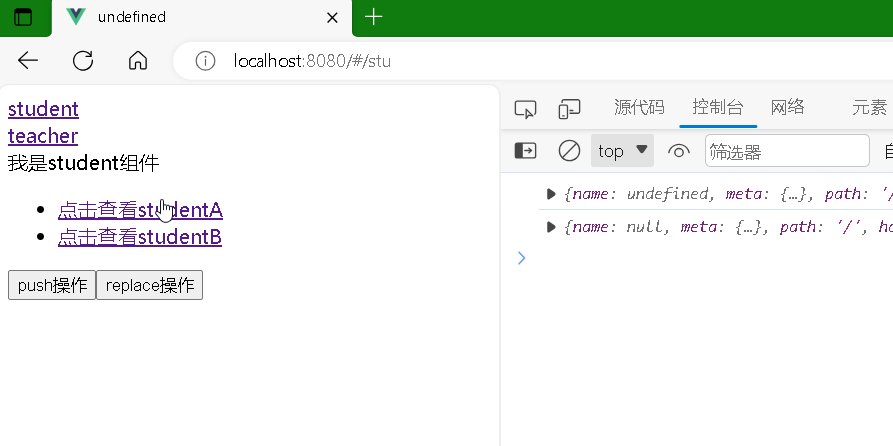
注意上面,页面title的变化。
3.独享路由守卫
独享路由守卫用的也不多,表示只对某一个路由进行鉴权判断,用beforeEnter,参数和前置路由守卫一样,比如下面这样
children: [
{
path: 'stuA/:name/:type',
component: StudentA,
meta:{isAuth:true,title:"学生A"},
//独享路由守卫
beforeEnter:(to,from,next)=>{
next()
}
},那么,上面这个路由自己独享一个路由守卫。
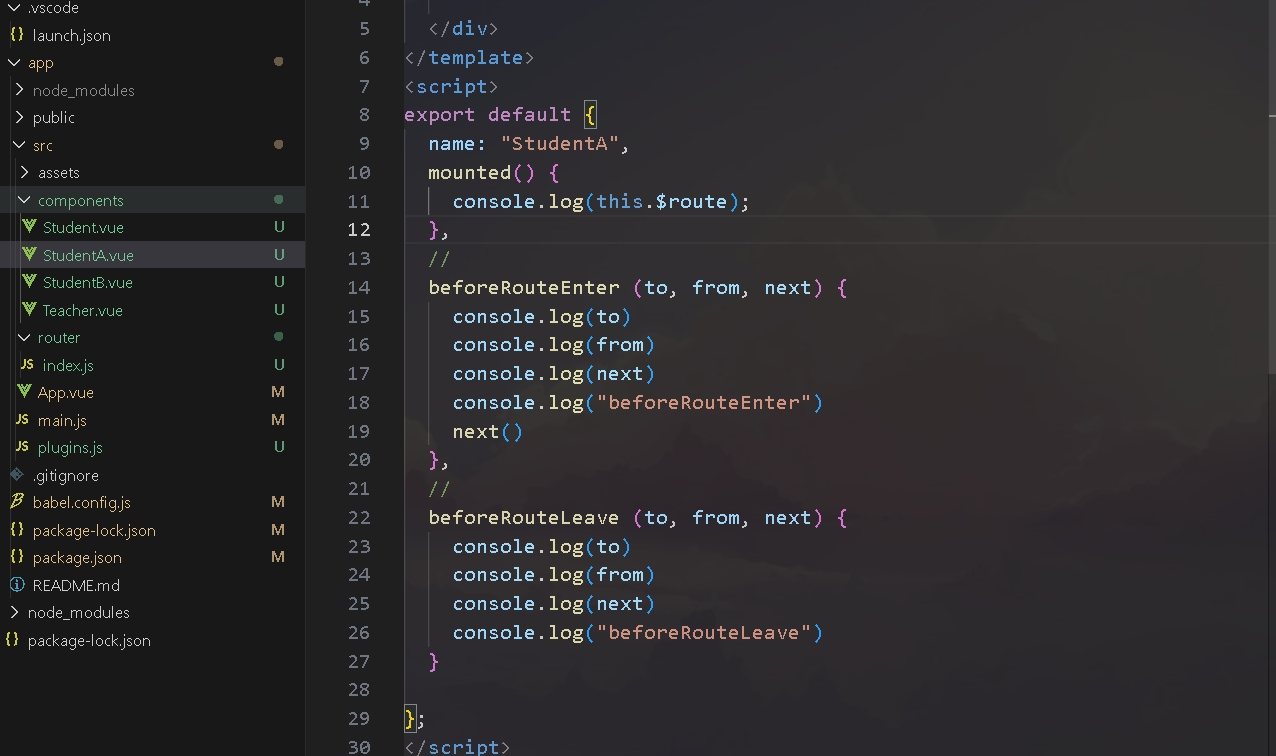
4.组件内路由守卫
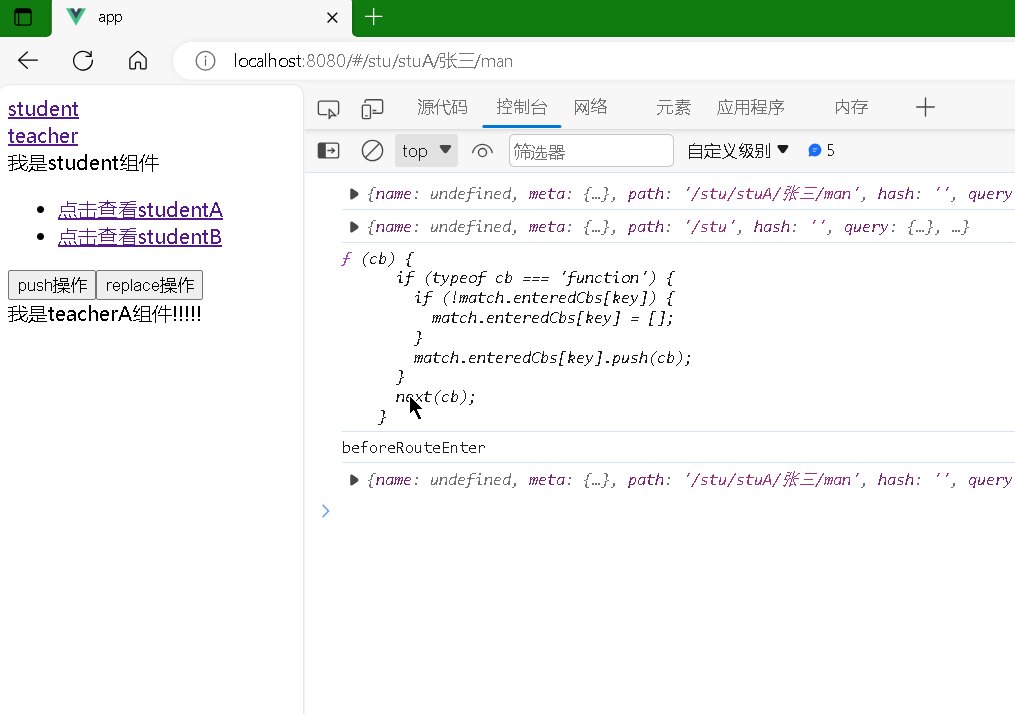
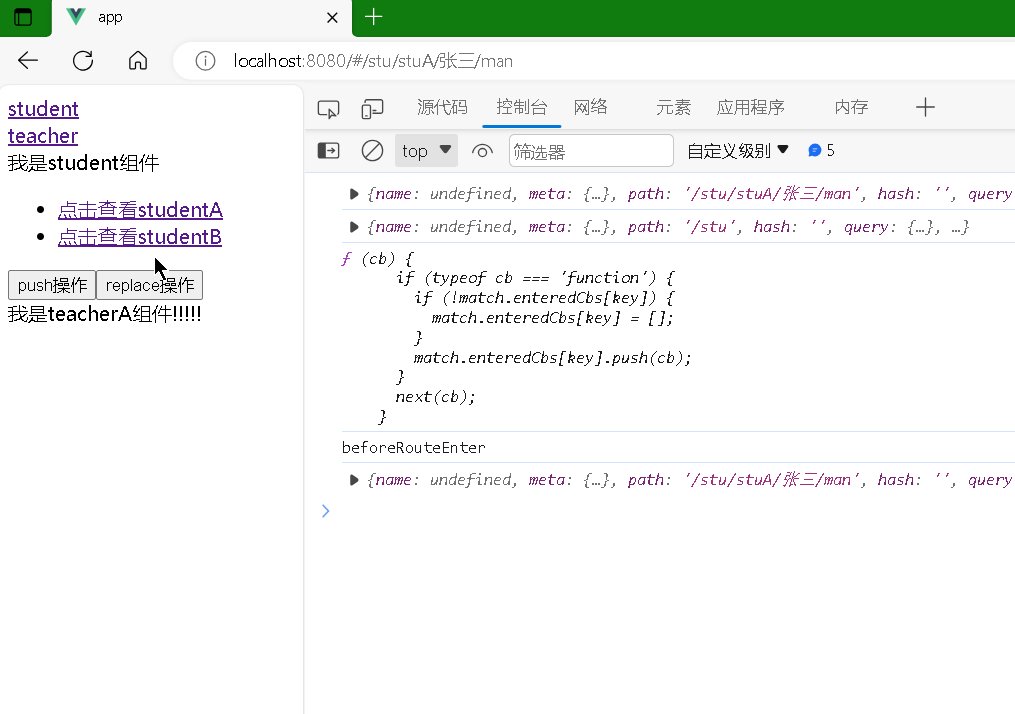
上面几种情况都是在路由文件里书写的路由守卫,我们也可以直接在某个组件内使用路由守卫beforeRouteEnter、beforeRouteLeave
beforeRouteEnter是通过路由规则,进入该组件时被调用。beforeRouteLeave是通过路由规则,离开该组件时被调用。