上一篇文章介绍了vue中路由的基础用法,当业务开始复杂时,路由也开始复杂起来,路由嵌套可以更好的表示组件之间的关系。
比如我们学生组件下有 男生跟女生组件。老师组件中有语文老师和数学老师组件。
1.使用方法
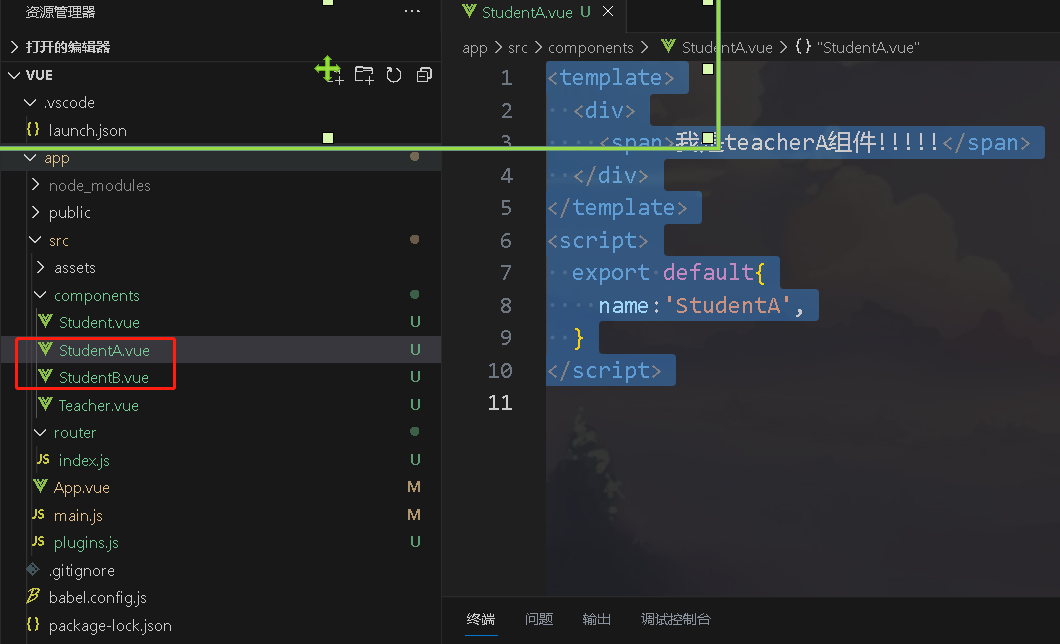
在上一篇的基础上,我们新建两个组件,分别命名为StudentA 和StudentB组件
<template>
<div>
<span>我是teacherA组件!!!!!</span>
</div>
</template>
<script>
export default{
name:'StudentA',
}
</script>

然后,修改路由器的路由规则,增加子路由:
import VueRouter from 'vue-router'
//引入组件
import Student from '../components/Student.vue'
import Teacher from '../components/Teacher.vue'
import StudentA from '../components/StudentA.vue'
import StudentB from '../components/StudentB.vue'
//创建一个路由器
const router = new VueRouter({
routes: [
{
path: '/stu',
component: Student,
children: [
{
path: 'stuA',
component: StudentA
},
{
path: 'stuB',
component: StudentB
},
]
},
{
path: '/tea',
component: Teacher
}
]
})
//对外暴露路由器
export default router可以看出,类似于套娃的结构,里面写children然后再写子路由即可。
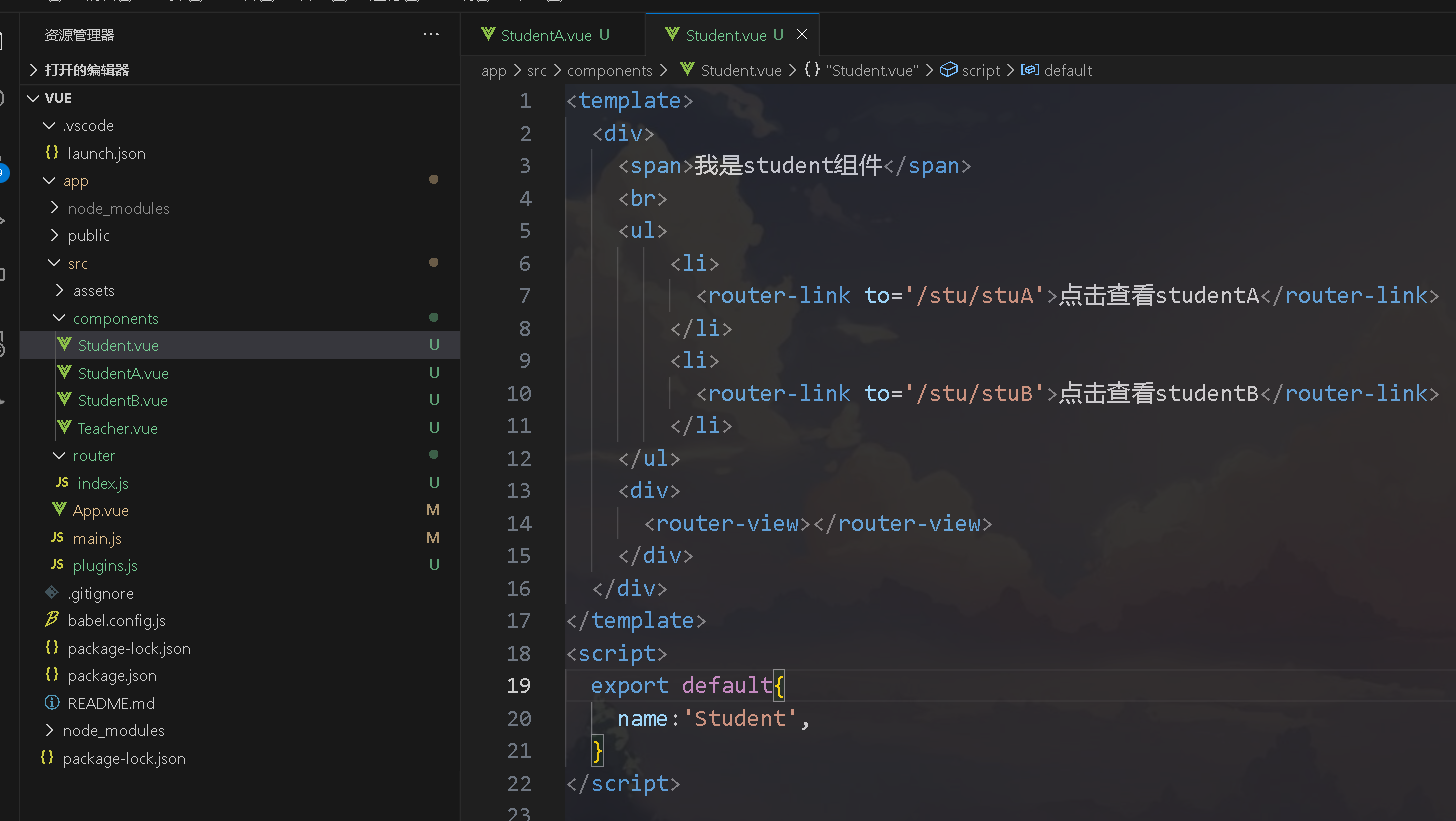
然后我们修改student.vue中的代码,让页面呈现出二级路由的效果,参考代码如下:
<template>
<div>
<span>我是student组件</span>
<br>
<ul>
<li>
<router-link to='/stu/stuA'>点击查看studentA</router-link>
</li>
<li>
<router-link to='/stu/stuB'>点击查看studentB</router-link>
</li>
</ul>
<div>
<router-view></router-view>
</div>
</div>
</template>
<script>
export default{
name:'Student',
}
</script>

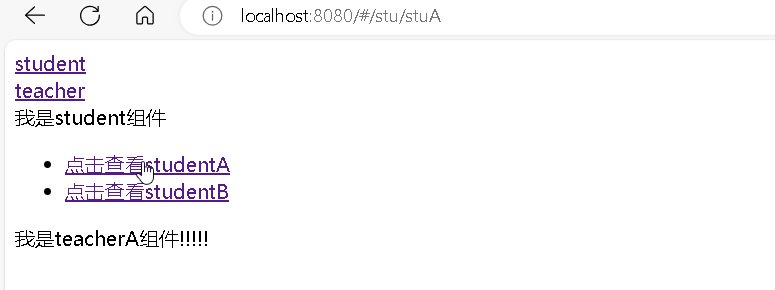
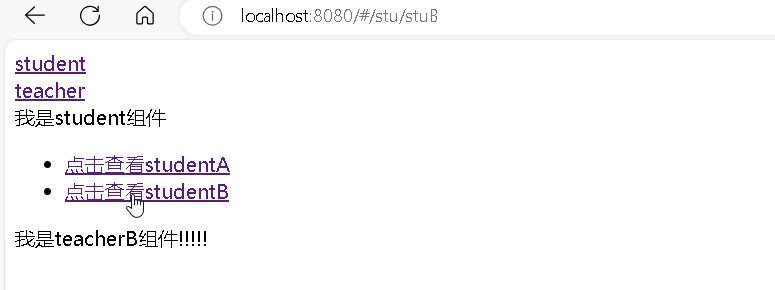
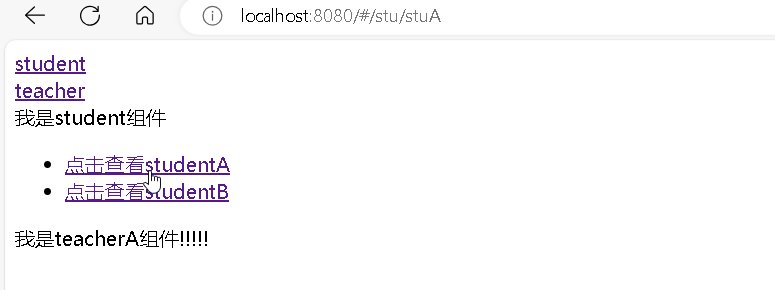
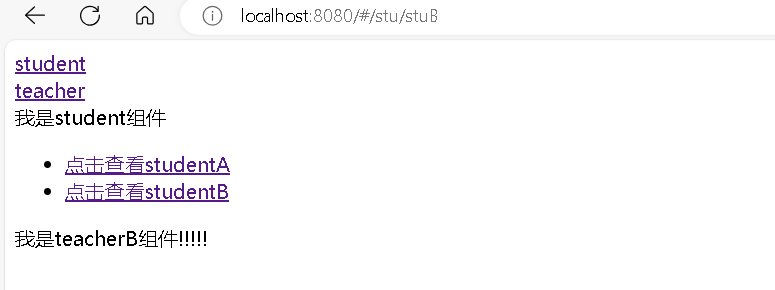
这个地方需要注意,暂时需要写成 /stu/stuA 这种形式,后期再做优化,呈现在页面上的效果如下:

2.使用名命路由的方式
因为二级路由的名初可能比较长,所以我们可以给路由起个名字,这就是名命路由。
比如下面这样:
routes: [
{
path: '/stu',
component: Student,
children: [
{
name:"abcd",
path: 'stuA',
component: StudentA
},
{
path: 'stuB',
component: StudentB
},
]
},
{
path: '/tea',
component: Teacher
}
]原来二级路由 /stu/stuA,现在可以通过给它起的别名abcd来访问了
那么router-link可以参考下面的写法
<router-link :to="{
name:'abcd',
}
">点击查看studentB</router-link>