插件的主要作用是增强,类似外挂。插件的本质是一个对象,但是里面必须包含一个install
我们在src文件夹底下新增一个plugin.js,用来存储我们的插件。
初始代码参考如下:
const object={
//可以接收参数,是Vue的构造函数
install(e){
console.log("install~~~")
console.log(e)
}
}
export default object然后我们在mian.js中引用这个插件
import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = false
//引入插件
import plugins from './plugins'
//应用插件
Vue.use(plugins)
new Vue({
render: h => h(App),
}).$mount('#app')
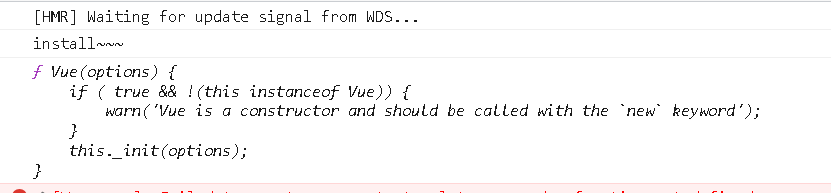
当运行项目时,打开控制台,显示如下:

可以看出是vue的构造函数,那么这个的功能就比较强大了,我们拿前面过滤器代码来实验。
plugins.js
const object={
//可以接收参数,是Vue的构造函数
install(Vue){
console.log("install~~~")
console.log(Vue)
//全局过滤器(拼接功能)
Vue.filter('mystr',function(value){
return value+"hello"
})
}
}
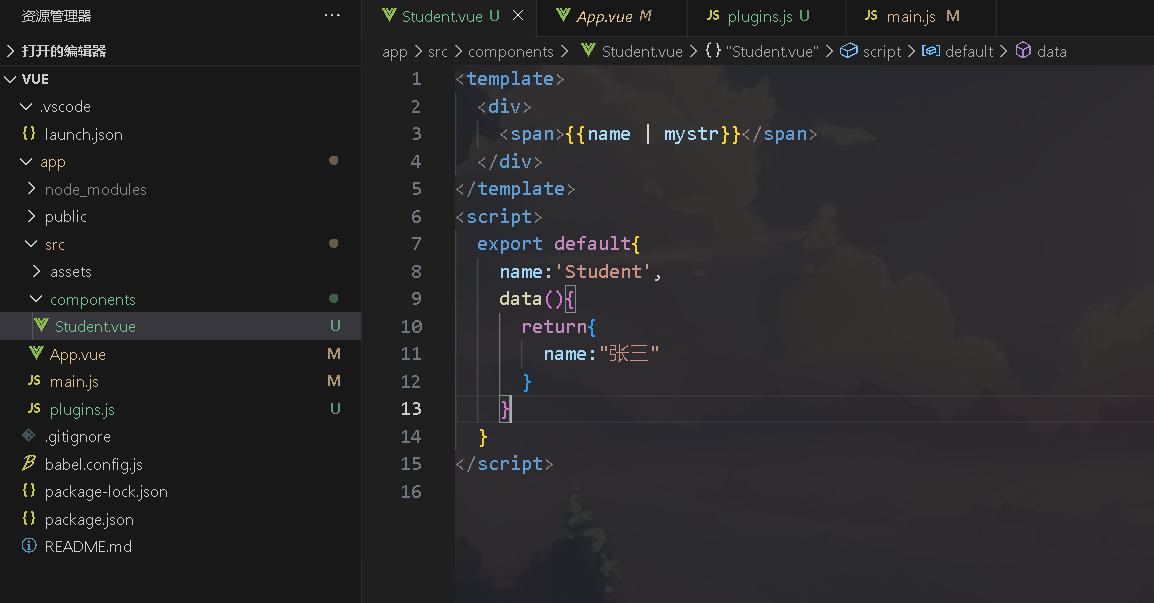
export default objectstudent.vue
<template>
<div>
<span>{{name | mystr}}</span>
</div>
</template>
<script>
export default{
name:'Student',
data(){
return{
name:"张三"
}
}
}
</script>

效果图:

可以看出,功能比较强大,前面学的 混入、过滤等都可以在这里实现,而且是全局的。