现在流行的前端框架都支持组件化开发,什么是组件呢?试想一个场景,你开发了一个系统,系统中有一个修改密码的功能,点击后弹出一个小窗口,然后修改密码。
系统中一共有5个页面需要用到这个功能,按照以前的做法是把写完的代码复制份,分别放到这5个页面中去,而组件化开发是把修改密码这个功能单独定义成一段代码集合(html/css/js/image等资源),然后对外暴露一个名称,需要用的地方直接把名称拿过来用就可以,你可以把它理解成一个函数,有相应的参数,我们在需要的地方调用这个函数即可。
当然,这个地方需要区别与模块
模块:
对外提供特定功能的js程序,一般就是一个js程序
组件(Component):
对外提供要一段特定功能的代码合集,一般包含html,js,css等
1.非单文件组件
什么是非单文件组件,其实就是组件的嵌套,一个组件中包含其他组件。
单文件组件就是只有一个组件。
组件的使用分成三步,1.创建组件 2.注册组件3.使用组件
创建组件
在vuejs中,通过Vue.extend()来创建组件,比如下面这样:
//创建组件,名称叫header
const header =Vue.extend({
//el:'#root', //组件不能写el配置项,因为所有的组件都要被一个vm管理。
template:`
<div>
<h2>公司名称:{{companyName}}</h2>
</div>
`,
//data必须写成函数式
data(){
return {
companyName:'百度',
address:'北京',
}
}
})
注意一点,我们这里data必须写成函数式,里面存想要输出的变量,可以写多个变量。
注册组件
注册组件分为局部注册和全局注册,先说局部注册,局部注册就是注册到内部,比如下面这样:
new Vue({
el: '#root',
data: {
},
//组件
components:{
//注册组件(局部注册)
newhead:header,
}
components中就是我们注册的组件,newhead:header 这种写法,冒号前面是对外暴露的组件名称,冒号后面是我们上方定义的组件。这里注意,对外暴露的组件名称有规定:
如果是一个单词,可以是全部小写或者首字母大写
如果是多个单词,推荐单词全小写,中间用横线连起来,比如company-name。或者每个单词的首字母都大写,比如CompanyName,注意这个必须在vue脚手架环境下才能正常使用,vuejs环境下会报错
全局注册就是和const header 同级,比如下面这样:
Vue.components('newheader',header)使用组件
当我们注册完后,我们就可以使用组件了,这时组件就跟我们的div标签一样,放到页面中就可以了。比如下面这样:
<div id="root">
<newhead></newhead>
<div>我是内容1</div>
<div>我是内容2</div>
<newbottom></newbottom>
</div>
这里面, <newhead></newhead>和 <newbottom></newbottom>都是我们创建的组件。
页面效果如下:

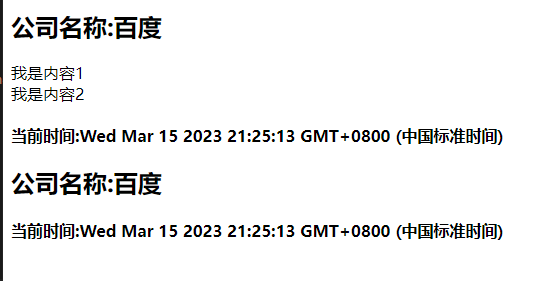
我们可以复用多次标签,比如下面这样:

源代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>vue测试</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
</head>
<body>
<div id="root">
<newhead></newhead>
<div>我是内容1</div>
<div>我是内容2</div>
<newbottom></newbottom>
<newhead></newhead>
<newbottom></newbottom>
</div>
<script type="text/javascript">
//创建组件,名称叫header
const header =Vue.extend({
//el:'#root', //组件不能写el配置项,因为所有的组件都要被一个vm管理。
template:`
<div>
<h2>公司名称:{{companyName}}</h2>
</div>
`,
//data必须写成函数式
data(){
return {
companyName:'百度',
}
}
})
//创建bottom组件
const bottom = Vue.extend({
template:`
<div>
<h4>当前时间:{{time}}</h4>
</div>
`,
data(){
return{
time:new Date()
}
}
})
//全局注册组件
// Vue.components('newheader',header)
new Vue({
el: '#root',
data: {
},
//组件
components:{
//注册组件(局部注册)b
newhead:header,
newbottom:bottom
}
})
</script>
</body>
</html>
本文链接: https://www.longkui.site/program/frontend/vuevue-js-components/5445/