1.v-cloak
情景:请求服务器资源的时候,服务器资源有可能延时响应,这时候,vue无法加载一些数据,比如下面这种情况,
<div id="root">
<div>你好,{{name}}<div>
</div>如果平常情况,这个是可以渲染数据的,但是如果从服务器上请求资源延迟响应,但是html还是要渲染,那么页面上只能渲染成下面这样:

这样让用户看到了。。。。
解决这个问题的办法一般有两个,第一个是给name赋初值,然后等请求的数据来了,再替换掉。
第二个就是今天要简单介绍的v-cloak。它的作用就是用来解决浏览器在加载页面时因存在事件差而产生的闪动问题,她的原理是先隐藏文件挂载位置,处理渲染好后在显示最终结果。而且这个一般配合css来使用。
比如下面这样写法:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>vue测试</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
<style>
[v-cloak]{
display: none;
}
</style>
</head>
<body>
<div id="root">
<h3 v-cloak> 你好,{{name}}</h3>
</div>
<script type="text/javascript">
new Vue({
el: '#root',
})
</script>
</body>
</html>
2.v-once
作用比较单一,加在标签上可以保留原始值不变,比如数组之类的。参考代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>vue测试</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
</head>
<body>
<div id="root">
<h3 v-once>初始化的n:{{n}}</h3>
<h3>变化后的n:{{n}}</h3>
<button @click="n++"> 点我n+1</button>
</div>
<script type="text/javascript">
new Vue({
el: '#root',
data:{
n:1,
}
})
</script>
</body>
</html>
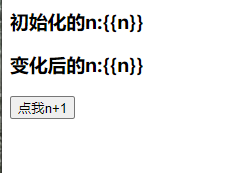
效果:

可以看出,标签上加上这个v-once后, 标签里的值就保持原始值不变,其他的地方可以改变。
3.v-pre
v-pre指令就不解析插值语法这些,写的什么样,显示的就是什么样,比如上面的代码,我们加上v-pre后
<div id="root">
<h3 v-pre>初始化的n:{{n}}</h3>
<h3 v-pre>变化后的n:{{n}}</h3>
<button v-pre @click="n++"> 点我n+1</button>
</div>那么页面最终显示出来就是