0.前言
前面的文章中,介绍了HOJ前端的基本框架,并代理调试了前端代码。
centos(宝塔)搭建HOJ(6)—代理调试前台代码 – 每天进步一点点 (longkui.site)
今天这篇文章,简单介绍一下如何将你修改后的代码发布到服务器上,并在docker中生效。
本文环境及工具:windows10+vscode。
1.修改代码并打包
我们修改一处地方;

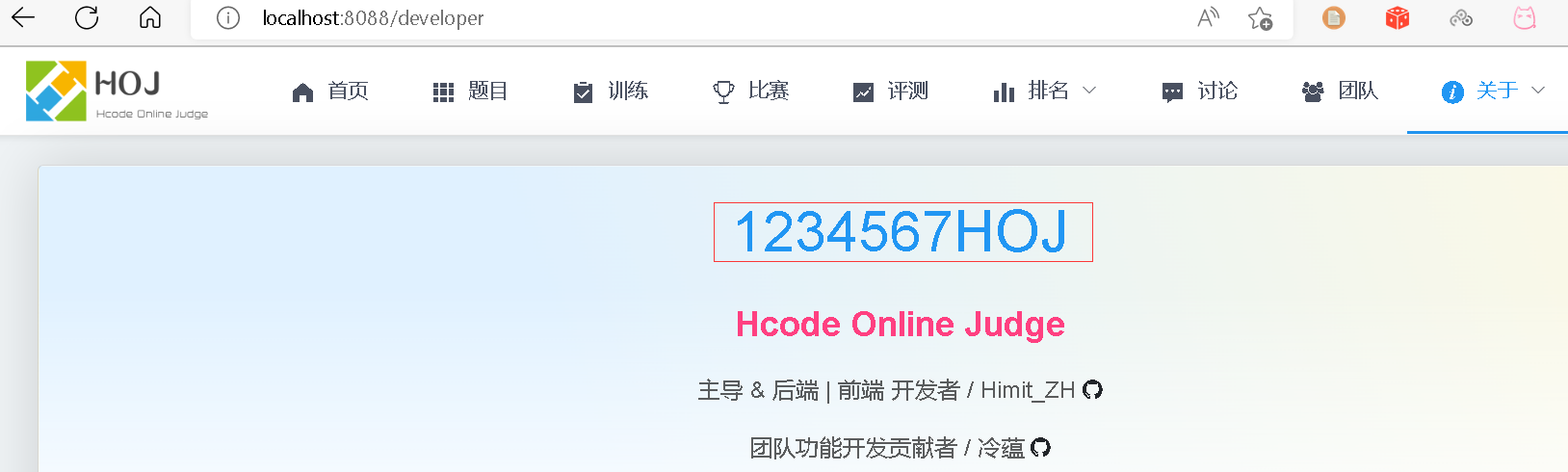
然后在代码里找到相应位置,然后给它改个名字。

本地修改后,如下图:

然后执行 npm run build
然后出现下面的代码,表示打包成功。
DONE Build complete. The dist directory is ready to be deployed.
INFO Check out deployment instructions at https://cli.vuejs.org/guide/deployment.html这个时候,你会看到你的前台项目文件中,多了一个“dist”文件,这个就是打包好的前台文件。我们把它挂载到服务器上
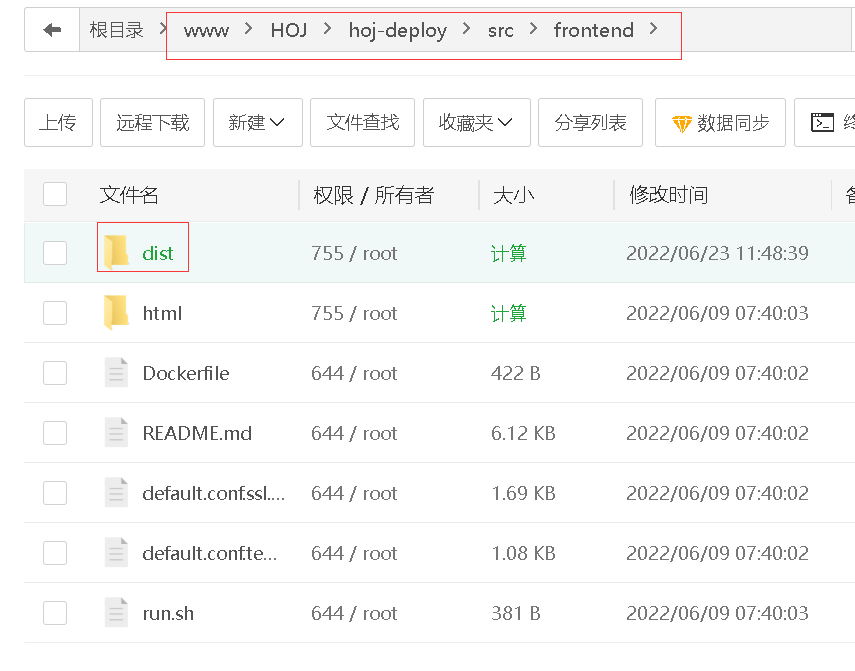
我们找到服务上一个文件夹,把dist上传上去

这样的话,我们的目录应该是 www/HOJ/hoj-deploy/src/frontend
然后,打开dock-compose.yml 文件
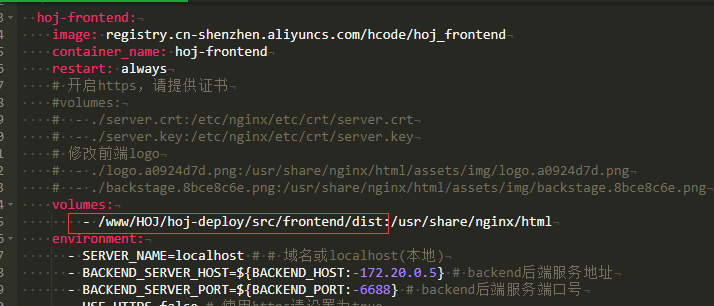
在fromtend中加入这样一段代码:
- /www/HOJ/hoj-deploy/src/frontend/dist :/usr/share/nginx/html前面的部分就是我们刚才的dist的路径。

然后在standAlone文件夹下执行
docker-compose up -d然后访问我们的页面,可以看到在网页端改过的内容生效了。

2.将前端代码打包成镜像
我们可以将前台打好的包挂载到docker容器里面,也可以将前端的代码直接打包成镜像文件,然后替换docker-compose.yml文件前端的镜像地址。
这样后期部署的时候就可以一件部署了,不用挂载前端了。
首先,你要去阿里云注册一个docker仓库
然后,我们把HOJ恢复到最初的状态,主要就是取消本地挂载前台文件,然后重新docker-compose up -d 就行了。
我们首先执行
docker ps然后找到hoj-frontend的容器ID(CONTAINER ID),记录下来这个容器ID,后面要用。
然后,我们找到我们前台打好的dist包,然后把dist重命名成html(因为前面挂载的名称就是html)
然后,我们在dist文件目录执行
docker cp ./html [容器ID]:/usr/share/nginx这样就把我们打包好的前台文件复制到前端容器里面了。
(1)下面开始考虑把容器打包成镜像。
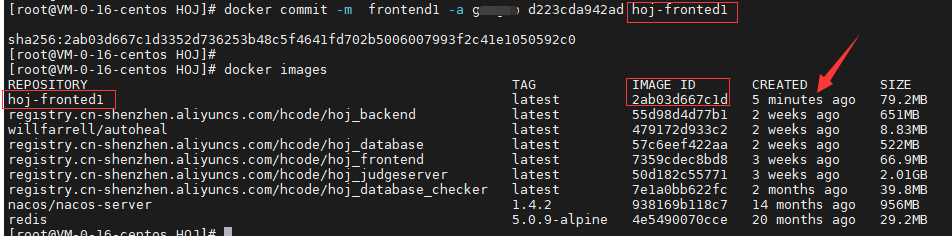
docker commit -m "提示信息" -a "作者" 容器ID 镜像名称
docker images
执行完docker images 就可以看到刚才创建的镜像了,记住这个镜像的ID
(2)然后,把打包好的镜像push到阿里云仓库
$ docker login --username=xxxxx registry.cn-hangzhou.aliyuncs.com
$ docker tag [ImageId] registry.cn-hangzhou.aliyuncs.com/xxx/hoj:[镜像版本号]
$ docker push registry.cn-hangzhou.aliyuncs.com/xxxx/hoj:[镜像版本号]
#注意,提交的时候没有中括号首先登录,然后设置要提交的ID和版本号。
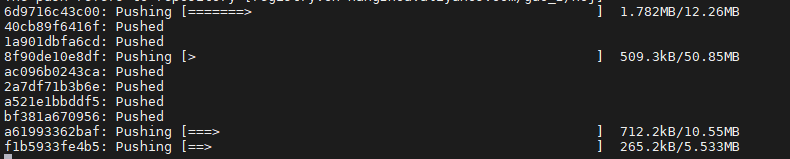
然后就开始提交镜像。

然后就可以看到开始提交了。
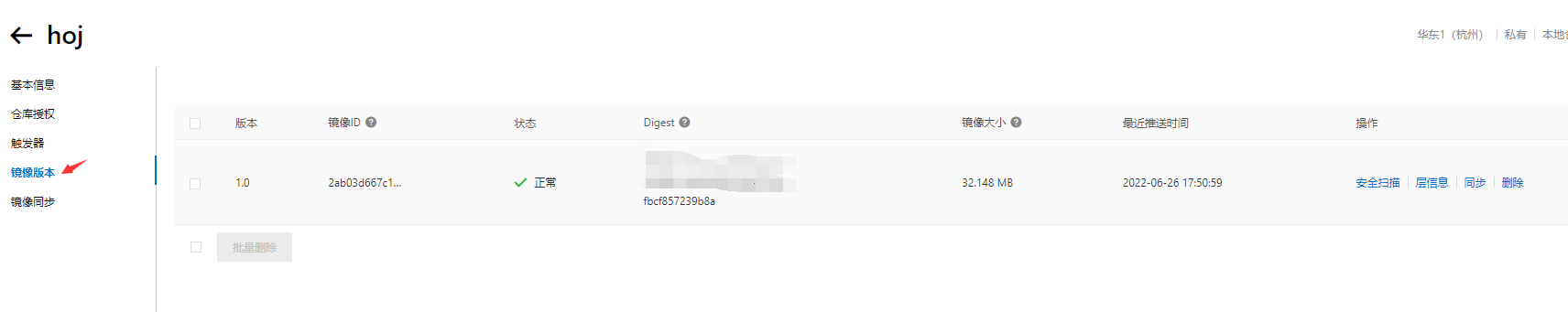
然后,就在阿里云仓库看到我们提交的镜像了。

(3)验证镜像的正确性

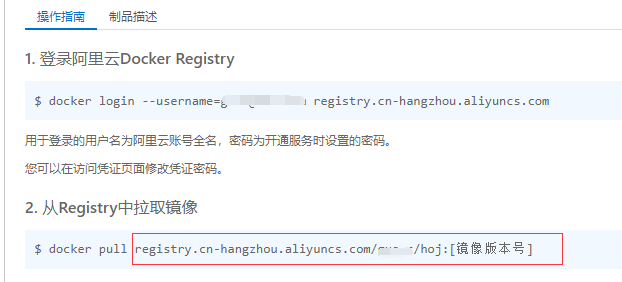
我们在阿里云网页上找到下载镜像的地址
然后,修改docker-compose.yml文件,主要是改前端部分。

把上面这个镜像的地址改成我们上面那个提交的镜像的地址,注意带版本号。
然后重新执行docker-compose up -d
然后打开我们的网站

然后就可以看到,我们修改的东西,打包成镜像也在网站上成功体现了。