0.前言
搭建之前,你需要安装npm。可以参考这篇文章:npm、nvm、nrm、cnpm、yarn都是什么? – 每天进步一点点 (longkui.site)
1.安装cli
一般使用cli工具搭建vue项目。在命令行中输入
npm install -g @vue/cli等待一段时间后安装完成

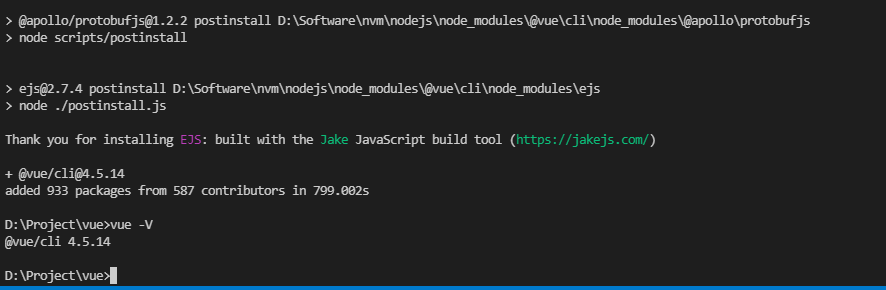
输入vue -V 可以查看版本
2.创建项目
我们在命令行中输入
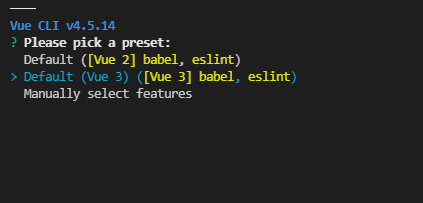
vue create vue-test可以看到下面这个界面,让我们选vue2还是vue3,我们选择vue3

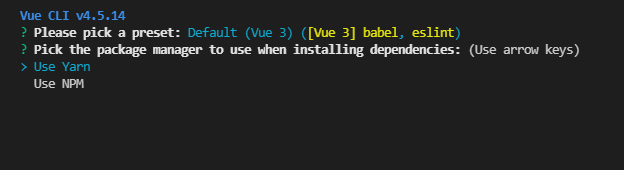
然后,让我们选择是用yarn还是npm。看你自己项目需要,我们这里选择npm

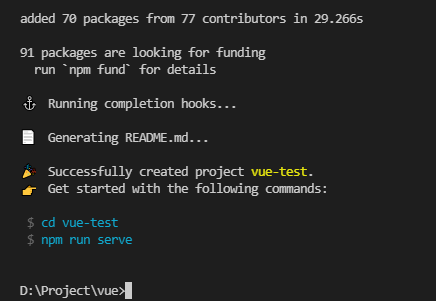
然后又是一段时间的等待。然后看到下面这种界面表示构建成功。

我们进到刚才创建的目录
cd vue-test然后执行
npm run serve等待一会

可以看到,在某个端口启动了,我们访问这个端口。可以看到下面这个默认的页面