0.前言
前面的文章中简单介绍了angular中样式文件的用法。这偏文章主要介绍angular中事件,本文中以click事件为例。
1.简单用法
HTML
<button (click)="click1()"> 点击1 </button>
<button (click)="click2($event)">点击2</button>
TS
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-menu',
templateUrl: './menu.component.html',
styleUrls: ['./menu.component.scss']
})
export class MenuComponent implements OnInit {
constructor() {
}
ngOnInit(): void {
}
click1(){
console.log("click1事件执行!")
}
click2(event:any){
console.log("click2事件执行")
console.log(event)
}
}
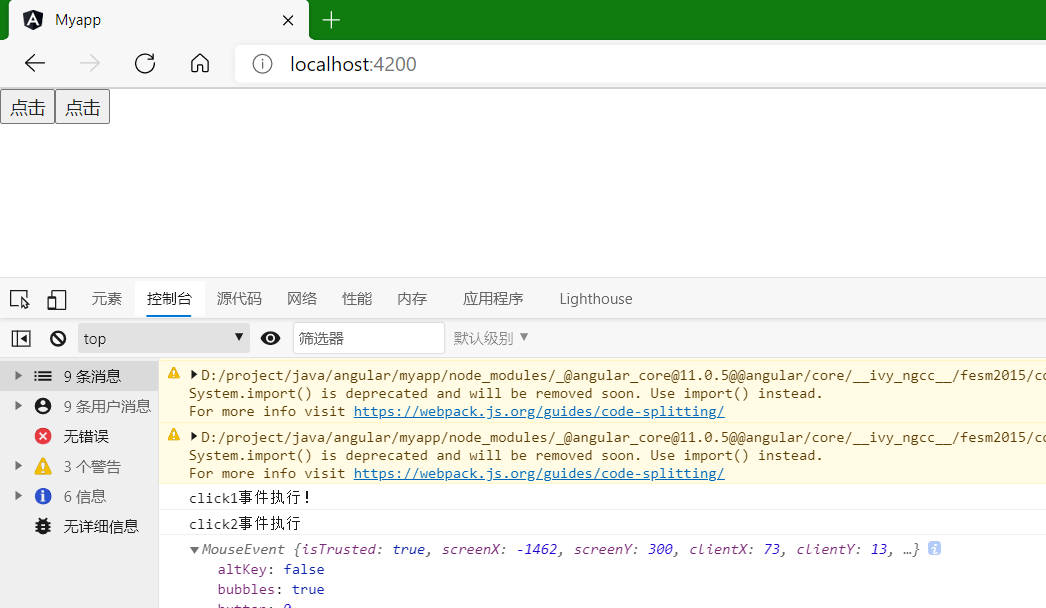
运行效果:

可以看出,事件正常触发。