0.背景
上一篇中,使用cent os 服务器部署了scratch-gui。可以正常访问,但是打包后的lib.min.js 文件有20多M,对于远程服务器来说是个巨大压力。偶然间听到一个“JS压缩”的名词,搜索了好久才明白到底怎么用,一开始我以为是把打包出来的JS文件直接压缩,后来发现不完全是。下面说下几种优化的思路。
1.优化思路
1.webpack: webpack 简单来说是一款打包工具(其实更复杂),在我们下载下来的scratch-gui中有一个webpack.config.js文件,这里面是一些配置信息,修改这些配置信息可以让我们打包出来的文件不同,比如,分开打包的思路,或者某些不用的文件不用打包等等。但是这个经过我的尝试,发现有一定的学习成本,且没有现成的修改方式,故暂时放弃这个方法。
2.JS压缩: 这个是偶然搜索到,后来终于搞明白,是使用gzip压缩的方式,经过压缩后,比较明显,且上手简单,几分钟就行,本文主要讲此方法。
3.CDN加速: 如果你都会上面两步,而且完美配置了后发现还是不能达到你想要的效果,那么你可能需要使用CDN加速这样的东西,因为我们发现,使用scratch3时,他所请求的很多资源来自国外,这个速度可想而知,这个时候如果访问的国内的网络那么速度就快了,当然这个CDN并不完全免费,有一定的成本。
2.开启gzip压缩
gzip压缩是在服务端开启的,本文用的是Cent OS + 宝塔+Apache。其开启方式如下:
打开Apache 的配置文件,
去掉 #LoadModule headers_module modules/mod_headers.so 前面的注释#
去掉 #LoadModule deflate_module modules/mod_deflate.so 前面的注释#
去掉 #LoadModule filter_module modules/mod_filter.so 前面的注释#
然后,在大概末尾的位置添加下面这段代码(代码并不唯一)
<IfModule deflate_module> #设置压缩级别 DeflateCompressionLevel 6 SetOutputFilter DEFLATE # Don’t compress images and other #排除不需要压缩的 SetEnvIfNoCase Request_URI .(?:gif|jpe?g|png)$ no-gzip dont-vary SetEnvIfNoCase Request_URI .(?:exe|t?gz|zip|bz2|sit|rar)$ no-gzip dont-vary SetEnvIfNoCase Request_URI .(?:pdf|doc)$ no-gzip dont-vary AddOutputFilterByType DEFLATE text/html text/plain text/xml text/css AddOutputFilterByType DEFLATE application/x-javascript </IfModule>

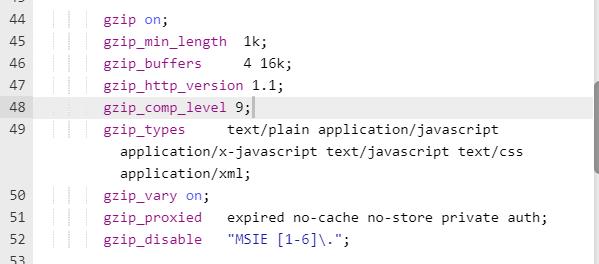
nginx的方式类似,打开nginx的配置文件,把gzip改成on,gzip_comp_level 的等级按照你的需求改,然后保存即可。

再次访问后,可以看到其压缩后的效果如下:

可以看出原来20多M的JS文件,现在只有5.5M,体积相当于原来的四分之一。
3. 后记
虽然,体积压缩了不少,且经过我的测试,本地服务器几乎是秒开,但是从上面的图片可以看出,即使在体积只有5.5M的基础上,远程服务器加载还是需要45秒左右,这对于一个网站来说是个灾难。
当然,这也是下一步需要考虑的问题,还需要继续优化。
返回目录:开发与教程/scratch