0.问题
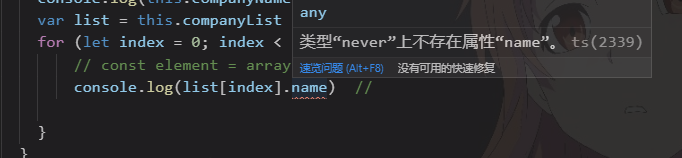
在使用angular的时候,在后台返回一段json进行处理,然后在使用的时候出现如下报错。

我考虑这个问题的由来一般是因为前面没有给这个list指定具体的属性名称,所有这个地方会报错,而且我程序运行后拿到的数据是没有问题的,但是有一点强迫症,不愿意看到爆红,所以想办法解决他。
1.解决方法
我考虑了3个方法,其中前两个是经过实践的,第三个是一个猜想。
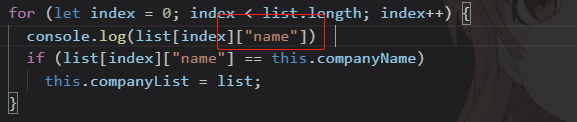
方法1:如下图所示,直接在后面加上[“name”]这样的属性名进行调用就行了。

方法2:直接指定数据类型为 any。
方法3:前面我考虑是由于我这个地方没有去定义name属性,那么我可以新建一个实体类和后台传过来的数据做对应,这样就不会报这个错了。
返回目录:前端