0.前言
公司开发需要用到angular,正好把学习过程记录下来。
本文用到的工具vscode+nodejs(V12.18)
1.基础环境搭建
安装angular需要nodejs环境(检验版本是10以上的),然后使用npm安装cnpm。指令如下:
npm install -g cnpm --registry=https://registry.npm.taobao.org
或建议顺便安装一下yarn
npm install -g yarn --registry=https://registry.npm.taobao.org然后使用cnpm安装angular/cli脚手架,命令如下:
npm install -g @angular/cli
或
cnpm install -g @angular/cli
或安装指定版本
npm install -g @angular/cli@14.2.8输入ng v查看版本,出现如下界面表示正常

2.创建项目
angular创建项目格式为
ng new 项目名称
例如
ng new myapp输入之后会有几个提示
? Do you want to enforce stricter type checking and stricter bundle budgets in the workspace? This setting helps improve maintainability and catch bugs ahead of time.
For more information, see https://angular.io/strict (y/N)
意为是否要使用更严格的数据类型检查,输入y即可? Would you like to add Angular routing? (y/N)
意为是否增加路由,输入Y即可 Which stylesheet format would you like to use? (Use arrow keys)
> CSS
SCSS [ https://sass-lang.com/documentation/syntax#scss ]
Sass [ https://sass-lang.com/documentation/syntax#the-indented-syntax ]
Less [ http://lesscss.org ]
Stylus [ https://stylus-lang.com ]
你要用哪种CSS样式,随便选一个用的熟练的就行。当然,很多人这个过程会报错,没有关系,我们cd myapp到项目目录内部,然后执行
cnpm install
或
yarn (需要提前安装yarn)
这个时候项目就会正常了。然后执行
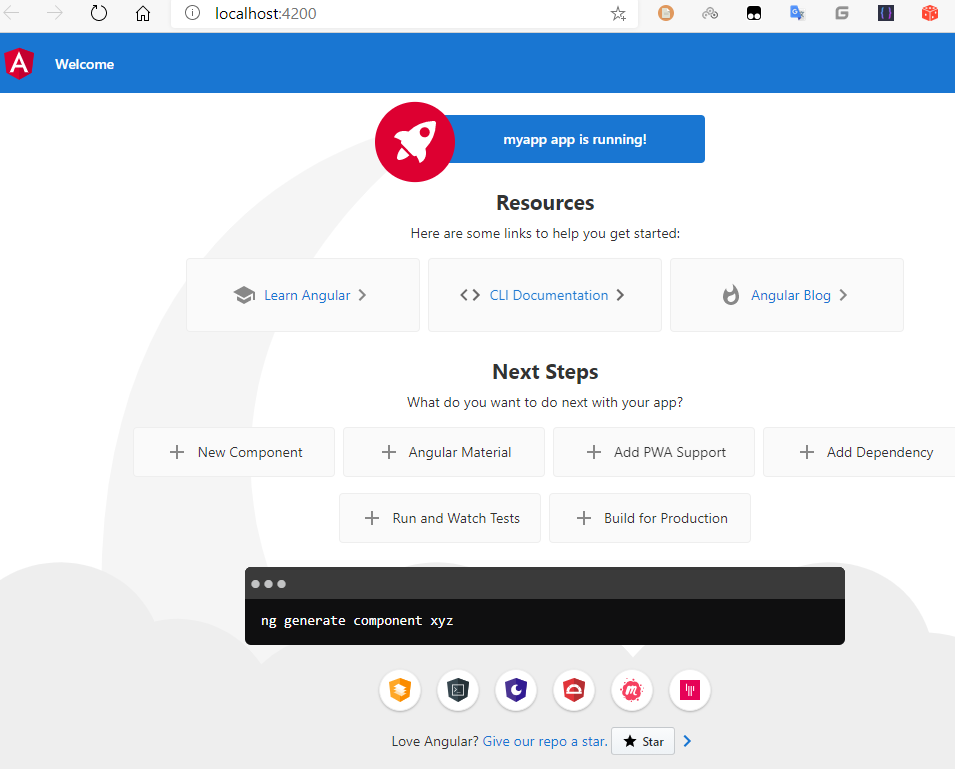
ng serve --open出现如下界面表示基础项目搭建成功了。

返回目录:前端